Overview
Recently, I have been studying the related knowledge of Xamarin. During this process, I encountered some problems and tried a variety of methods to solve them. In order to make developers who are new to Xamarin avoid spending too much time on these problems, I try to sum up some of my experience to share out.
I will focus on the relevant content of Xamarin.Forms, I will divide it into the following three parts:
Part 1: Get started with Xamarin.Forms
Part 2: Practice of Xamarin.Forms
Part 3: Prism for Xamarin.Forms
This time I will share the first part, the rest of the two parts will be shared continually.
Introduction to Xamarin.Forms
Why We Use Xamarin
When considering developing mobile apps, generally we will think of using Objective-C, Java and Swift these languages to develop. So for .Net developers, learning a new language will certainly take extra efforts and time. Moreover, if we want to develop Android and iOS applications at the same time, we have to learn a variety of technologies. Xamarin just solve the troubles of .Net developers. Xamarin provides a single language, C# language to develop native applications on a number of platforms including iOS, Android and Windows Phone. Xamarin is composed of Xamarin.iOS, Xamarin.Android and Xamarin.Forms. Next I will talk about the relevant content of Xamarin.Forms in detail.
What Is Xamarin.Forms
Xamarin.Forms is a cross-platform framework that allows developers to create user interfaces which can be shared across Android, iOS, Windows and Windows Phone. The user interfaces are rendered using native controls of the target platform. For different platform, Xamarin.Forms applications can retain the native look and feel.
When writing Xamarin.Forms application, large portion of codes can be written in the shared code, platform specific codes can be written in each platform. There are two approaches to handle the shared code. One is to use Portable Libraries, the other is to use Shared Projects. In Portable Class Library (PCL), when code is compiled, assemblies (dlls) are generated for each platform. In Shared Project, a number of different application projects can reference common code. There are two methods to create user interfaces. One is to use C# code, the other is to use XAML. So it’s easier to get Xamarin.Forms started for those who have WPF experience. Though controls are enough in Xamarin.Forms, you can also implement renderers in each platform to create the appropriate user interface.
What Difference Between Mobile App And Desktop App
As we can see, there are many differences between mobile apps and desktop applications. For developers who are new to develop mobile apps, it’s better to change views and habits. For example, we are accustomed to use checkbox to indicate whether we select anything in desktop applications, while we use switch in mobile apps. Apart from that control style is not the same, user behavior is not the same either. Clicking mouse is replaced by tapping screen.
Development Environment for Xamarin.Forms
- Install JDK
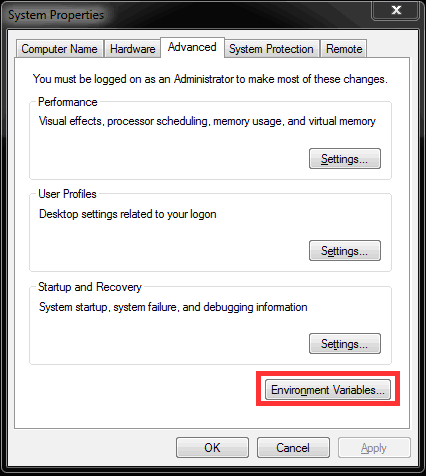
<1>Configure Environment Variables

<2>Add JAVA_HOME variable

<3>Modify CLASSPATH variable
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;

<4>Modify Path variable

- Install Android SDK
Open Android SDK Manager to update Android SDK Platform-tools and install API

- Update Visual Studio for Xamarin.Forms



Create App by Xamarin.Forms
- Create a Xamarin.Forms project

- Structure of Xamarin.Forms project

<1>Portable Class Library (PCL)
Shared codes are written in this project, we can add xaml page to show UI like WPF application.
<2>Specific platforms (Android, iOS, Windows, WinPhone)
For each platform, we can add specific codes such as splash screen and so on.
- Show “Hello Xamarin”
<1>In HelloPage.xaml, add a label control and set text to “Hello Xamarin”.

<2>In App.cs, set MainPage to HelloPage class.

- Run App on emulator
We can create default emulators in Visual Studio. We can also use Genymotion, it’s faster than default emulators.

Summary
Through the above introduction, we have been able to create an app with Xamarin. Next time I will share the second part, from which we can learn some practical skills and features of Xamarin.Forms, such as how to change default style of controls, how to use methods of specific platform in PCL project, how to add Jar package and service reference, and so on.
