Introduction
Now a days, everyone is talking about open source, cross platform development. Microsoft is always known for its Windows based products, but now, we are in the new age of development. For this, a new revolutionary product came into the market - it's Microsoft .NET core.
.NET core is a free open source and cross platform framework created for building modern cloud based applications, and every .NET developer feels proud, now there are no boundaries for platform, now every .NET developer can say, yes I am platform independent, I am using open source.
In the revolution of software development, Microsoft has launched its first .NET Framework in the year of 2000 with its first .NET Framework 1.0. This framework plays a major role in the field of software development. People love Microsoft technology products because these products are easy to use and easy to learn.
Background
When .NET Framework came into the market for the first time, it came with ASP.NET, C#, and VB.NET, webservices, multithreading assembly and many things under its bucket. Time flies and .NET Framework comes with its many versions like 1.0,1.1, 2.0, 3.5,4.0,4.5, 4.6, etc. But all these frameworks support a particular platform, and the platform was Windows. If I am talking about my journey, I got the chance to work on all versions of .NET Framework.
And now in the year 2016, Microsoft is coming up with a new revolution, Microsoft .NET Core 1.0. People always love ASP.NET, because it's working over world wide web. Today in this post, we will learn about ASP.NET core as an introduction.
ASP.NET core is an new open source, cross platform framework for creating modern web based, cloud based systems, means, now you are not only for Windows, you can run in Linux, Mac where you want.

ASP.NET Core Feature
- Cross platform, open source - Now run your app over Linux, Windows, Mac wherever you want
- Fast Development - Fast work over browsers
- Work in your editors - Now, you can work not only in Visual Studio, you can also choose Visual Studio code and if you want to work your command on command prompt, you can.
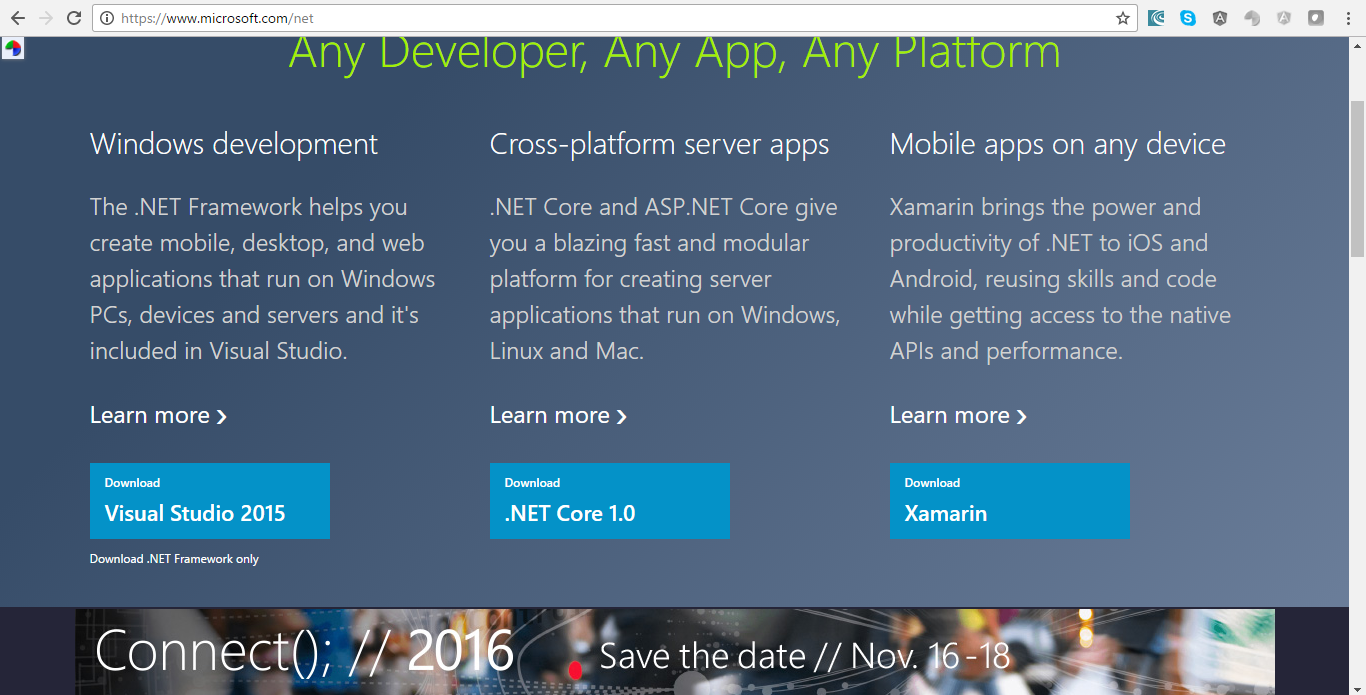
So now the question arises, where can you download .NET core, so here is the website.
Just log on to http://dot.net.

