Introduction
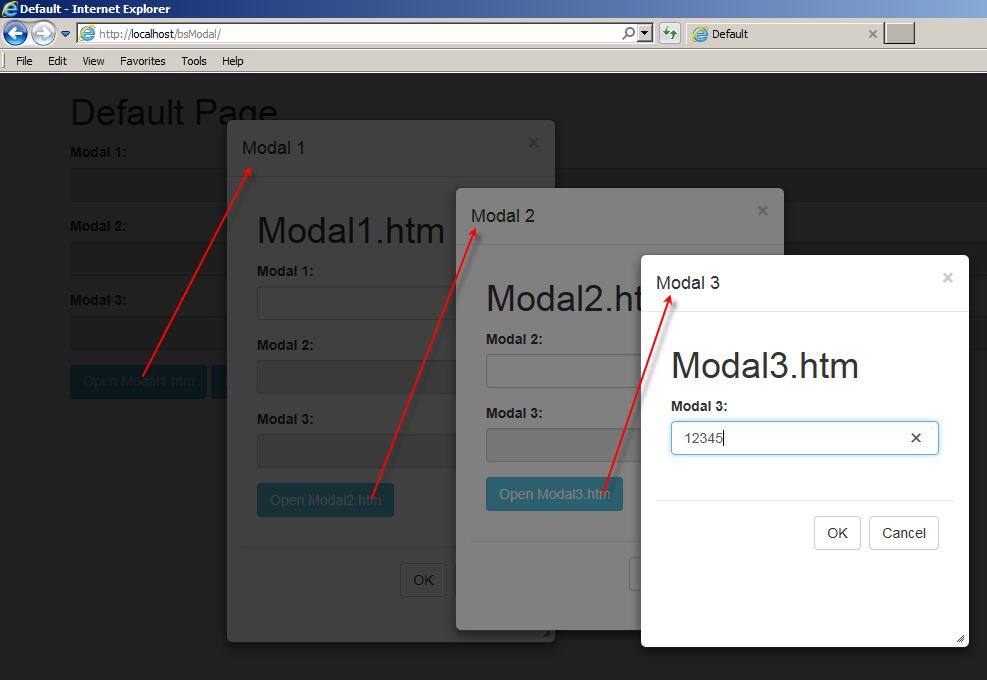
The goal of this project is to show how to create nested modals that can be resized. Each modal is created from another page using an iframe. This approach lets you dynamically load as many modals as you need. . Unzip bsModal.zip to a virtual directory and point your browser to Default.htm.

The code is contained in BsModal.js file.
var oBsModal = { oWinList: [], x: 0, y: 0, oDragItem: null };
function ShowModal(sUrl, iWidth, iHeight, oWin) {
if (oWin + "" == "undefined") oWin = window;
if (iWidth + "" == "undefined") iWidth = $(window).width() - 100;
if (iHeight + "" == "undefined") iHeight = $(window).height() - 150;
oBsModal.oWinList.push(oWin);
var iIndex = oBsModal.oWinList.length;
$(document).on('show.bs.modal', '.modal', function (event) {
var zIndex = 1040 + (10 * $('.modal:visible').length);
$(this).css('z-index', zIndex);
setTimeout(function () {
$('.modal-backdrop').not('.modal-stack').css
('z-index', zIndex - 1).addClass('modal-stack');
}, 0);
});
$("#popupContainer" + iIndex).remove();
$("body").append('<div id="popupContainer' + iIndex +
'" class="modal fade" role="dialog">' +
'<div id="popupDialog' + iIndex + '"
class="modal-dialog" style="width: ' + (iWidth + 30) + 'px">' +
'<div class="modal-content" id="modal-content' + iIndex + '">' +
'<div id="popupTitleBar' + iIndex + '"
class="modal-header" style="cursor: move">' +
'<button type="button" class="close"
data-dismiss="modal">×</button>' +
'<h4 style="pointer-events: none;" id="popupTitle' +
iIndex + '" class="modal-title"></h4>' +
'</div>' +
'<div class="modal-body">' +
'<div id="idDiaLoading' + iIndex + '" style="text-align: center;
width:100%; height:' + iHeight + 'px; line-height:' + iHeight + 'px;">
<i style"vertical-align: middle"
class="fa fa-spinner fa-spin fa-5x"></i></div>' +
'<div id="idDiaOverlay' + iIndex + '"
style="background-color: transparent; position: absolute;width: 100%;
z-index: 10000; display: none;"></div>' +
'<iframe id="popupFrame' + iIndex + '" name="popupFrame' +
iIndex + '" onload="SetPopupTitleBar(this,' + iIndex + ')"
src="' + sUrl + '" ' +
'style="display:none; margin: 0px; position: relative;
z-index: 202; width:100%; height:100%;background-color:transparent;"
scrolling="auto" frameborder="0" allowtransparency="true"
width="100%" height="100%"></iframe>' +
'</div>' +
'</div>' +
'</div>' +
'</div>');
$("#popupContainer" + iIndex).modal();
$("#popupFrame" + iIndex).css({ height: iHeight });
$("#popupContainer" + iIndex).on('hidden.bs.modal', function () {
