
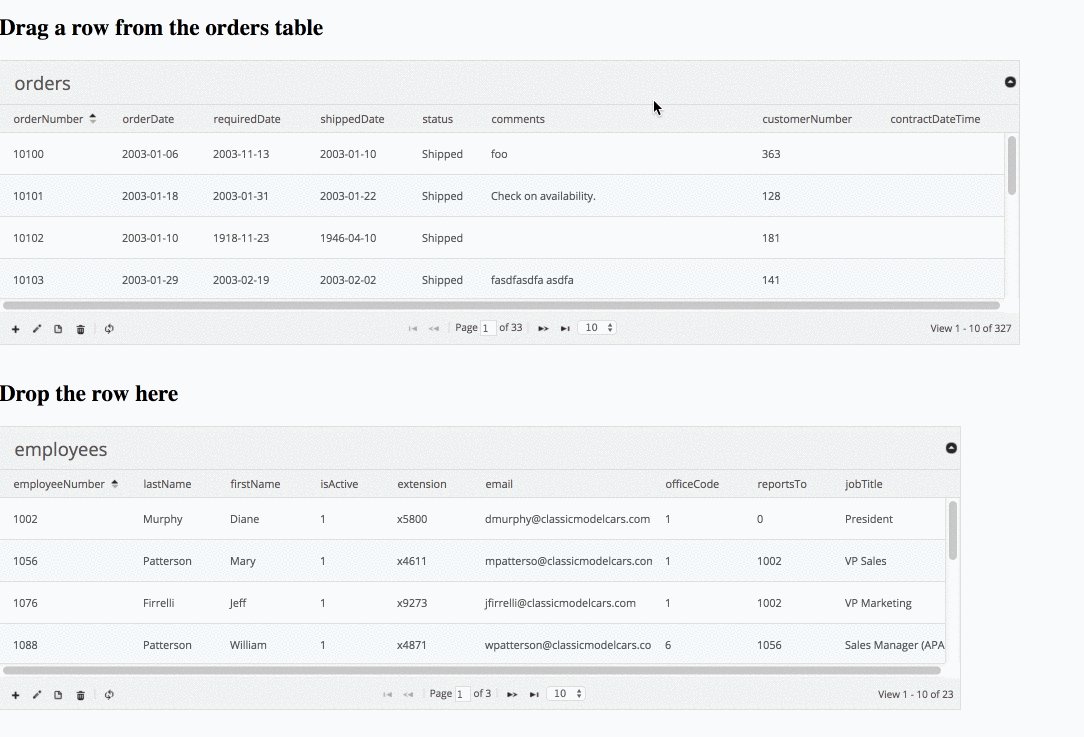
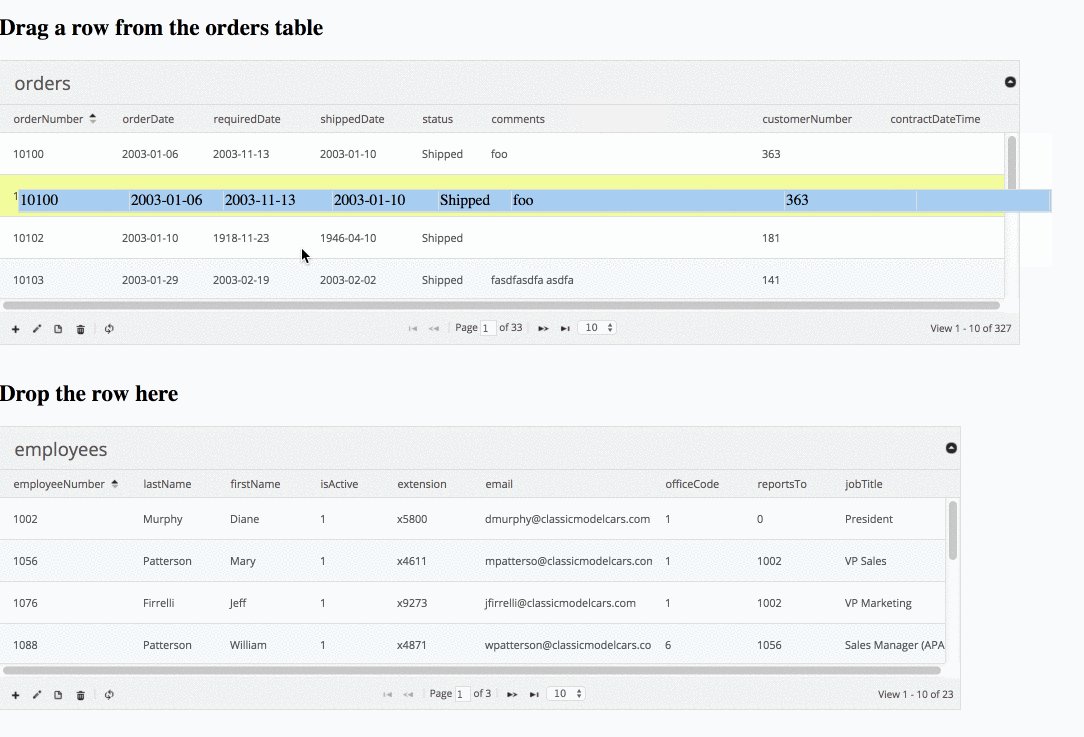
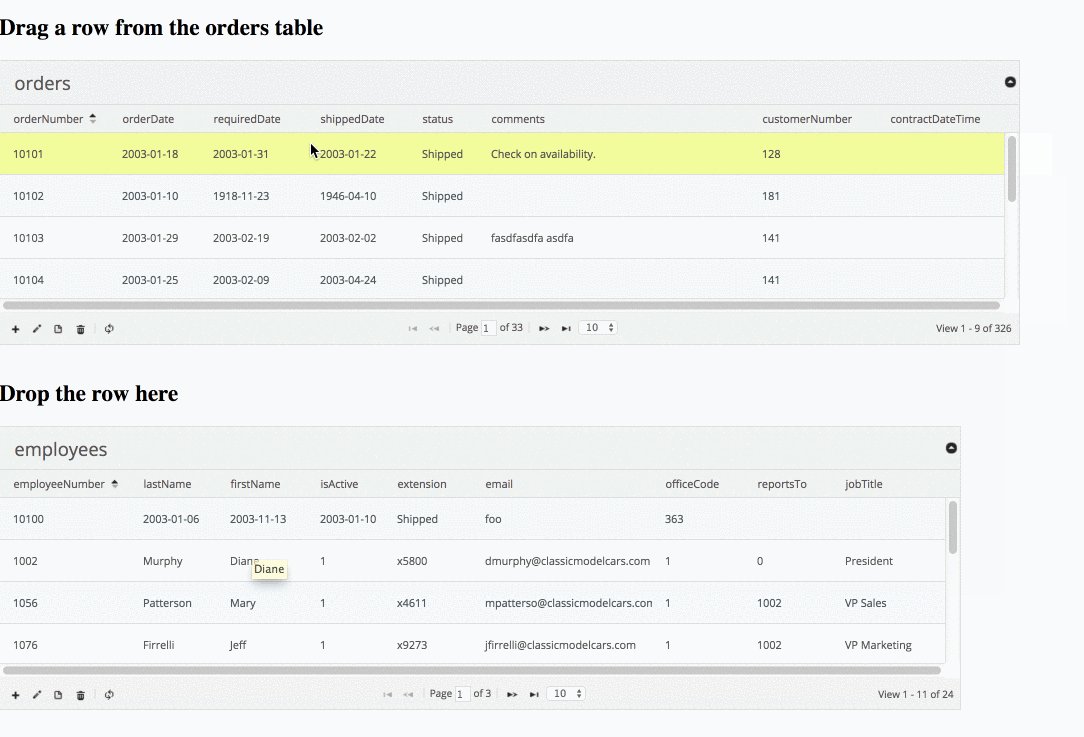
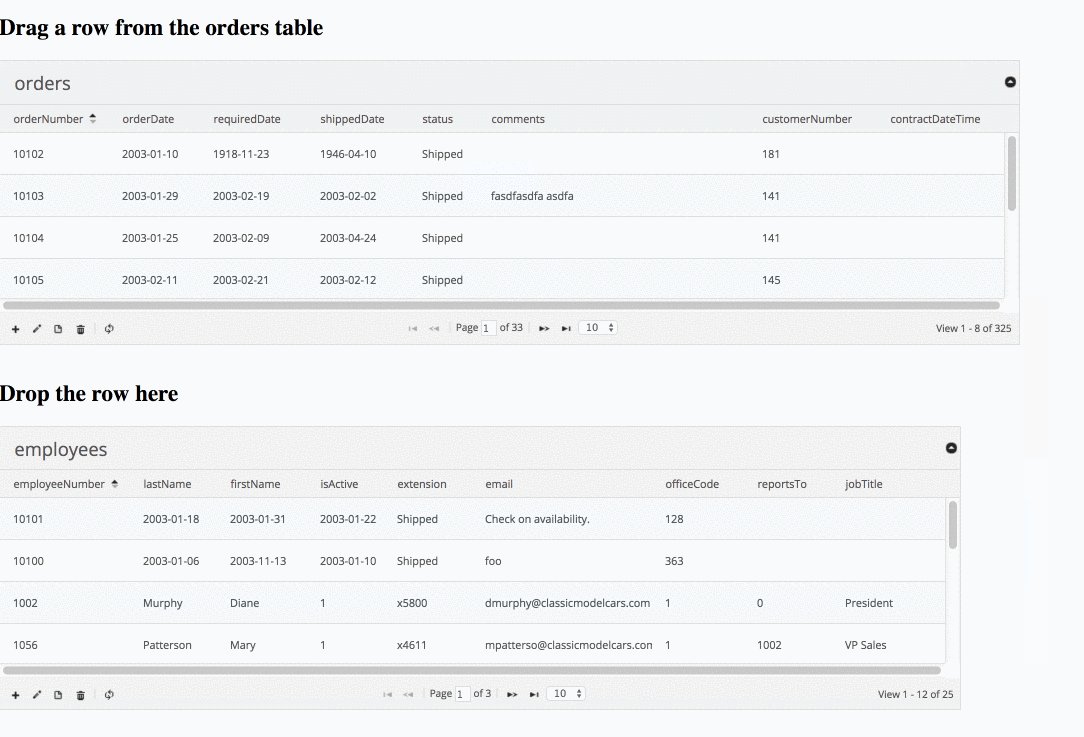
You can drag and drop rows between two or more grids using a mouse.
In the demo, we have both orders and employees datagrids on the same page.
$dg = new C_DataGrid("select * from employees", "employeeNumber", "employees");
$dg->enable_edit("FORM", "CRUD");
$dg->display();
We add the following JavaScript to enable drag and drop between the two grids.
The Ondrop event posts the row data to another URL “save_dropped_row.php”. You must implement this server side script to handle how you would like the row data to be saved.
<script>
$(function(){
jQuery("#orders").jqGrid("sortableRows", {});
jQuery("#employees").jqGrid("sortableRows", {});
jQuery("#orders").jqGrid('gridDnD',{
connectWith:'#employees',
drop_opts:{
hoverClass: "ui-state-active",
},
ondrop: function(evt, obj, data){
$.ajax({
method: "POST",
url: "save_dropped_row.php",
data: data,
}).done(function( msg ) {
console.log( "Data Saved: " + msg );
})
},
});
})
</script>
The complete drag and drog API documentation can be found on jQuery UI draggable and droppable widgets.
Run live demo!
The post Drag & Drop Rows Between Grids appeared first on phpGrid.
