Introduction
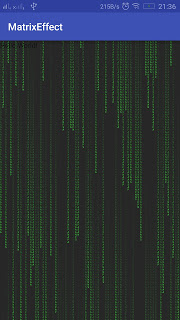
Here is a quick tutorial to create custom view in Android. The custom view creates a MATRIX RAIN EFFECT.
This is the tutorial posted on http://www.androidlearner.com/.

Background
Here is the little background on how this works:
Custom View
View is the class that represents the basic building block for user interface components. Sometimes, no one wants to use the default widget provided by Android and wants some fancy component.
So how to get the custom component is build your own. However, I wanted to experiment with canvas. So I decided to create Matrix Rain Effect. Below is the brief description of matrix effect.
Matrix Rain Effect
Matrix effect is the popular effect in which random characters fall from top creating a rain effect. “Brief description” isn’t.
Let Me Explain How to Design the Matrix Rain Effect
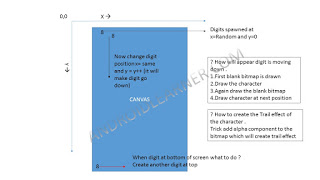
Now before going to code the view in canvas, let me explain how the design of canvas matrix effect will work. Check out the below image

Setting UP Android Studio
First, let's set up Android studio. I won’t be explaining how to setup Android studio here. There are plenty of resources already outside.
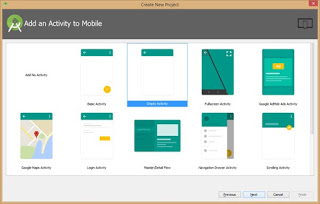
- So first, let's create an Empty Activity Project.
- Build and run the application to check if everything is working fine.

Using the Code
1. Create a Matrix Effect class which extends View:
public class MatrixEffect extends View {
public MatrixEffect(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
2. Let us set up some initial variables which are required:
int width = 1000000;
int height = 100;
Canvas canvas =null;
Bitmap canvasBitmap;
int fontSize = 15;
int columnSize = width/fontSize;
int parentWidth;
String text = "MATRIXRAIN";
char[] textChar = text.toCharArray();
int textLength = textChar.length;
Random rand = new Random();
int[] textPosition;
3. Now let’s create a function to draw the text on the bitmap which is our canvas:
void drawText()
{
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.GREEN);
paint.setTextSize(15);
for(int i =0 ;i<textposition .length="" at="" bottom="" canvas.drawtext=""
check="" draw="" fontsize="" has="" i=""
if="" not="" or="" paint=""
position="" rand.nextint="" random=""
reached="" text="" textchar=""
textlength="" textposition="" the=""> height && Math.random() > 0.975)
textPosition[i] = 0;
textPosition[i]++;
}
}
The above function is responsible to draw the text on the canvas from top at random position, makes them fall and check if text has reached its bottom position. Then change text position to top.
4. Now to draw this text on the bitmap with alpha component:
public void canvasDraw()
{
Paint paint = new Paint();
paint.setColor(Color.BLACK);
paint.setAlpha(5);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(0, 0, width, height, paint);
drawText();
}
To get the trail effect, we add alpha the component to bitmap so when one bitmap is drawn over the other trail effect will appear.
5. Now the main draw function which will make the draw complete draw cycle and make it bitmap visible on the view. We have overridden the Draw() function of the View class.
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.BLACK);
canvas.drawBitmap(canvasBitmap,0,0,paint);
canvasDraw();
invalidate();
}
Here, the invalidate(); function makes the draw call again and again. Thus, our bitmap is drawn over and over again on the canvas.
6. Still the problem will remain how to make the view run at different sizes. To do this, the solution which worked for me is to override the onSizeChange method of the view.
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
width= w;
height = h;
super.onSizeChanged(w, h, oldw, oldh);
canvasBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
canvas = new Canvas(canvasBitmap);
Paint paint = new Paint();
paint.setColor(Color.BLACK);
paint.setAlpha(255);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(0, 0, width, height, paint);
columnSize = width/fontSize;
textPosition = new int[columnSize+1];
for(int x = 0; x < columnSize; x++)
textPosition[x] = 1;
}
This method creates the canvas of the size of the screen.
7. Now our Custom view is ready. Let's add it to the layout.
- Open your main activity layout file and add the view:
<scrap.app.skd.matrixeffect.MatrixEffect android:layout_width="match_parent"
android:layout_height="match_parent" />
scrap.app.skd.matrixeffect.MatrixEffect is the class of the view.
8. Now run the app and see the matrix rain on your handset.
To get the complete source of the canvas from the github:
Points of Interest
So how will this tutorial may be helpful to you. Most probably nothing. However, you can use canvas to create a live wallpaper. :P
