Introduction
In Part 1 of my project, I have discussed in details on building and coding up the device on Raspberry Pi. In this part, I would like to discuss the mobile app I built for controlling (LEDs) and displaying (weather) information from the Raspberry Pi.
Xamarin is a mobile development platform for .NET developers who want to develop native mobile application for iOS / Android / Windows mobile using C#.
In this article, I would like to discuss how easy it is to use Xamarin Forms to build a cross-platform mobile application to send requests and receive responses from Raspberry Pi.
Background and Setup
Please make sure you read Part 1 to understand the purpose of this mobile app.
I assume the reader has some basic knowledge of C# and WPF. I assumed the development is done in Windows environment (typical .NET developer) and targets develop for Android. iOS mobile devices and Windows mobile devices.
Visual Studio and Xamarin
If you haven't already done so, please follow these steps to install Xamarin, it's included in all versions of Visual Studio. You need to go through the custom installation and select the Xamarin components during the installation. I used Microsoft Visual Studio Community 2015 throughout the development.
Setup for Android Emulator
Android SDK
Make sure these are installed:
- Android SDK Tools
- Android SDK Platform-tools
- Android SDK Build-tools
- Android 6.0 or 7.0
- SDK Platform
- Intel x86 Atom System Image
I have attached a screenshot for my SDK manager for reference.
Android AVD
Set up Android AVD, if you are running an intel graphics chip, you can take advantage of the extra performance by installing the intel HAXM and then setup an Andriod virtual device using the AVD manager (typically installed in C:\Program Files (x86)\Android\android-sdk).
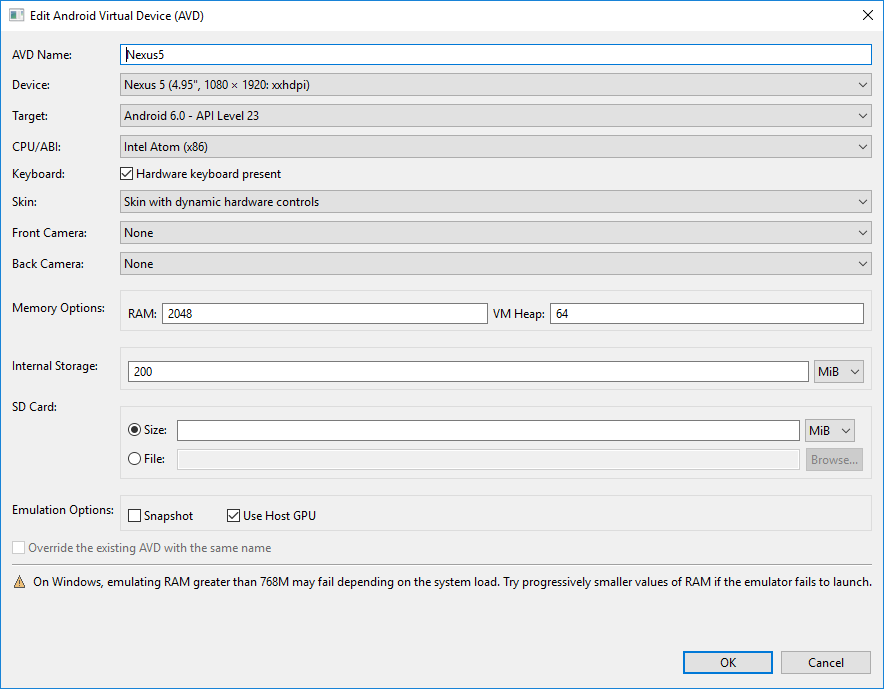
For myself, I have added one called Nexus 5, with the below settings:

Setup for iOS Emulator
If you intend to run your mobile application on Android, you may skip this step.
First of all, you will need a mac test and deploy your Xamarin application in iOS. There are a few steps involved in the installation. You will need to install Xamarin Studio, Xamarin.iOS SDK and Apple Xcode in your mac.
There are very detailed instructions here so I won't go into detail.
Using the Code
First of all, as I just want to show the quickest way to build a remote controller for my device, I didn't use MVVM design pattern in this application, which is the preferred design pattern for building WPF application.
If you are interested in learning to use MVVM in Xamarin, read this.
MainPage.xaml - This is the layout of the screen, you can see all the Buttons, Labels and Entry boxes laid out using the Grid layout.
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0"
Grid.ColumnSpan="2" HorizontalOptions="CenterAndExpand"
FontAttributes="Bold" TextColor="Blue">The Joses'
Traffic Light</Label>
<Button x:Name="RedOn" Text="Red ON"
TextColor="White" BackgroundColor="Red"
Grid.Row="1" Grid.Column="0"
Clicked="RedOn_OnClicked"></Button>
<Button x:Name="RedOff" Text="Red OFF"
TextColor="Red" Grid.Row="1" Grid.Column="1" Clicked="Redoff_OnClicked"></Button>
Buttons' Clicked actions are linked to methods in the code behind (MainPage.xaml.cs).
private void RedOn_OnClicked(object sender, EventArgs e)
{
RunCommand(RedOn,"redon");
}
which sends an Http request to the Raspberry pi.
public async void RunCommand(Button b, string command)
{
try
{
b.IsEnabled = false;
HttpSender httpsender =
new HttpSender("http://" + HostEntry.Text.Trim() + ":5000/");
string ok = await httpsender.MakeRequest(command);
if (ok.Contains("OK"))
{
b.IsEnabled = true;
if (_originalIP != HostEntry.Text)
{
Settings.StationIP = HostEntry.Text;
}
}
}
catch (Exception ex)
{
b.IsEnabled = true;
await DisplayAlert("Cannot find the station",
"Please specify the correct host/IP
at the bottom.","Cancel");
}
}
To ensure responsiveness, I have used the async / await. If there is an exception (typically wrong address of the host), a pop up will be shown.
The IP address of the Raspberry pi is saved automatically and loaded next time the app is opened. I have used this library to help with this.
if (_originalIP != HostEntry.Text)
{
Settings.StationIP = HostEntry.Text;
Running in Android Emulator
Setup the AVD as mentioned and launch from VS in a typical fashion:

Running on iOS Emulator
Make sure the mac is setup already.
To run on iOS emulator, make sure the mac is up and running and follow these steps:
- Open the Xamarin mac agent popup
- Find the mac and click connect
- Connect icon will appear once connected

Launch the application in a typical fashion from VS after selecting the emulator:

Here's a screen shot of the Android and iOS of the App, side by side

It does take a while to get all environment setup, but once it's done, it's amazing how quickly these small Apps can be built.
Enjoy coding!
History
- 31st December, 2016: Initial version
