Meteor is one of the most popular JavaScript platform for web and mobile application development. Just like Ionic (we covered in previous Mobile App Development Tutorial), we will explore various features of Meteor as a web and mobile app development platform.

Understanding Meteor Web and Mobile App Development
Web and Mobile App Development with Meteor
Meteor is currently most popular full-stack JavaScript platform for developing modern web as well as mobile applications.
- Its basic advantage is it can be incorporated with all the existing popular front end JavaScript libraries such as Angularjs, Reactjs, Nodejs and so on. In addition, it has its own front end library. Therefore, the whole community of JavaScript could easily enjoy developing Meteor application.
- Another reason for the rapid improvement in the popularity of Meteor is that using meteor, it can be possible to develop an application using only one language.
- This also provides full stack reactivity, allowing the UI to seamlessly reflect the true state of the object with minimal development effort.
- It has MongoDB configuration already available for any application.
Back to top
How to Install Meteor?
Download Meteor.exe file from the following location and install it
https:

On OS X or Linux? Install the latest official Meteor release from your terminal:
curl https:
Back to top
Meteor Learning Material
- The place to get started with Meteor is the official tutorial.
- Stack Overflow is the best place to ask (and answer!) technical questions. Be sure to add the meteor tag to your question.
- Visit the Meteor discussion forums to announce projects, get help, talk about the community, or discuss changes to core.
- The Meteor docs is the best place to find the core API documentation of the platform.
- Atmosphere is the repository of community packages designed especially for Meteor.
- Awesome Meteor is a community-curated list of packages and resources.
Back to top
Creating a basic Meteor Application?
We can follow the below steps to create a basic Meteor Application:
Back to top
Using ECMAScript package, ESLint in Coding Meteor Application
While Angularjs and Reactjs is mainly focusing on Typescript, Meteor mainly recommends to use ES2015+ which is the ECMAScript package. ECMAScript is the replacement for CommonJS and AMD, therefore, it makes the application development more smooth and more object-oriented fashion.
However, if developers feel more comfortable with Typescript, ECMAScript can be removed and application can be customized for Typescript. Running following command will remove ECMAScript and install Typescript.
meteor remove ecmascript
meteor add barbatus:typescript
It would be also necessary to configure tsconfig.ts file for typescript compiler.
How to use Eslint in coding Meteor Application?
To setup ESLint in the application, it need to install the following npm packages:
meteor npm install --save-dev babel-eslint eslint-config-airbnb eslint-plugin-import eslint-plugin-meteor eslint-plugin-react eslint-plugin-jsx-a11y eslint-import-resolver-meteor eslint
It is also configurable in the eslintConfig section to the package.json file of the project in order to specify that application to use the Airbnb config, and to enable ESLint-plugin-Meteor.
{
...
"scripts": {
"lint": "eslint .",
"pretest": "npm run lint --silent"
},
"eslintConfig": {
"parser": "babel-eslint",
"parserOptions": {
"allowImportExportEverywhere": true
},
"plugins": [
"meteor"
],
"extends": [
"airbnb",
"plugin:meteor/recommended"
],
"settings": {
"import/resolver": "meteor"
},
"rules": {}
}
}
Finally in order to run theeslint , the following meteor command need to be executed
meteor npm run lint
Atom:
Install these three following packages and restart Atom:
apm install language-babel
apm install linter
apm install linter-eslint
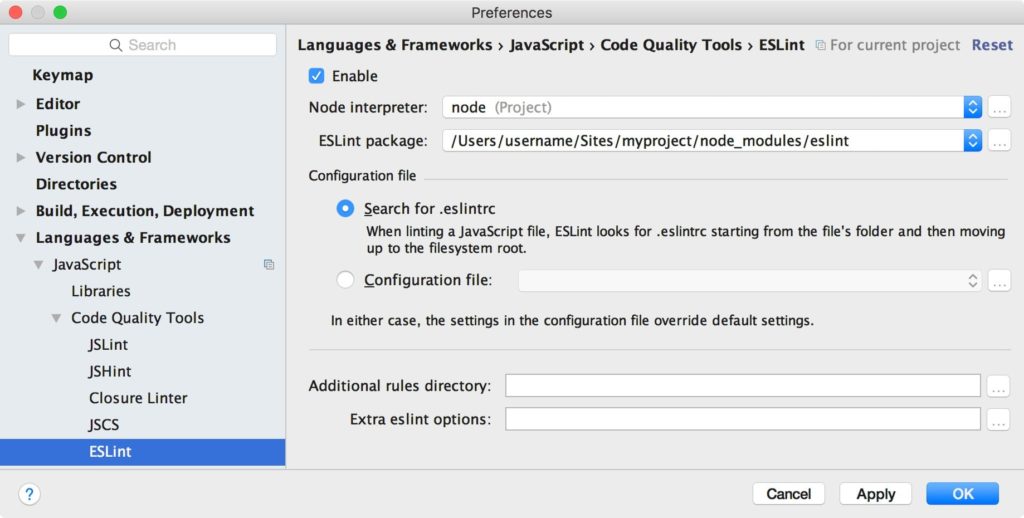
Webstorm:
WebStorm provides its won set of instructure for using EsLint here. Therefore the steps are
- install the ESLint Node packages
- enable ESLint and click “Apply”

