In this article we look at how to trigger Azure Logic Apps directly from our apps. We go over both creating our Azure Logic App and creating the connection between Web App and Logic App.
Introduction
In this article, we'll explain what is an Azure Logic App, why you should use it and how to make your app connect with the service.
So let's start.
What is an Azure Logic Apps?
Imagine that you have a scenario that includes a lot of different services and your data needs to be shared across these services in a specific order.
So, let's say that we have one SharePoint List and everytime a new list item is added, we need to insert a record in our SalesForce with exactly the same data and then send an e-mail for someone.
It's a simple task but can take a lot of time with the increase of complexity of our forms and number of inserts.
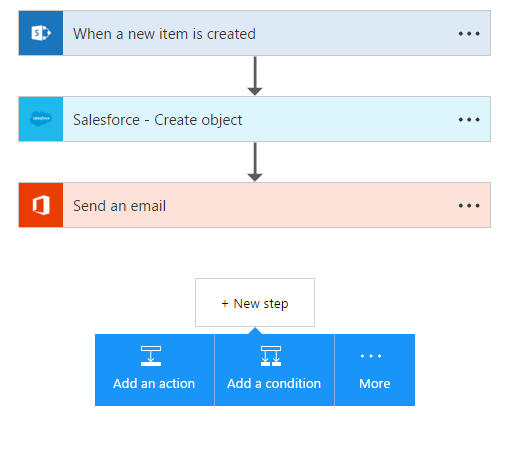
In this context, we can use a Logic App, a fully PaaS running in Azure that creates workflows to connect actions and data between our services. There's a lot of connectors ready to be used in cloud or on-prem services and a visual designer which makes it very easy to create your workflows.

As you can see, the designer mode is very straightforward and simple to use.
Each item has different options in order to match the service you are using and needs a credential to access and authorize your actions.
More information about Azure Logic Apps like billing and limits can be found at Azure website.
A More Realistic (and More Complex) Scenario
Now let's imagine that you have created a web app to receive online requests for your service.
But at the end of the day, all these requests should be at your SharePoint, because your team uses this software to manage all the requests.
There is the hard way to do this task: at the end of the day, one of your employees or one person from your team manually inputs all the requests in your SharePoint.
This way doesn't sound very clever, right?
So, now that we know what an Azure Logic App can do and knowing that SharePoint already has a connector ready to use, it should be a lot more efficient and easier if we can call this workflow directly from our web app, without needing a user to input data or start any action. This is the scenario we are going to use and discuss.
To illustrate the workflow of our scenario:

So, before we start coding our form, let's create a new Logic App from scratch to receive these requests from our web app.
Creating our Azure Logic App
Open Azure Portal, sign-in with your account and on your left side, click in New > Web + Mobile > Logic App.

There's just a few required fields that needs to be filled. Choose a Name, Resource Group and Location for your Logic App and click in Create.

After our deployment success, we can start editing our Logic App.
To access it, in your left, browse All Resources > [Name of your Logic App].
Clicking in your Logic App will open the Logic Apps Designer. In welcome screen, there are a lot of templates ready to use. These templates are a very cool resource to understand what you can do with these Logic Apps and see some of the most popular scenarios.
Let's create a Blank Logic App.
To start, we need to choose the first step of our Workflow. We are going to trigger our Logic App from a Web App, so one way to do this is making a HTTP POST Request to our App URL, so choose Request in the drop-down list.

Now we just need to insert a JSON Schema with the variables we'll send via our Web App.
Ok, let's suppose that we have a very simple form with just three fields: Name, Event and Number of Participants.
Let's create a JSON Schema with these three variables, very similar to what Azure suggests to us:
{
"properties":{
"name":{
"value":"",
"type":"string"
},
"event":{
"value":"",
"type":"string"
},
"participants":{
"value":"",
"type":"integer"
}
},
"type":"object"
}
You should have something like this right now:

Ok, next step.
Now we need to add a new List Item in SharePoint Online with these variables.
Let's assume that we already have the SharePoint list created. Click in New step > Add an Action > SharePoint - Create Item.
Sign in with your account, find your site and choose the list.
Your list columns will appear and now we can add in these columns the values that are going to be received in the previous step.
Find the button Code View in top left and click on it.
You will see a JSON that matches your Workflow, inside the key actions, you are going to find a key called "Create_item". This key is your action to create a new SharePoint List item.
Find the keys that match the variables we created before:
"inputs": {
"body": {
"Event": "",
"Number_x0020_of_x0020_participan": ,
"Name": ""
}
}
To use the values received via our Request, use this syntax:
"Event": "@{triggerBody()?['properties']['event']['value']}"
Use @{triggerBody()?} to get access to the JSON created in the previous step, then navigate through your structure to find the variables.
For the name, the value of the var can be reached from properties > name > value, so the syntax will be @{triggerBody()?['properties']['name']['value']}.
Doing this for all three variables, we have something like this:

Going back to the Designer View, click in Designer and now see that the Workflow has identified these values as something coming from the request.

And that's it, our Logic App is ready. :) Just click on Save to finish your editing.
After saving, just go back to designer and expand the Request trigger, copy the URL and we are ready to move on.
Creating the Connection between Web App and Logic App
I'm not going to show how to create a form or a web project to our sample, you can find how to do that in other articles, but I'm going to show the code we can use to send these requests to our Request URL.
Our form should trigger a function to send the request and then trigger the Workflow.
In C# you can do it, first pasting our JSON Schema As Classes (Edit Menu > Paste Special > Paste JSON As Classes). You should have something like this:
public class Rootobject
{
public Properties properties { get; set; }
public string type { get; set; }
}
public class Properties
{
public Name name { get; set; }
public Event _event { get; set; }
public Participants participants { get; set; }
}
public class Name
{
public string value { get; set; }
public string type { get; set; }
}
public class Event
{
public string value { get; set; }
public string type { get; set; }
}
public class Participants
{
public int value { get; set; }
public string type { get; set; }1
}
Then, using System.Net.Http and downloading NuGet Package Newtonsoft.Json, use the following code to create the object and then with the function JsonConvert.SerializeObject(), transform the object in a JSON string.
Using HttpClient, we can send a request to our URL and then trigger the Azure Logic App.
static void postHttp()
{
var json = new Rootobject();
json.properties = new Properties();
json.properties.name = new Name();
json.properties.name.value = "Your Name";
json.properties.name.type = "string";
json.properties._event = new Event();
json.properties._event.value = "Your Event";
json.properties._event.type = "string";
json.properties.participants = new Participants();
json.properties.participants.value = 2;
json.properties.participants.type = "integer";
string jsonStr = JsonConvert.SerializeObject(json);
using (var client = new HttpClient())
{
var content = new StringContent(jsonStr, Encoding.UTF8, "application/json");
var response = client.PostAsync("Your Request URL", content).Result;
}
}
That's it, now we know how to trigger Azure Logic Apps directly from our apps. :)
Next Steps / Ending
In this article, we used a very simple Workflow in Logic Apps.
Try adding conditions and connect more services to understand the real power of Logic Apps.
If you like the concept of Azure Logic Apps, you should take a look in Microsoft Flow, a very similar service that doesn't need an Azure Subscription, works directly with an Office 365 Account.
Thanks for taking the time to read this article. In case of any doubt or corrections, please leave me a message.
