Introduction
In this example, we will learn to use the toolbar buttons for forward navigation. To understand how it is done, let’s create a small application with six panels: Home, Categories, Subcategories, Select Books, Items in Cart, and Checking Out. Let’s assume that the IDs assigned to the six panels are home, bookscategories, subcategories, booksdisplay, showcart, and checkout, respectively. The purpose of each panels is as follows:
- Home—The first panel (ID
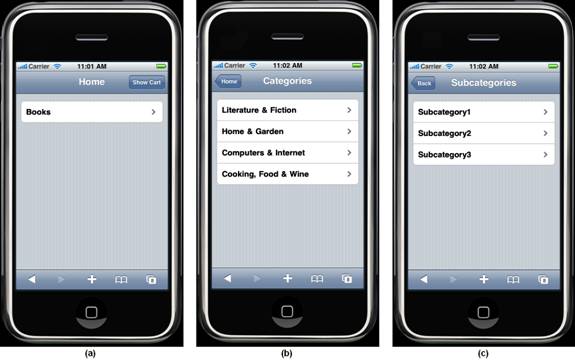
home) that appears on execution of the application (see Figure 1.1 (a)). - Categories—This panel (ID
bookscategories) displays the book categories when the Books list item is selected from the Home panel (see Figure 1.1(b)) - Subcategories—This panel (ID
subcategories) displays book subcategories when a book category is selected from the Categories panel (see Figure 1.1(c)). - Select Books—This panel (ID
booksdisplay) displays the books belonging to the selected category and subcategory. The panel appears when a subcategory from the Subcategories panel is selected. From this panel, the user can select books to be added to the cart (see Figure 1.2 (a)). Note: The list items that appear in the Categories, Subcategories, and Select Books panels are hard-coded, and are just dummies for the time being.
- Items in Cart—This panel (ID
showcart) displays the books in the cart. For the time being, only dummy books selected will be in the cart. This panel has a Checkout button, which jumps to the Checking Out panel (see Figure 1.2 (b)). Note: For now, cart contents are hard-coded.
- Checking Out—This is the last panel of the checkout process, and only has a Back button for returning to the previous screen (see Figure 1.2 (c)).

Figure 1.1. (a) Home panel with Show Cart button (b) Categories panel showing book categories (c) Subcategories panel showing book subcategories

Figure 1.2. (a) Select Books panel showing books in the selected category and subcategory (b) Items in the Cart panel, and the Back and Checkout buttons (c) Checking Out panel
We can create the Back buttons in all the screen panels by adding hyperlinks to the toolbars with the class name back. These HREF hyperlinks all point to #, which simply jumps to the first previous page in the in page history.
The only problem we face is making the Show Cart and Checkout buttons work. But before we can deal with actual functionality, we first have to learn how to put buttons on the right side of the toolbar.
The back and cancel buttons appear on the left side of the toolbar. Only buttons with the button class name appear on the right side. To make the button jump to a panel with a specific ID, we need to set the button href to point to it. You might think, at this point, that the code for a right-side button that navigates to the showcart ID would look like this:
<a class="button " href="#showcart">Show Cart</a>
Although the code appears to be correct, it won’t actually do what we want it to, because no animation has been specified in the hyperlink. The default slide animation won’t work with this code fragment. It’s a simple matter, though, to specify any of the other animation effects that will work: slideup, dissolve, fade, flip, pop, swap, and cube.
Functional code for the showcart ID, using the slideup animation is:
<a class="button slideup" href="#showcart">Show Cart</a>
Similarly, the following fragment creates a Checkout button on the right side of the toolbar that jumps to the checkout panel with a flip animation:
<a class="button flip" href="#checkout">Checkout</a>
The complete code is shown in Listing 1.1.
Listing 1.1. Forward and reverse navigation
<html>
<head>
<title>Book Store</title>
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen"
href="themes/apple/theme.css">
<script type="text/javascript" src="jqtouch/jquery.1.3.2.min.js"></script>
<script type="text/javascript" src="jqtouch/jqtouch.js"></script>
<script type="text/javascript">
var jQT = new $.jQTouch();
</script>
</head>
<body>
<div id="home">
<div class="toolbar">
<h1>Home</h1>
<a class="button slideup" href="#showcart">Show Cart</a>
</div>
<ul class="rounded">
<li class="arrow"><a href="#bookscategories">Books</a></li>
</ul>
</div>
<div id="bookscategories">
<div class="toolbar">
<a class="back" href="#">Home</a>
<h1>Categories</h1>
</div>
<ul class="rounded">
<li class="arrow"><a href="#subcategories">Literature & Fiction</a></li>
<li class="arrow"><a href="#subcategories">Home & Garden</a></li>
<li class="arrow"><a href="#subcategories">Computers & Internet</a></li>
<li class="arrow"><a href="#subcategories">Cooking, Food & Wine</a></li>
</ul>
</div>
<div id="subcategories">
<div class="toolbar">
<a class="back" href="#">Back</a>
<h1>Subcategories</h1>
</div>
<ul class="rounded">
<li class="arrow"><a href="#booksdisplay">Subcategory1</a></li>
<li class="arrow"><a href="#booksdisplay">Subcategory2</a></li>
<li class="arrow"><a href="#booksdisplay">Subcategory3</a></li>
</ul>
</div>
<div id="booksdisplay">
<div class="toolbar">
<a class="back" href="#" >Back</a>
<h1>Select Books</h1>
</div>
<ul class="rounded">
<li class="arrow"><a href="#showcart">Book 1</a></li>
<li class="arrow"><a href="#showcart">Book 2</a></li>
<li class="arrow"><a href="#showcart">Book 3</a></li>
<li class="arrow"><a href="#showcart">Book 3</a></li>
</ul>
</div>
<div id="showcart">
<div class="toolbar">
<a class="back" href="#" >Back</a>
<a class="button flip" href="#checkout">Checkout</a>
<h1>Items in Cart</h1>
</div>
<p> Book1 by author xyz </p>
<p> Book2 by author pqr </p>
</div>
<div id="checkout">
<div class="toolbar">
<a class="back" href="#">Back</a>
<h1>Checking Out</h1>
</div>
<p> You have not Signed Up yet </p>
</div>
</body>
</html>
Note: Buttons of class back or cancel may only appear on the left side of a toolbar. Only buttons of class button may appear on the right.
For more information, refer to my book: “Beginning Web Development for SmartPhones: Developing Web Applications with PHP, MySQL and jQTouch”, available at Amazon.
