This article explains the key issues that I came across and solutions I found in setting up Visual Studio 2015 to debug applications running on a local docker container.
Introduction
I have worked on the MS platform for years and I finally see a lot of potential building cross-platform applications in .NET core. The time is also apt with apt maturity levels of various technologies that are ideal for micro-services based development of cloud-native applications. I thus decided to try setting up Visual Studio to allow developers to debug their .NET applications via Visual Studio on a docker based container. There is a lot of information online (you can find some of the links under references below), however some of the issues faced by me required me to take some unconventional methods/steps.
Background
In the process, I faced various issues and this article consolidates the learnings during this process and outlines the key steps to getting this running successfully, specifically on a Windows 8. I haven’t tried these on Windows 10 yet, but I think some of the learnings might apply to Win 10 as well. The biggest issue is the fact that as of Windows 8, docker requires Virtual box running Linux VM, Docker daemon and contains runs inside the VM.
Issues
Following are the main issues I uncovered:
- Docker communication issues “An error occurred trying to connect: Get http://%2F%2F.%2Fpipe%2Fdocker_engine/v1.24/containers/json: open //./pipe/docker_engine: The system cannot find the file specified.” [see step III]
- Volumes shared between host machines and containers [see step V]
- Clrdbg used for debugging on linux “/clrdbg/clrdbg not found” [see step VI]
- Localhost URL not working in browser “This site cannot be reached” [see step VII]
Terminology
- VM – virtual machine
- Host – host operating system (Windows 8)
- Guest – the guest operating system VM
- Default VM – the default linux VM that is installed by Docker Toolbox
Pre-requisites
- Windows 8
- Docker Toolbox (since the latest docker for Windows doesn’t support Windows 8)
- Visual Studio 2015 update 3
- Visual Studio Tools for Docker – Preview
- Git bash (optional, but I tend to use that as my shell on Windows)
Process Followed to Setup - Using the Code
- Docker installation
- Install the right version of Docker Toolbox https://docs.docker.com/toolbox/overview/. This should install Oracle VM Virtual Box, docker client, kinematic.
- Test the Docker setup by running a “
hello world” image container
- Visual Studio installation
- Visual Studio 2015 update 3
- Make sure the Visual Studio tools for docker are installed. Alternately, install it from this link.
- [Issue 1] Docker communication failure
- One of the major issues noticed was communication failure between Visual Studio and the Docker daemon. The error you will see in the output window “An error occurred trying to connect: Get http://%2F%2F.%2Fpipe%2Fdocker_engine/v1.24/containers/json: open //./pipe/docker_engine: The system cannot find the file specified.”
This could be due to two reasons:
- Docker isn’t running – This is easy to solve, open kinematic and click on “Docker CLI” [bottom right corner]. Then run “
docker ps –a”, this should list all running docker container instances, if it does, there is no issue. - Visual Studio isn’t able to connect to docker. This happens primarily since docker runs inside the Linux VM setup in Oracle Virtual Box.
- Initialize Docker environment
eval "$(docker-machine env default)" – if using GIT bash or equivalentdocker-machine env default – if using command prompt
- Then from the same command prompt/bash window, open Visual Studio 2015. This can be done by running the command “C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\devenv.exe". This ensures Visual Studio is running with the right docker environment context and the communication error won’t occur when you debug your web application.
- Create a sample MVC application
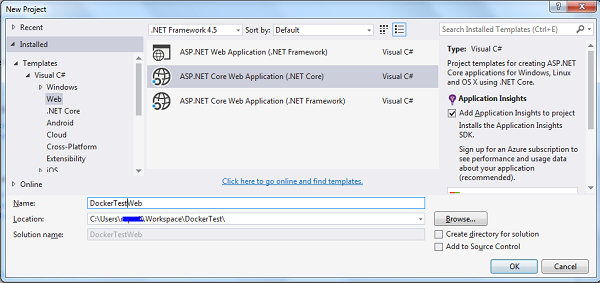
- In Visual Studio, go to File > New > Project > Web > ASP.NET Core Web application (.NET 4.5). Please chose a location under C:\Users\<username>. I created it under a Workspace folder. I will explain this later on in Step V, you can choose a different folder but that folder needs to be shared with the Linux VM created by the docker toolbox, I couldn’t get this to work.

