Here, we are going to see another article of the JavaScript series. In the first part, we have seen some basics that you can start with. In this article, we will be discussing about the JavaScript object continuations and constructors, etc. You can always see my other posts related to JavaScript here. We will be using Visual Studio for our development. If you are totally new to JavaScript, I strongly recommend you read some basics here. I hope you will like this. Now let’s begin.
Background
This article is the second part of the series we have just started. If you haven’t read the first part yet, I strongly recommend you read it here.
Setting Up the Platform
To get started with, here we are going to create an HTML file and JS file.
<!DOCTYPE html>
<html>
<head>
<title>Do you know JavaScript? Are you sure? Part Two</title>
<meta charset="utf-8" />
<script src="JavaScript.js"></script>
</head>
<body>
</body>
</html>
Let’s Begin Our Tutorial
Now, please open your JavaScript file. We have some scripts to write.
Constructor
Have you ever created any constructor in JavaScript? Before going to create one, it is better to know what is the need for it. Let’s start with an example. Here, I am going to create an object called bike.
var bike = {
name: "Thunderbird",
color: "Blue",
CC: "350",
company: "Royal Enfield",
tankCapacity: "20",
abs: false,
showName: function () {
console.log(this.name);
}
};
As you can read it, this object is holding the common properties of my bike Royal Enfield Thunderbird. Now my question is whether this is the only bike you know? Absolutely no, right? So suppose you need to create an object for the brand new Bajaj Dominor? What will you do? Create another object? So what if you know more than 10 bikes. If your answer is creating 10 objects, that’s not fair at all. Instead, why don’t we share common properties like name, color, cc, etc. So we are going to create objects, but we are not going to create the properties again. So let’s create an object for Dominor. Before doing that, we need to create a bike constructor as follows:
function Bike(name, color, cc, company, tankCapacity, abs) {
this.name = name;
this.color = color;
this.cc = cc;
this.company = company;
this.tankCapacity = tankCapacity;
this.abs = abs;
this.showName = function () {
console.log('The name of the currnet bike is ' + this.name);
}
}
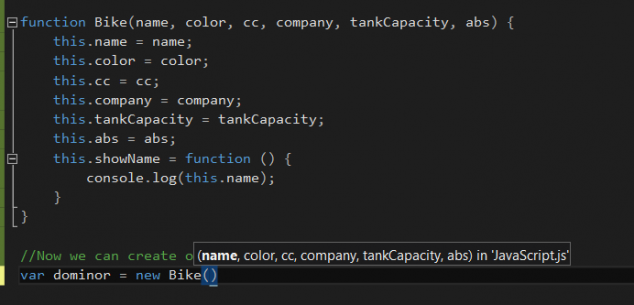
Now, we can create object for Dominor as follows. Remember, when you write the word Bike, you can see that the intellisense is shown for you as follows:

Constructor_intellisence
var dominor = new Bike("Dominor", "Black", "Bajaj", "20", true);
dominor.showName();
Have you noticed that we have not created the function showName in the object dominor but in Bike, and we are still able to use that in the object dominor. And you can see an output as shown in your browser console.

Dominor_object_output
And you can create an object for Royal Enfield Thunderbird as follows:
var thunderbird = new Bike("Thunderbird", "Marine", "Royal Enfield", "20", false);
thunderbird.showName();

Thunderbird_output
Distinguish Between Own and Inherited Properties
As the heading implies, we have two kinds of properties, own and inherited. Let’s create an example to understand that.
var thunderbird = new Bike("Thunderbird", "Marine", "Royal Enfield", "20", false);
thunderbird.isMine = true;
console.log(dominor.name + " is yours or not? ");
console.log("isMine" in dominor);
console.log(thunderbird.name + " is yours or not? ");
console.log("isMine" in thunderbird);
console.log("toString" in dominor);
console.log("toString" in thunderbird);
Before running it, can you please guess what will be the output of the above code block? If you find the answer, check whether your answer matches the below output.

Own_and_inherited_properties
So isMine is the property that we just added to the object thunderbird, and the same is not available in the object dominor. That’s cool. But why is the property toString available in both objects, we have not added that to our object, right? This is because toString method is being inherited from the Object.prototype.
Use of hasOwnProperty
In the above code, we have just seen how to check if any property is available in our object, but that doesn’t mean it is its own property, right? To check that, we can use the hasOwnProperty. Let’s find out how to use it now.
console.log(dominor.name + " is yours or not? ");
console.log(dominor.hasOwnProperty("isMine"));
console.log(thunderbird.name + " is yours or not? ");
console.log(thunderbird.hasOwnProperty("isMine"));
console.log(dominor.hasOwnProperty("toString"));
console.log(thunderbird.hasOwnProperty("toString"));
Once again, please try to answer it on your own, before you run it.

hasOwnProperty_output
Looping Through the Object
To loop through each item in an object, you can use for loop as follows:
for (var itm in thunderbird) {
console.log(itm);
}
This is not the preferred way as we have not checked for hasOwnProperties, we are supposed to iterate only the properties which are its own.

Looping_through_the_items_in_an_Object
So let’s rewrite the above code as follows:
for (var itm in thunderbird) {
if (thunderbird.hasOwnProperty(itm)) {
console.log(itm + ":" + thunderbird[itm]);
}
}
Here is the output:

Iteration_with_hasOwnProperty
We have seen enough about objects right? Any idea how you can delete the property from an object?
delete thunderbird.isMine;
for (var itm in thunderbird) {
if (thunderbird.hasOwnProperty(itm)) {
console.log(itm + ":" + thunderbird[itm]);
}
}

Delete_from_an_object
Now it is time for a question. What would be the output of the preceding code?
console.log(delete thunderbird.toString);
It will return true, now run it again. What is the output? Again true? This is because toString is an inherited property so it won’t get deleted. So thunderbird.toString will always give you output.
That’s all for today. You can always download the source code attached to see the complete code and application. Happy coding!.
References
See Also
Conclusion
Did I miss anything that you think is needed? Could you find this post useful? I hope you liked this article. Please share your valuable suggestions and feedback.
Your Turn. What Do You Think?
A blog isn't a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you're better off posting it on C# Corner, Code Project, Stack Overflow, ASP.NET Forum instead of commenting here. Please post your question in the comments section below and I'll definitely try to help if I can.