Back to top
Collections in Meteor
What is Collection in Meteor?
Meteor has its own configuration for MongoDB. Therefore, it usually store the data in the MongoDB and Collections are the store for data in Meteor in the same concept as MongoDB. In MongoDB, a set of related data is referred to as a “collection”. In Meteor the application access MongoDB data through collections. Therefore, collection is the persistence mechanism for the app data.
How many types of MongoDB Collection are available in Meteor?
The collections could be in server, client or even locally.
Server-side collections:
Lets create a server side collection as following in api/books.js’ file.
import { Mongo } from 'meteor/mongo';
Books = new Mongo.Collection(books);
Following action will be taken for the above line
Client-side collections:
Lets write the same line for client side:
import { Mongo } from 'meteor/mongo';
Books = new Mongo.Collection(books);
Following action will be taken for the above line in client side
Local collections:
It stays on the client or server, while creating a collection it pass null instead of a name:
SelectedTodos = new Mongo.Collection(null);
Following action will be taken for the above line
- creates a local collection, which is a Minimongo collection that has no database connection
- The main purpose of this collection is to use the Minimongo library for in-memory storage
What is Schema?
MongoDB is a schema-less database, however, in real world it is necessary while writing to the db the structure of the data is consistent, otherwise it would cost too much in consistencies on rendering the data or even reading them from database. Therefore, schema is used as a known data format to constrain the contents of the collection to conform to that format.
How to define Schema?
Firstly, we have to add a package that could help us to define the schema. Any of the following package can be added to the application in order to create schema for data model.
- aldeed:simple-schema: an expressive, MongoDB based schema
- jagi:astronomy: a full Object Model (OM) layer offering schema definition, server/client side validators, object methods and event handlers
Secondly, we have a Lists Books. Lets use simple-schema, to create a new instance of the SimpleSchema class and attach it to the Lists object:
Books.schema = new SimpleSchema({
title: {type: String},
description: {type: String, optional: true },
author: {type: String},
rating: {type: Number, defaultValue: 0},
_Id: {type: String, regEx: SimpleSchema.RegEx.Id}
});
This above lines define a schema with a few simple rules:
- The fields can be defined either required or ooptional.
- It is possible to put default value e.g rating is a number, which on insertion is set to 0 if not specified.
- For more validation rule, it is possible to define the regEx.
Use of Schema for validation
To validate a document against a schema is pretty straightforward.
const book = {
title: 'Uncle Toms Cabin',
author: Harriet Beecher Stowe,
rating: 5,
_id: 'book_1'
};
Books.schema.validate(book);
In the above example, as description is optional, it would be validated successfully. However if we perform the following:
const book = {
title: 'Uncle Toms Cabin',
myfeedback: great,
rating: 5
};
Books.schema.validate(book);
Here _id is missing and myFeedback is not in schema. Therefore, it would return Validation error. Therefore it is a good practice that every time there is call for any database operation e.g. Lists.insert(), Lists.update(), Lists.upsert(), first the document or modifier will be automatically checked against the schema. In rder to do so, we just have to add the following line:
Books.attachSchema(Books.schema);
Back to top
This was part-1 in Developing Web and Mobile Application using Meteor Framework. Following parts in this series will contain more practical examples. So, keep in touch.
More Mobile App Development and Related Articles:
The post Meteor Tutorial for Web and Mobile App Development appeared first on Web Development Tutorial.
