On August 29th, the Windows Dev Center got a massive feature set upgrade. Included among these new features was the announcement of the Microsoft Store Services Engagement Framework.
Like the name implies, this is a new framework put out by the Store team enabling developers to better engage with their users – and new store features – in Universal Windows Platform apps.
One of the more interesting pieces of this new framework and feature set upgrade is that developers can now get feedback from users via the Feedback Hub app users are already acclimated to using either through the Windows Insider Program or the prompts for feedback (“Would you recommend this build…”) the OS delivers today.
Not to mention the fact that this saves you from setting up (and paying for?) a UserVoice account, additional e-mail addresses, etc.
Let’s look at how we integrate this in to a UWP. If you’d rather go off the doco, you can find that here.
Install the Framework
Head here and install – make sure you have all your Visual Studio instances closed.
Add References
After installation, your Visual Studio Extension Manager will show an entry for the Microsoft Store Services Engagement Framework. The installer added a couple of new UWP Extensions to your system. The Feedback Hub integration uses only one of these.
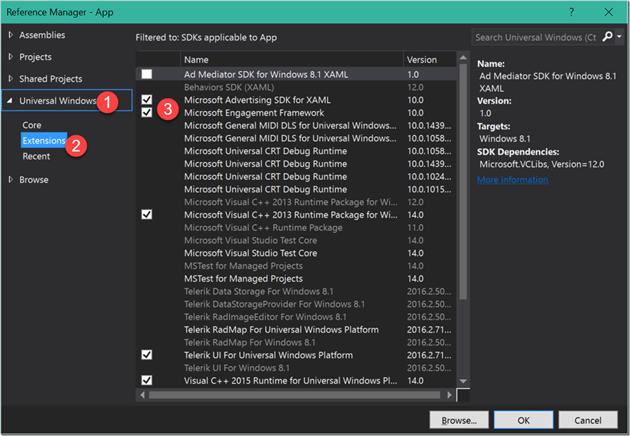
- Right click your project, choose Add References.
- Under Universal Windows click Extensions and choose Microsoft Engagement Framework

Wire It Up
In the area of your app where you are soliciting feedback today, change the code to utilize the Feedback Hub integration.
In T-Minus for Band, I have a small “Send Feedback” hyperlink control in the Settings page.
Previously, the code for this control looked like:
private async void SendFeedback_LinkClick(object sender, Windows.UI.Xaml.RoutedEventArgs e)
{
var msg = new EmailMessage
{
Body = $@"
Version: {App.VersionString}
",
Subject = "T-Minus for Band feedback",
}
msg.To.Add(new EmailRecipient
(App.IsMobile ? @"{email address}" :
@"{email address}", "T -Minus for Band feedback"));
await EmailManager.ShowComposeNewEmailAsync(msg);
}
With the new Feedback Hub integration, this changes to:
private async void SendFeedback_LinkClick(object sender, Windows.UI.Xaml.RoutedEventArgs e)
{
if (StoreServicesFeedbackLauncher.IsSupported())
{
await StoreServicesFeedbackLauncher.GetDefault().LaunchAsync();
}
else
{
var msg = new EmailMessage
{
Body = $@"
Version: {App.VersionString}
",
Subject = "T-Minus for Band feedback",
}
msg.To.Add(new EmailRecipient
(App.IsMobile ? @"{email address}" :
@"{email address}", "T -Minus for Band feedback"));
await EmailManager.ShowComposeNewEmailAsync(msg);
}
}
I will say, it’s nice they thought of the IsSupported() check so I can still fall back to today’s mechanism if I’m on a client where my UWP can’t interact w/ the feedback hub (IoT?)
The Result
Ok, so we’ve wired it up to Feedback Hub – what does that get us? What does it look like when a user leaves feedback?
First, let’s look at the client experience:

- When the user now clicks ‘Send Feedback’, they see the Feedback Hub launch, and our app is in the Subcategory area.
- Like with all the other times they’ve filed feedback, they have the option of choosing Problem or Suggestion, attaching a screenshot, or attaching a file to the log.
After a few seconds, Feedback Hub shows the item we just entered with all the data we’re used to seeing for Feedback Hub items, but for your app!

Including the ability for users to upvote, share the item, copy a link (maybe to e-mail to you) and even add more details.

For the Dev
But… where did it go?
To answer that, we head to the Dev Center.
Even on the Dashboard, you can see the feedback count for your apps and dive right in:


Where you can respond to the feedback and give users an idea of the progress of the feedback through your triage process...

...or just comment on the feedback and (optionally) send the comment as an e-mail.

Hopefully, you find this great integration with both the OS and Dev Center of value to you as a developer to reduce the number of hoops your users have to jump through to give you feedback, and how you can more closely communicate and collaborate with your users to build a better app!