if (oBsModal.oWinList.length > 0) oBsModal.oWinList.length--;
})
DiaMakeDraggable(iIndex);
}
function DiaMakeDraggable(id) {
var o = $("#idDiaOverlay" + id);
$("#modal-content" + id).resizable({
alsoResize: "#popupFrame" + id,
start: function (event, ui) {
o.height(o.parent().height());
o.show();
},
stop: function (event, ui) {
o.hide(); ;
}
});
$("#modal-content" + id).draggable({
start: function (event, ui) {
o.height(o.parent().height());
o.show();
},
stop: function (event, ui) {
o.hide(); ;
}
});
}
function HideModal() {
var iIndex = oBsModal.oWinList.length;
$("#popupContainer" + iIndex).modal("hide");
}
function GetModalWin() {
return oBsModal.oWinList[oBsModal.oWinList.length - 1];
}
function SetPopupTitleBar(oIframe, iIndex) {
try {
$("#popupTitle" + iIndex).html(oIframe.contentWindow.document.title);
} catch (ex) {
$("#popupTitle" + iIndex).hide();
}
$("#idDiaLoading" + iIndex).hide();
$("#popupFrame" + iIndex).show();
}
This file will let you:
- open a URL in a modal dialog using iFrame
- create nested dialogs
- show spinner while the page loads
- open an external page in full screen dialog
- move the modal dialog around the page
- resize the modal dialog
The code uses four external libraries:
- jQuery (1.12.3)
- jQuery UI (v1.12.1)
- Bootstrap (3.3.6)
- Font-awesome (4.4.0)
Background
This article is a sequel to my previous article Nested modal dialogs using Bootstrap. The difference is that this article uses jQuery UI to drag and shows how to resize dialogs.
Using the Code
To use this code, include BsModal.js file in the page that creates the first dialog. The key function is ShowModal(). It accepts the following parameters:
sUrl | the URL of the page to be loaded |
iWidth | width of the modal. Optional. When bank window width will be used |
iHeight | height of the modal. Optional. When bank window height will be used |
oWin | windows object of the calling modal page. Optional |
From the main page (Default.htm), ShowModal() function can be used like this:
<input type="button" class="btn btn-info" value="Open Modal1.htm"
onclick="ShowModal('Modal1.htm',300,430)">
From a dialog page, the ShowModal() function can be used like this:
<input type="button" class="btn btn-info" value="Open Modal2.htm"
onclick="parent.ShowModal('Modal2.htm',300,350,window)">
A modal dialog can close by calling HideModal() function like:
<button type="button" class="btn btn-default"
onclick='parent.HideModal()'>Cancel</button>
History
- 29th November, 2016: Initial version
