Introduction
In this article, we will discuss about a modular way to develop Angular js single page application for better maintenance.
The example code demonstrates sign up and login functionality and you can improve it as per your need. It is available on Github at this link.
Background
You should have knowledge of the following technologies for understanding the code:
- AngularJs 1.5 – used for the business logic of the application
- ASP.NET MVC 5 – used as a wrapper around Angular code
- TypeScript 2.0 – used to implement OOPS easily in Angular code
- ASP.NET Web Api 2 & Oauth – used for server side business logic of the application
- Mongodb – used to store data (optional)
- Repository pattern – used for decoupling a data access layer from the application (optional)
- MEF (optional)
Takeaway from this Article
- Developing Angular Js as Mini SPA
- Use of AntiforgeryToken and Token based authentication and authorization for web API 2
- Use of OOPs in Angular js using Typescript
- Use of ASP.NET MVC for reducing the complexity of a big application
- Developing the SPA in modular style
Drawbacks of Traditional SPA Approach
- Difficult to maintain a big application since everything gets added literally in a single page/file
- Single Routing file become bigger and difficult to maintain
- Single Home page stores all application references like CSS. And JS files
- Understanding and maintaining existing application becomes very difficult, changes can lead to more bugs
- Cannot use approach like ASP.NET MVC AREA where we can separate functionality and the code
- Mixing Angular code and ASP.NET MVC code which is not a good idea (This approach is very inflexible and sometimes writing unit test cases for Angular code becomes quite tricky.)
- Cannot take advantage of OOPs
Advantages of My Approach
- Instead of developing a big SPA, break the functionality into multiple Mini SPAs
- Using Typescript for implementing OOPs in angular JS code
- Separate routing file for each mini SPA
- Separate
ng-app module for each mini SPA and the module can be reused in the other module - Separate home page for each Mini spa which can hold only required reference files
- A module can be used as an app module/root module in one mini spa as well as can be used as a normal module in another mini spa
- Using ASP.NET MVC as a wrapper just to load required references and to bundle the reference files and for mini spa’s home pages.
- Basic authentication can be done in UI project since ASP.NET MVC is wrapper and each feature (mini spa) can be guarded.
Suppose we are developing a dating site which has the following features:
- Welcome page
- SignUp
- Login
- External login
- Profile Search
- Advance Search
- Individual Profile
- Payment by card/paypal
Instead of considering these features as one application, we will separate the above functionality into three mini spas as shown below:
- HomeSpa
- Welcome page
- SignUp
- Login
- External login
- SearchProfileSpa
- Profile search
- Advanced Search
- Individual profile
- PaymentSpa
- Payment by card
- Payment by paypal
** Only the first two functionalities have been implemented in the sample code which is available on GitHub here.
Sample Code Explanation
The sample code solution has the following layers:
- UI folder -
Sample.MVC.Angular.UI – It is an AngularJS project but wrapped in ASP.NET MVC. - ApplicationServices folder -
DatingSite.WebApi4 – It is a web API layer which gets called in AngularJS code. - DomainServices folder – contains the projects related business layer which gets called in WebApi4 projects.
- MongoDbAccess – contains the projects related data access layer which gets called in
Sample.DomainServices project.
You can focus only on the UI folder - Sample.MVC.Angular.UI project. The underlying layers follow the repository pattern and you can replace these layers by your business and data access layers easily.
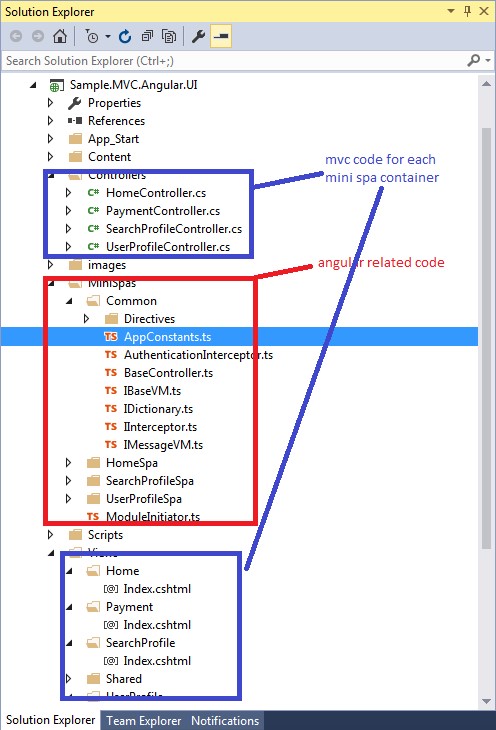
The below image (figure1) shows Mini spa folder structure in the UI project:

For each mini spa, we have an MVC controller and a view page which will play a role of container page just like ASP.NET MVC area and will hold all reference files of the related mini spa.
All Angular code goes under the MiniSpas folder and a sub folder for each mini spa.
All mini spa are angular modules and can be reused just in another module.
ModuleInitiator.js

This module creates or loads a module with required dependencies automatically when MiniSpas.ModuleInitiator.GetModule() method gets called.
_Layout.cshtml

The file contains references of files which are being used by all mini spas.
And specific references only required for a particular mini spa will be in the index.cshtml page which get called by MVC controller when mini spa is requested as shown below:

Mini Spa Structure
Each mini spa has each routing and module creation code. The code is two layers – controller and services as shown below:

That’s It
You need to go through the code for better understanding. Let me know what you think about the approach/application architecture.
