
1. Introduction
In Mechanics, the mechanics of deformable bodies is termed as Strength of Materials, Mechanics of Materials, or in its more advanced form, as Solid Mechanics. Mechanics of Materials deals with stresses, in their simple one-dimensional states, or at a slightly advanced level, a two-dimensional state of stress; a general three-dimensional state of stress is also possible, and involves advanced mathematical methods for its analysis.
You can try this online on Github Pages.
.
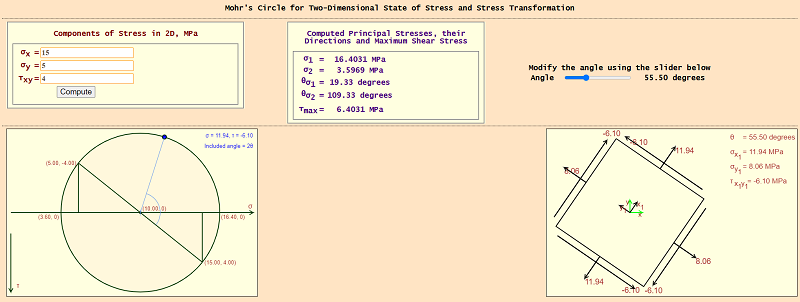
A two-dimensional state of stress is characterized by a two-dimensional geometry with two axes, x and y. Stress components are typically represented by their rectangular components, σx, σy and τxy, which are shown in the figure below. Here, the stresses σx and σy are the normal stress components and τxy is the shear stress component. The figure below shows an elemental area, with the rectangular components of stress being labeled.

If the axes x and y get transformed, then, these stress components also get transformed accordingly, and the equations for their transformation are given below, where θ is the angle by which the elemental area is rotated.

There exists a certain angle of the transformed axes for which the stress components are maximum, and the corresponding stress components are termed as the Principal Stresses, σ1 and σ2. These Principal Stresses can be computed by the following formulae. The formula for the angle θp at which these Principal Stresses occur is also given below. Principal Stresses play an important part in the Theories of Failure characterizing engineering materials. The shear stress also takes on a maximum value τmax at its corresponding angle.

The Principal Stresses have a nice graphical representation, first devised by Otto Mohr, and this is called as Mohr's Circle. Mohr's Circle is drawn with the normal stress components being represented on the x-axis and the shear stress component on the y-axis. Figure shows a typical Mohr's Circle for a two-dimensional state of stress. It can be noted that the horizontal axis represents the normal stress σ and the vertical axis (pointing downwards in the positive direction) represents the shear stress τ. Every point on the Mohr's Circle represents a transformed state of stress depending on the angle of orientation θ of the area element.

The objective of this small application is to draw the Mohr's Circle on the screen, given the rectangular components of stress. Another objective is to allow the user to change the angle of orientation of the axes, and view the transformed stress components, along with the rotated elemental area, along with its corrsponding point on the Mohr's Circle. All of this is written in a HTML5 application, using the JavaScript Canvas element. This small application can run on a browser which supports the Canvas element.
2. Features of the Program
This software application allows you to:
- Specify the three rectangular stress components in a two-dimensional state of stress, σx, σy and τxy; and view the corresponding values of the Principal Stresses and angles, and the maximum shear stress, and also view the Mohr's Circle.
- Modify the orientation of a two-dimensional rectangular element, and view the corresponding transformed stress components, and also the rotated rectangular element. Also view the corresponding point on the Mohr's Circle as a function of angle of orientation of the element.
We will examine the different functions with the JavaScript code which achieves the above functionality.
3. Overview of the Code
As with most HTML5 applications, this code has three parts - the HTML part, the CSS part and the JavaScript part. While the HTML and CSS parts are quite easy to understand, the JavaScript part needs a little explanation.
3a. Important Variables
The rectangular stress components given as input are stored in three variables sigmax, sigmay and tauxy. The principal stresses are stored as sigma1 and sigma2, and the maximum shear stress as tauMax. The transformed stress components are stored as sigmax1, sigmay1 and taux1y1. The angle of transformation is also stored as a variable.
3b. Drawing on the Canvases
There are two canvases displaying the Mohr's Circle (canvasMohr) and the Transformed elemental area (canvasTransform).
- Function
bnComputeClick: Computes the Principal Stresses and their angles. Cases where the Principal Stresses are equal are also handled, when the angle can be any value. Care is taken to handle cases where the denominator becomes zero. - Function
drawMohrsCircle: This is the function where the Mohr's Circle is drawn. It is interesting to note that the Mohr's Circle remains stationary in position irrespective of the individual stress values. The scale of the graph changes depending on the individual stress values. Accordingly, the labels corresponding to the Principal Stresses do change. This function internally calls functions to draw the static labels, and the stress values corresponding to the center of the circle, and the first and second Principal Stresses. The circle itself is drawn using the HTML5 Canvas arc() method. Text is drawn on Canvas using the fillText() method. Before drawing on the canvas, the fillRect() method is used to clear the canvas to a predetermined color. This is done so that the subsequent calls to this function do not overwrite on the canvas. The Mohr's Circle drawn on the canvas is shown in the figure below:

- Function
drawRotatingSquare: This is the function which draws the transformed square on the canvas. This is a rotated square, whose angle of rotation depends on the angle specified by the user via the Angle slider bar. The square itself is drawn using its four points x1, y1, x2, y2, x3, y3, x4, y4. These four points are rotated using a simple two-dimensional rotation formula, depending on the angle specified. The lines and arrows corresponding to the normal and shear stress components are then drawn, and the text accompanying the rotated square is also drawn, so that it displays the normal and shear stress components corresponding to the angle set by the user. The figure below shows this part of the screen.

This completes a short description of the code used to draw the Mohr's Circle and the Transformed elemental area. The entire code is encapsulated in an Immediately Invoked Function Expression (IIFE).
To launch the application, just invoke index.html in the browser.
4. Validation of the Program
There are some simple cases which need to be handled and validated.
- Case where the stress components are different and positive, say, for example σx = 15, σy = 5 and τxy = 4. In this case, the principal stresses can be found from the formulas; these values are all positive, and these values match with those from this application. The values of the principal stresses shown on the Mohr's Circle match with these values.
- Case where the stress components are different and negative, say, for example σx = -15, σy = -5 and τxy = -4. In this case, the principal stress values are negative of the first case above.
- Case where the stress components are of different sign, say, for example σx = 15, σy = -5 and τxy = 4. In this case, the principal stress values are of opposite sign, and are checked against the formula.
- Case where the x and y stress components are of identical, say, for example σx = 15, σy = 15 and τxy = 4. In this case, the position of the center of the circle can be used to validate the program.
- Case where the x and y stress components are of identical, say, for example σx = 15, σy = 15 and the shear stress is zero, τxy = 0. This represents an isotropic state of stress, where every direction is a principal direction. The circle is still drawn, but the leftmost point and rightmost point have the same coordinates, indicating that the circle is just a point.
- Case where all the stress components are zero. The application should not misbehave in this case.
- Case where invalid input is given. The application should display an error message to the user, and gracefully handle this situation.
5. Points of Interest
It is quite possible that there are places where the code is sub-optimal. I request you to kindly point out any such deficiencies in the code, so that I can enrich myself, and improve the code for subsequent versions.
The code is written without any aspects of Object Oriented Programming within JavaScript. This comes naturally to me, as my first language of programming was FORTRAN 77.
I used Visual Studio Code for developing this application.
6. Browser Compatibility
I have tested this on Chrome (Version 108.0.5359.125) on my Windows 10 machine. Works fine on this. I have not tried on any other browser.
6. Closure
In this article, a simple application to visualize the Mohr's Circle and Transformation of Two-Dimensional Stress was presented. All the code in this application is designed to run on a browser. This application is intended as an aid for students to learn the aspects of Transformation of Stress and Mohr's Circle. If that intention is fulfilled for at least a handful of members from the student community, I feel honoured.
Developing simple applications which help enhance the understanding of engineering students is an interesting activity, which I love doing. If you feel that there is need to develop a simple application of your engineering topic of interest, please write to me, and we can jointly develop such a tool and post it to the CodeProject community.
You can also download the code at https://github.com/amarnaths0005/MohrsCircleCalculator.
History
- 26th January, 2017: Version 1.0
- 19th December 2022: Version 1.1, Modified the display of stress values corresponding to the rotating square, as per suggestion by Jan Herman Kuiper PhD
Acknowledgements
I would like to thank my colleague Vishnu Chander for helping me with layouting the different elements on the screen. And also to Ravindra Bhat for his expert comments.