Here, you can download Visual Studio 2015, .NET core and Xamarin very easily.
Now, I am going to tell you what comes in .NET Framework and what comes in .NET Core.
.NET Framework includes
- ASP.NET 4.6 (
System.web)
- WebForms
- MVC
- Web API
.NET Framework is known for Windows platform.
.NET Core comes with
- ASP.NET Core MVC
- ASP.NET Core 1.0 (
Microsoft.AspNetCore)
.NET Core is known for Cross platform developments. So now it's upto you, what's your requirement, if you want to create apps that can run over different platforms, choose .NET Core. If you are happy with Windows, you have .NET Framework.
Using the Code
If you already downloaded .NET core from .NET website (if not, please download, it's free), so let's do some coding on .NET core.
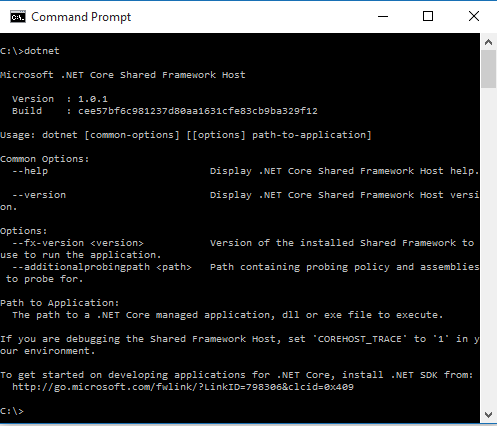
First of all, if you want to know about your dotnet core info, just open command prompt and type dotnet
for example - C:\>dotnet and press enter.

So as you can see, currently we have version 1.0.1.
If you already work on .NET Framework, you always create your apps on Visual Studio, today I am going to tell you, you can create new dot net core projects on command prompt, yes in command prompt.
Let's see how you can do it.
- C:\>Md testCore - This will create a new directory.
- C:\>cd testcore - This will enter you into the directory
- now type
c:\>dotnet new - This will create new project
C:\testCore> dotnet new
Created new C# project in c:\testCore>
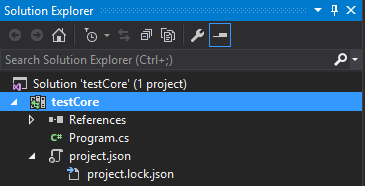
Now open this project over Visual Studio Code or Visual Studio. It's a simple C# app, which looks like this in solution explorer.

Let's understand one of its file structures.
1. Program.cs
This is a normal HelloWorld console app, here you can change as per your requirement:
using System;
namespace ConsoleApplication
{
public class Program
{
public static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}
2. project.json
This is simple json which is going to tell you your app is dependent on these dependencies. So here, you will add your future dependencies for app.
{
"version": "1.0.0-*",
"buildOptions": {
"debugType": "portable",
"emitEntryPoint": true
},
"dependencies": {},
"frameworks": {
"netcoreapp1.0": {
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.0"
}
},
"imports": "dnxcore50"
}
}
}
3. project.lock.json
This is the full graph of your package.
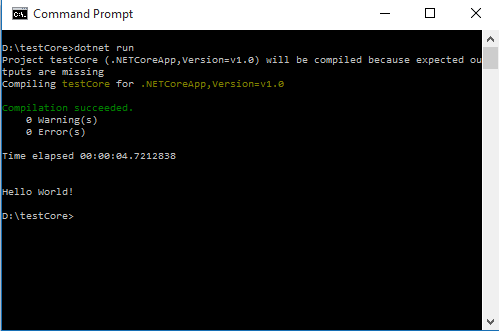
Now, if you want to run your code, press F5, or in command prompt, write dotnet run, that's it. If you are under folder in your command prompt, your app will run.

So this is your first Hello world app, you can test this app over Windows, Mac, Linux, it's upto you because you have the power of cross platform.
Now, we will create our first ASP.NET core app, for this we will add some dependencies in project.json file. So add this code into the dependencies section in project.json.
"dependencies": {
"Microsoft.AspNetCore.Server.Kestrel": "1.0.1"
},
What is Kestrel
Kestrel is a webserver for running ASP.NET core applications, that's the reason we add this dependency.
Now create a host for this server, into program.cs:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using System;
namespace ConsoleApplication
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel() .Configure(app =>
{
app.Run(context => context.Response.WriteAsync("Hello in Asp.net Core"));
})
.Build();
host.Run();
}
}
}
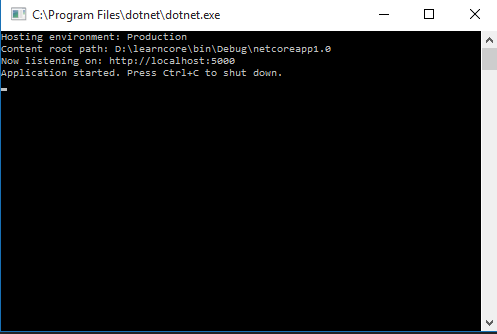
So as you can see in the above code, we have a host object with WebHostBuilder class, and we configure app logic, build and Run our host. Now, press F5 and run the project. Once you run the project screen looks like this:

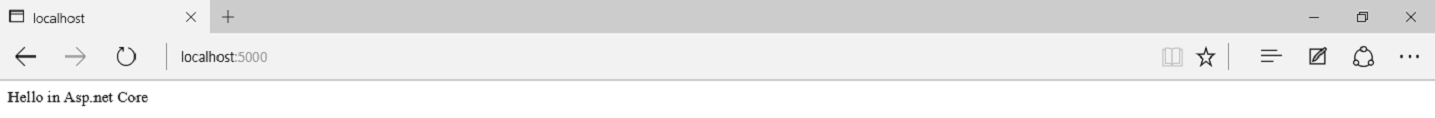
As you can see, your application is hosted and you have a URL localhost:5000, now open your web browser and type the URL and run it.

So as you can see, our first ASP.NET core app is running over the web browser. So this was a simple introduction of ASP.NET core. If you have any query regarding this article, please write your comments in the comment box.
Happy programming!
