
Introduction
The .NET drawing package includes some useful classes for drawing gradients in objects. Two of these classes are the LinearGradientBrush and the PathGradientBrush. The objects we need are in the Drawing2D namespace. It will be useful to import this namespace into your gradient drawing class.
Visual C#
using System.Drawing.Drawing2D;
Visual Basic .NET
Imports System.Drawing.Drawing2D
Drawing a linear gradient
A LinearGradientBrush describes a gradient between a start color and an end color along a line. The slope of the line is defined by the LinearGradientMode. In each of the following examples, we assume that we are drawing on a Panel object that has already been placed on a Windows Form. This is called panel_Gradient in the C# examples and Panel_Gradient in the Visual Basic examples. We create the Rectangle for the size and location of the drawn object. Then create a LinearGradientBrush using the rectangle and some colors. We also need to set the gradient mode. Finally, we draw the rectangle using the brush.
Visual C#
Graphics graphics = panel_Gradient.CreateGraphics();
Rectangle rectBrush = new Rectangle( 0, 0, 400, 200);
LinearGradientBrush brush;
brush = new LinearGradientBrush(rectBrush, Color.Black,
Color.White, LinearGradientMode.Horizontal);
graphics.FillRectangle(brush, rectBrush);
graphics.Dispose();
Visual Basic .NET
Dim graphics As Graphics = Panel_Gradient.CreateGraphics()
Dim rectBrush As New Rectangle(0, 0, 400, 200)
Dim brush As LinearGradientBrush
brush = New LinearGradientBrush(rectBrush, Color.Black, _
Color.White, LinearGradientMode.Horizontal)
graphics.FillRectangle(brush, rectBrush)
graphics.Dispose()
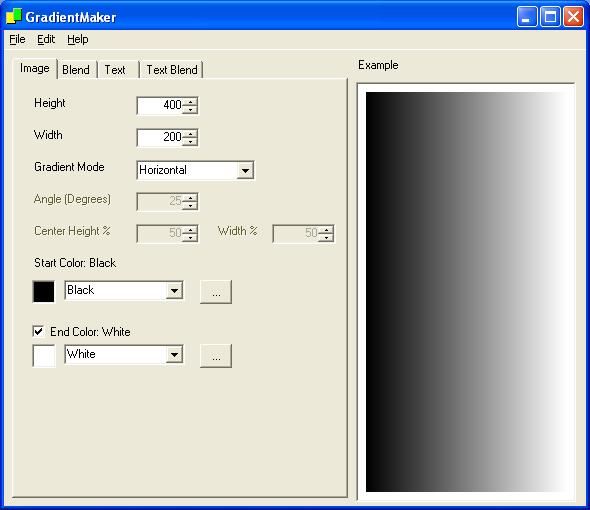
Here the size of the Graphics object and the colors are hard coded. In GradientMaker, we get these parameters from the controls on the window. Also, in GradientMaker we need to redraw every time the user changes a setting or the form needs a repainting.
Drawing a path gradient
A PathGradientBrush describes a gradient between a start color and an end color at a center point. The gradient goes to an end color along a path of points. In this example, we create an array of PointF objects from the four corners of a rectangle. A PathGradientBrush is created using the array of points as a path. We then set the center color and set the center point of the gradient to the center of the rectangle. Finally, we set the surround color and draw the rectangle with the brush and our rectangle.
Visual C#
Graphics graphics = panel_Gradient.CreateGraphics();
Rectangle rectBrush = new Rectangle( 0, 0, 400, 200);
PathGradientBrush brush;
PointF[] rect = { new PointF(rectBrush.Left, rectBrush.Top),
new PointF(rectBrush.Left, rectBrush.Height),
new PointF(rectBrush.Width, rectBrush.Height),
new PointF(rectBrush.Width, rectBrush.Top),
new PointF(rectBrush.Left, rectBrush.Top) };
brush = new PathGradientBrush(rect);
brush.CenterColor = Color.White;
brush.CenterPoint = new PointF((float)rectBrush.Width / 2.0f,
(float)rectBrush.Height / 2.0f );
brush.SurroundColors = new Color[1] { Color.Black };
graphics.FillRectangle(brush, rectBrush);
graphics.Dispose();
Visual Basic .NET
Dim graphics As Graphics = Panel_Gradient.CreateGraphics()
Dim rectBrush As New Rectangle(0, 0, 400, 200)
Dim brush As PathGradientBrush
Dim rect() As PointF = {New PointF(rectBrush.Left, rectBrush.Top), _
New PointF(rectBrush.Left, rectBrush.Height), _
New PointF(rectBrush.Width, rectBrush.Height), _
New PointF(rectBrush.Width, rectBrush.Top), _
New PointF(rectBrush.Left, rectBrush.Top)}
brush = New PathGradientBrush(rect)
brush.CenterColor = Color.White
brush.CenterPoint = New PointF(rectBrush.Width / 2.0F, _
rectBrush.Height / 2.0F)
brush.SurroundColors = New Color() {Color.Black}
graphics.FillRectangle(brush, rectBrush)
graphics.Dispose()
Drawing a blend
A blend controls the shading of colors across a gradient. The shading is controlled by two arrays of floats called Factors and Positions. You can define the size of these arrays in the constructor of the Blend object. The Positions array defines the percentage along the gradient line for each factor. The percentages are scaled to the range 0.0f to 1.0f. So 0.5f is half way along the gradient. The first element of the array must be 0.0f and the last element 1.0f. The elements in the Factors array set the percentage of the end color in the gradient at each position across the blend. Each of the Factors elements is in the range 0.0f to 1.0f. So 0.0f represents 100% of the start color and 1.0f represents 100% of the end color. The methods used to create the gradient are the same as in the examples above. The additional code in this example is for creating a Blend object. Set Positions and Factors and then add it to the brush.
