
Introduction
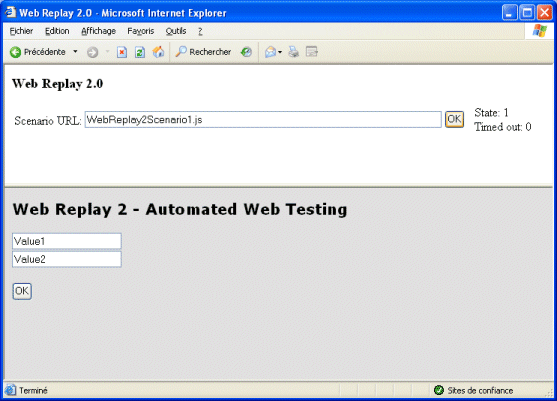
Web Replay 2 is an automated software testing tool for Web applications. It helps in detecting bugs and regressions in web applications by replaying scenarios to test the application. Using Web Replay 2, you can automatically navigate to a web page, fill in form fields, click on the Submit (OK) button, and then continue to another web page. To use Web Replay 2, build a JavaScript Scenario File (see below), type the name of the file in the edit box and click on the Replay button.
Background
Web Replay 2 is based on Microsoft's Internet Explorer 6.0, DHTML behaviors and JavaScript (unlike Web Replay 1 that was implemented in C++/COM).
Web Replay 2 uses a FRAMESET with a DHTML behavior attached to the onload event of the bottom frame to execute some JavaScript code to play back a scenario. It's implemented in script only (client-side JavaScript running in Internet Explorer and server-side JavaScript running in ASP pages).
As a consequence, Web Replay 2 gives you full access to the Microsoft Internet Explorer Document Object Model (DOM) within your scenario files. And since the scenario is a JavaScript program, you can implement virtually any test case.
Using the function WebReplay_Navigate(), you can call the server-side code to implement pre-conditions and post-conditions on your test cases (e.g. setting up a database or checking whether the created/modified records are correct).
Using the code
Web Replay provides the following features:
- Replay scenarios from a JavaScript file.
- Support every feature supported by Microsoft Internet Explorer (includes Windows Integrated Authentication).
- Support HTML forms, HTML input elements, HTML hyperlinks (anchors).
- Support any action on HTML elements available in JavaScript (changing value, raising events, etc...).
- Support unnamed HTML elements: elements can be found with their associated value and/or innerText and/or HREF (an HTML element can be found based on the value of ANY attribute).
- Support dynamically-generated Web Sites (client-side): If your web site generates HTML within the browser (using JavaScript's commands like "
document.write"), Web Replay 2 can still play back a given scenario - it uses a timeout mecanism to find the dynamically-generated controls.
- Detect HTTP errors and/or Application errors based on JavaScript regular expression pattern matching.
- Support simple dialog boxes ("alert" and "confirm" methods). Web Replay overrides the
window.alert and window.confirm methods with custom implementations which handles scenario playback.
- Replay scenarios for servers on the same domain only (the tested web site must be on the same domain as the Web Replay application). This is due to a security limitation in Internet Explorer (cross-site scripting). For more on this limitation, please refer to the following MSDN articles:
A JavaScript scenario file consists of a definition of a function named WebReplayScenario(); it looks like this:
function WebReplayScenario()
{
switch (gintState)
{
case 0:
<A href="http://perso.wanadoo.fr/replay.grasse/freeware/WebReplay2/WebReplay2/WebReplaySDK.htm#WebReplay_Navigate" target=_blank>WebReplay_Navigate</A>(
"http://localhost/WebReplay2/WebReplay2Scenario1_step1.asp");
break;
case 1:
<A href="http://perso.wanadoo.fr/replay.grasse/freeware/WebReplay2/WebReplay2/WebReplaySDK.htm#WebReplay_SimulateTextInput" target=_blank>WebReplay_SimulateTextInput</A>("Text1", "NewValue1");
break;
case 2:
<A href="http://perso.wanadoo.fr/replay.grasse/freeware/WebReplay2/WebReplay2/WebReplaySDK.htm#WebReplay_SimulateHTMLElementClick" target=_blank>WebReplay_SimulateHTMLElementClick</A>("OK");
break;
default:
<A href="http://perso.wanadoo.fr/replay.grasse/freeware/WebReplay2/WebReplay2/WebReplaySDK.htm#WebReplay_SetStateNext" target=_blank>WebReplay_SetStateNext</A>(-1);
break;
}
}
This function implements a state-machine based on the global variable gintState; every time the requested action is successful (e.g. clicking on a button), the state is increased by 1 (state starts at 0). The state is set to -1 when the scenario is finished. In case of any error, the state is set to -2.
The utility function WebReplayScenarioAuto() can ease the process of building scenario - its input is a simple array of states (the state-machine is already implemented - no need to manage the switch and state numbers):
function WebReplayScenario()
{
<A href="http://perso.wanadoo.fr/replay.grasse/freeware/WebReplay2/WebReplay2/WebReplaySDK.htm#WebReplayScenarioAuto" target=_blank>WebReplayScenarioAuto</A>(
[
[ null, function () { <A href="http://perso.wanadoo.fr/replay.grasse/freeware/WebReplay2/WebReplay2/WebReplaySDK.htm#WebReplay_Navigate" target=_blank>
WebReplay_Navigate</A>(
"http://localhost/WebReplay2/WebReplay2Scenario1_step1.asp") }],
[ "Text1", "NewValue1" ],
[ "OK" ],
[ "Text1", "NewValue2" ],
[ "OK" ],
[ null, function () { <A href="http://perso.wanadoo.fr/replay.grasse/freeware/WebReplay2/WebReplay2/WebReplaySDK.htm#WebReplay_WaitForHTMLControl" target=_blank>
WebReplay_WaitForHTMLControl</A>("h2", "innerText",
"Form Submit Debugger", -1) } ]
]
);
}
A complete JavaScript SDK is available to build the scenario files; and of course, you can extend the SDK with your own JavaScript code...
To build a scenario file, you need to basically know the names (or ids) of the HTML elements within your web application (using the function WebReplay_FindHTMLControlWithName). Alternatively, you can use the content (text) of a control to interact with it (using functions WebReplay_FindAnchorWithText, WebReplay_FindButtonWithText, or WebReplay_FindHTMLControlFromText).
You can interact with the HTML controls using these three functions:
Points of interest
Although it's a complete re-write (v2.1 has nothing to do with Web Replay v1.0), the TODO list is still long.
Web Replay 2 TODO list
- Automated recording of scenario files.
- Play scenarios multiple times (even infinite loops to stress-test your web application).
- Batch playback of scenario files.
- Support authentication (NTLM, basic, https) and multiple login accounts.
- Support FRAMES (multi-frame documents) or top-FRAME web sites. Some web sites, like CodeProject, use a piece of JavaScript to make sure that they are viewed within a top-level frame; Web Replay 2 is incompatible with those sites...
- Use event log file (csv format?) for errors/tracing/debugging.
- Support complex dialog boxes (based on methods window.open, window.showModalDialog and/or window.showModelessDialog).
History
- 2005-08-19, 08:09:13 +0200 (ven., 19 août 2005) - V2.1.