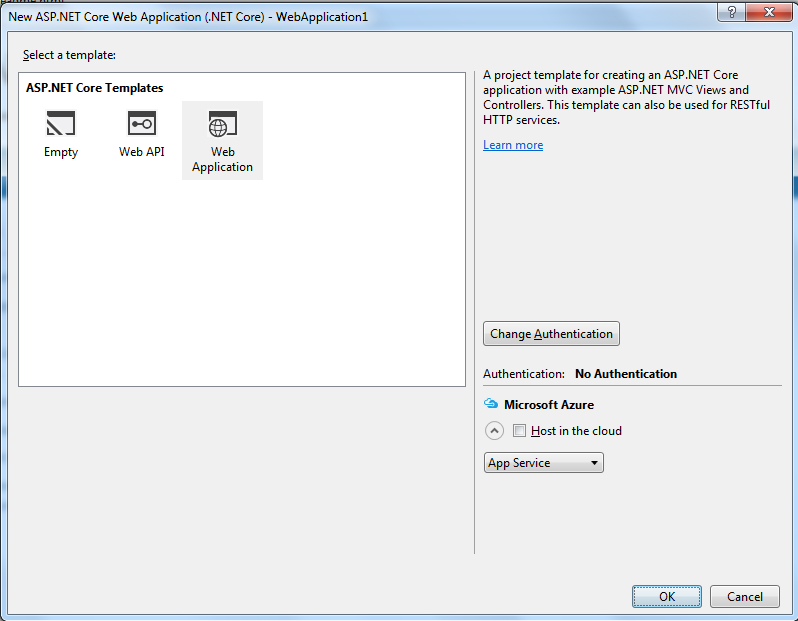
- Next, choose the “Web application” option and click OK:

-
You can edit the home controller and make minor changes (like below):
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult About()
{
ViewData["Message"] = "Your application description page.
This site is running on docker.";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page, hosted on docker.";
return View();
}
public IActionResult Error()
{
return View();
}
}
- Next go to Project > Add Docker Support
-
This should create a Dockerfile and 3 docker-compose files. For details on each of the files: https://docs.microsoft.com/en-us/dotnet/articles/core/docker/visual-studio-tools-for-docker.
-
At this point, ideally, you should be able to build and deploy and the application should run inside a new container. However, I have noticed a couple of issues and this requires certain changes covered in the steps below. All issues I saw were related to the following lines in the docker-compose.dev.debug.yml. Steps IV & V below cover the two key issues related to the volumes.
volumes:
1. .:/app
2. ~/.nuget/packages:/root/.nuget/packages:ro
3. ~/clrdbg:/clrdbg:ro
1 – maps the application binaries and configuration files
to /app within the container
2 – maps all nuget packages under the home directory
3 – maps the clrdbg which is crucial for debugging the project
on the docker container that is based on linux.
- [Issue 2] Mapping volumes across containers
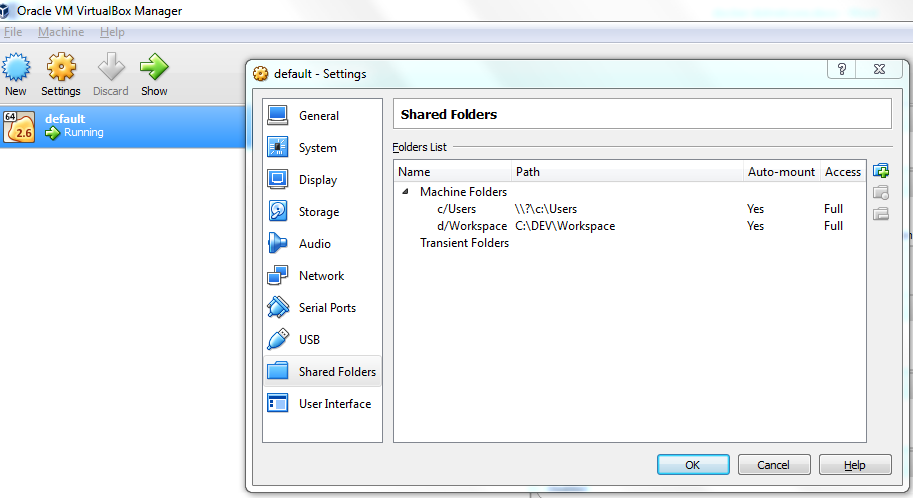
As you can see from the docker compose file, it relies on 3 volumes. For these folders to be accessible, they have to be mapped under shared folders of the default VM in oracle Virtual Box (screenshot below).

