An Ionic feedback app using Cloudant NoSQL service on IBM Bluemix. An easy to configure mobile app for receiving feedback at Meetups, Events etc.,
Ionic is a complete open-source SDK for hybrid mobile app development. Built on top of AngularJS and Apache Cordova, Ionic provides tools and services for developing hybrid mobile apps using Web technologies like CSS, HTML5, and Sass.
Cloudant is the distributed database as a service (DBaaS) built from the ground up to deliver fast-growing application data to the edge.
The App runs on iOS and Android and builds using Ionic Version 1.7.13.
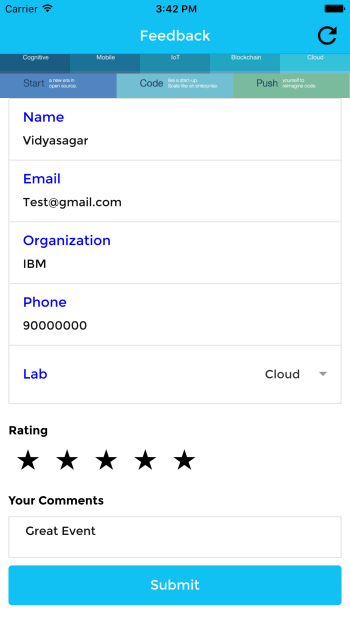
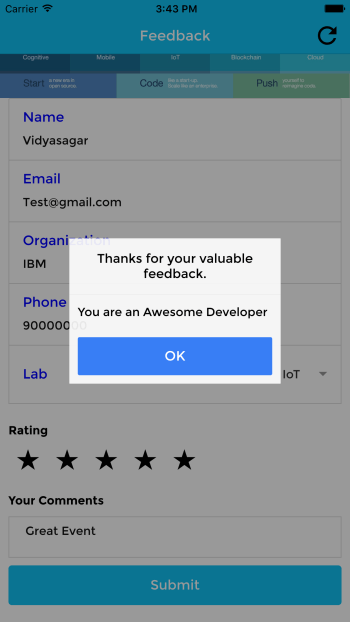
iOS


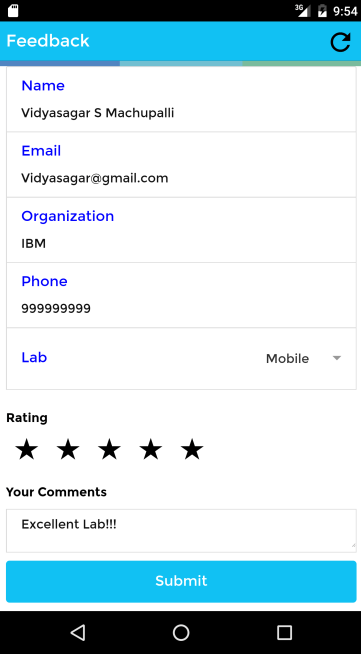
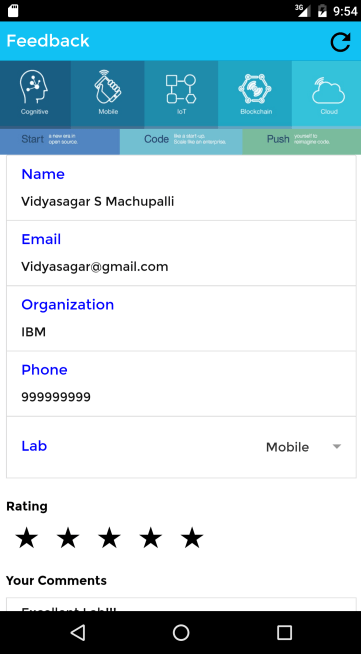
Android


Creating a Cloudant NoSQL DB Service on IBM Bluemix
- Don’t have Bluemix account? Sign up to create a free trial account.
- Have a Bluemix account? Use this link.
Add a new Cloudant data service in just a few clicks:
- Visit your Bluemix dashboard.
- Click Catalog.
- On the left Pane, click on Data & Analytics under Services.
- Click Cloudant NoSQL DB tile.
- Enter a unique descriptive name in the Service name field.
- Check Features, Images and Pricing Plans.
- Click the Create button.
Cloudant Dashboard 2.0
Once the Cloudant service is created:
- Click on LAUNCH button to launch the Cloudant Dashboard 2.0 (Powerful querying, analytics, replication, and syncing happens here) on a separate tab.
- Create a new database by clicking on Create Database on the top ribbon. Your database is created.
- From the left Pane, Click on Account -> CORS Tab -> Check All domains ( * ). *Not recommended for all usecases, this being a simple mobile app taking this liberty. CORS Documentation.
Configuring Ionic App with a Configuration File
Install Ionic
npm install -g cordova ionic
Clone the repo:
$ git clone https://github.com/VidyasagarMSC/Ionic-Cloudant-FeedbackApp.git
- Open the unzipped folder in an IDE (I use brackets) of your choice and navigate to www/js folder.
- Create a new JavaScript file app.config. With extension, the file will be app.config.js.
- Paste the below code in app.config.js:
angular.module('app').constant('CLOUDANTDB_CONFIG', {
baseUrl: 'https://',
dbName: '',
userName: '',
password: ''
});
DBName – Name of the Cloudant NoSQL DB you created on Dashboard 2.0.- For hostname, username and password – Navigate to the Cloudant Service page on Bluemix and Click on Service Credentials tab.
- Click on View Credentials under Actions.
placeholder Cloudant Service
The CLOUDANTDB_CONFIG constant values are utilised in controllers.js.
var credentialstobeEncoded = CLOUDANTDB_CONFIG.userName + ":" + CLOUDANTDB_CONFIG.password;
var encodedString = Base64.encode(credentialstobeEncoded);
console.log("ENCODED: " + encodedString);
$scope.createFeedback = function (feedback) {
$http({
method: 'POST',
url: CLOUDANTDB_CONFIG.baseUrl + "/" + CLOUDANTDB_CONFIG.dbName,
headers: {
'Content-Type': 'application/json',
'Authorization': 'Basic ' + encodedString
},
Customize the App UI
- Images can be replaced with the same name under img folder.
- Customize the feedback fields in feedback.html.
- There are validations on the fields based on the type. E.g., Email checks for @ in the entry. Submit will be disabled until the form is completely valid.
Testing the App
Desktop browser Testing:
$ ionic serve
On an iOS Simulator or Android Emulator:
$ ionic emulate ios
$ ionic emulate android
Notes
CodeProject
The post A feedback app in minutes with Ionic and Cloudant appeared first on Vidyasagar MSC.