Visual C#
Graphics graphics = panel_Gradient.CreateGraphics();
Rectangle rectBrush = new Rectangle( 0, 0, 400, 200);
LinearGradientBrush brush;
brush = new LinearGradientBrush(rectBrush, Color.Black,
Color.White, LinearGradientMode.Horizontal);
Blend blend = new Blend(9);
blend.Positions[0] = 0.0f;
blend.Positions[1] = 0.125f;
blend.Positions[2] = 0.25f;
blend.Positions[3] = 0.375f;
blend.Positions[4] = 0.5f;
blend.Positions[5] = 0.625f;
blend.Positions[6] = 0.75f;
blend.Positions[7] = 0.875f;
blend.Positions[8] = 1.0f;
blend.Factors[0] = 0.0f;
blend.Factors[1] = 0.2f;
blend.Factors[2] = 0.4f;
blend.Factors[3] = 0.6f;
blend.Factors[4] = 0.7f;
blend.Factors[5] = 0.8f;
blend.Factors[6] = 0.9f;
blend.Factors[7] = 0.95f;
blend.Factors[8] = 1.0f;
brush.Blend = blend;
graphics.FillRectangle(brush, rectBrush);
graphics.Dispose();
Visual Basic .NET
Dim graphics As Graphics = Panel_Gradient.CreateGraphics()
Dim rectBrush As New Rectangle(0, 0, 400, 200)
Dim brush As LinearGradientBrush
brush = New LinearGradientBrush(rectBrush, Color.Black, _
Color.White, LinearGradientMode.Horizontal)
Dim blend As New Blend(9)
blend.Positions(0) = 0.0F
blend.Positions(2) = 0.25F
blend.Positions(3) = 0.375F
blend.Positions(4) = 0.5F
blend.Positions(5) = 0.625F
blend.Positions(6) = 0.75F
blend.Positions(7) = 0.875F
blend.Positions(8) = 1.0F
blend.Factors(0) = 0.0F
blend.Factors(1) = 0.2F
blend.Factors(2) = 0.4F
blend.Factors(3) = 0.6F
blend.Factors(4) = 0.7F
blend.Factors(5) = 0.8F
blend.Factors(6) = 0.9F
blend.Factors(7) = 0.95F
blend.Factors(8) = 1.0F
brush.Blend = blend
graphics.FillRectangle(brush, rectBrush)
graphics.Dispose()
In this example the positions increase linearly across the gradient. But the factors form an approximate curve.
Drawing a text gradient
Text can also be drawn using a gradient brush. This example first finds the size of the rectangle to hold the text, given a font. A rectangle is then created using the size and the location for the text. We then create the gradient brush using the same methods that are used in the above examples. Finally, we use the DrawString method with the font, brush and rectangle that we have created.
Visual C#
Graphics graphics = panel_Gradient.CreateGraphics();
string text = "automationControls";
Font textFont = new Font("Arial", 24);
SizeF textSize = graphics.MeasureString(text, textFont);
PointF textLocation = new PointF(10.0f, 10.0f);
RectangleF textArea = new RectangleF(textLocation, textSize);
LinearGradientBrush textBrush;
textBrush = new LinearGradientBrush(textArea, Color.Black,
Color.White, LinearGradientMode.Horizontal);
graphics.DrawString(text, textFont, textBrush, textArea);
graphics.Dispose();
Visual Basic .NET
Dim graphics As Graphics = Panel_Gradient.CreateGraphics()
Dim text As String = "automationControls"
Dim textFont As New Font("Arial", 24)
Dim textSize As SizeF = graphics.MeasureString(text, textFont)
Dim textLocation As New PointF(10.0F, 10.0F)
Dim textArea As New RectangleF(textLocation, textSize)
Dim textBrush As LinearGradientBrush
textBrush = New LinearGradientBrush(textArea, Color.Black, _
Color.White, LinearGradientMode.Horizontal)
graphics.DrawString(text, textFont, textBrush, textArea)
graphics.Dispose()
Conclusion
The basic objects for creating a gradient are the LinearGradientBrush and the PathGradientBrush. These can be used in the draw methods of a Graphics object. The GradientMaker application uses these objects and allows you to set the parameters from the controls on a form. You can view the source code for GradientMaker which is available from automationControls.
History