I tried adding additional folders but for some reason, it didn’t work for me. I thus kept all my volumes under “C:/Users” since that was mapped by default and working for me. If you do the same, ignore the rest of this step and move to the next step.
If you want to give it a shot or have issues, you can try steps below to share and map additional volumes:
- Open Oracle VM Virtual Box, share the folder in Virtual box UI (screenshot above). Make sure permanent and auto-mount are checked. Stop the default VM (you could do this by closing kinematic, assuming it is set to stop VM when exiting).
- Let us assume the share name in VBox is c/dev, which contains our Visual Studio project
- Once Docker is up and running, run the commands:
docker-machine.exe ssh default 'sudo mkdir --parents //c/dev'docker-machine.exe ssh default 'sudo mount -t vboxsf c/dev //c/dev/- Make sure the paths in docker-compose.dev.debug.yml match this. In this case, the source path in the volumes should start from C:/dev.
- Then run the docker container (in this case, try debugging from Visual Studio as it creates the container as well, assuming step VI below is also complete).
- [Issue 3 & 4] Install clrdbg for linux
clrdbg is a pre-requisite and needs to be available on your Windows 8 machine under the folder C:/Users/<username>/clrdbg. When you debug from within Visual Studio, this folder is mapped onto the default VM on Oracle Virtual Box which is then mapped to the container (as mentioned in the docker-compose.dev.debug.yml). For all of this to work, clrdbg (linux version) has to be installed in your home directory C:/Users/<username>/.
The problem was to get the linux version of clrdbg on your windows machine. Most online links (such as https://github.com/Microsoft/MIEngine/wiki/What-is-CLRDBGZ) mention steps around doing this, but if these steps are executed from the windows host, it downloads the clrdb.exe version that doesn’t work on the default VM and containers (since they are all linux based).
To solve this issue, I followed the steps listed below (these steps are for information only, you can download the attachments in this article clrdbg-part1, clrdbg-part2, clrdbg-part3 directly and put it under your home directory in Windows).
- Install a fresh instance of Ubuntu 14.x or later, I already had it installed.
- Login to the Ubuntu VM (via SSH).
- Install .NET core on the Ubuntu VM https://www.microsoft.com/net/core#linuxubuntu
-
Install clrdbg on the Ubuntu VM - https://github.com/Microsoft/MIEngine/wiki/What-is-CLRDBG
curl -sSL https://raw.githubusercontent.com/Microsoft/MIEngine/
getclrdbg-release/scripts/GetClrDbg.sh | bash /dev/stdin vs2015u2 ~/clrdbg
- Once installed, you can tar & zip the folder, then copy this folder over to your windows machine to C:/Users/<username>/clrdbg. The way I did this was by uploading it to the www directory of apache on Ubuntu, then accessed the URL from my Windows machine.
- [Issue 5] This site cannot be reached.
- Once all steps are complete, go back to the Visual Studio (assuming it is running with the correct docker environment context, step III).
- Clean, build & debug your code. It should run successfully, but it will still not work and you will see an error page “This site cannot be reached”.
- This is probably because the browser is pointing to a localhost URL, but the docker container is running inside your Default VM.
-
Change the URL (replace localhost with your Default VMs IP address). In my case, I made a hosts file entry and called it default.

- To find the IP address of your Default VM, run the command “
docker-machine ip”.
Finally, you should be able to add a breakpoint in your controllers and debug your code that is now running in a docker container.
I hope this will help you setup and debug your web application.
References/Inspirations
History
- 23rd November, 2016: Initial version
