Introduction
Chrome extensions are small programs written basically using (HTML, JavaScript, JQuery) to add additional functionality to the Chrome browser. You can download and find all Google Chrome Extensions from Chrome Web Store (formerly the Google Chrome Extensions Gallery). As per wikipedia by February 2010, over 2,200 extensions had been published by developers.
If you check the Chrome web store, you will find a lot of Chrome extensions. Here we can check using this link.
These Chrome extensions have a small UI which is mainly an HTML page and we can make it interactive by using JavaScript and JQuery.
There are 3 main parts in a chrome extension. These are:
- manifest.json
- A JavaScript file
- HTML file
Let's see what is manifest.json.
manifest.json
Every Chrome app has a json file which is called manifest.json. This file contains diffrent information related to the app in Json format.
Here is a simple mainfest file.
{
"name": "My chrome App",
"description": "This is my first chrome app.",
"icons": [{
"src": "images/icon.png",
"sizes": "192x192"
}]
}
Basically, it contain metadata like Name, description, what icon is used in the app, icon size, what is the HTML page used, permission, browser action, version, etc.
 (Image from google)
(Image from google)
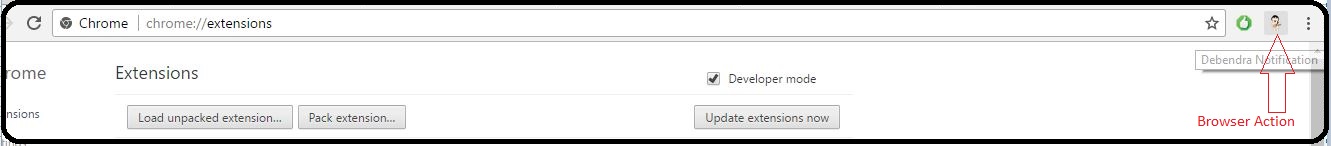
Browser Action
Browser Action is used to show the Chrome app in Google Chrome toolbar. It contains several properties like tooltip, badges, popup, etc.

Permissions
While creating Chrome extension, you may need to use some 3rd party libraries, chrome API, etc. so to include in the project, we need a permission. We can mention our permission in mainfest.json. Here is a sample example showing the permission in mainfest.json.
{
"manifest_version": 2,
"name": "Debendra Notification",
"description": "This extension by debendra256",
"version": "1.0",
"permissions": [
"notifications"
],
"browser_action": {
"default_icon": "img/myimg.png",
"default_popup": "popup.html",
"icons": { "128": "myimg.png" }
}
}
Now let's try to create a Chrome app using Visual Studio 2015. For chrome template in Visual Studio, please download from this link and install it.
After installing the Chrome Extension Project Template, Restart Visual Studio.
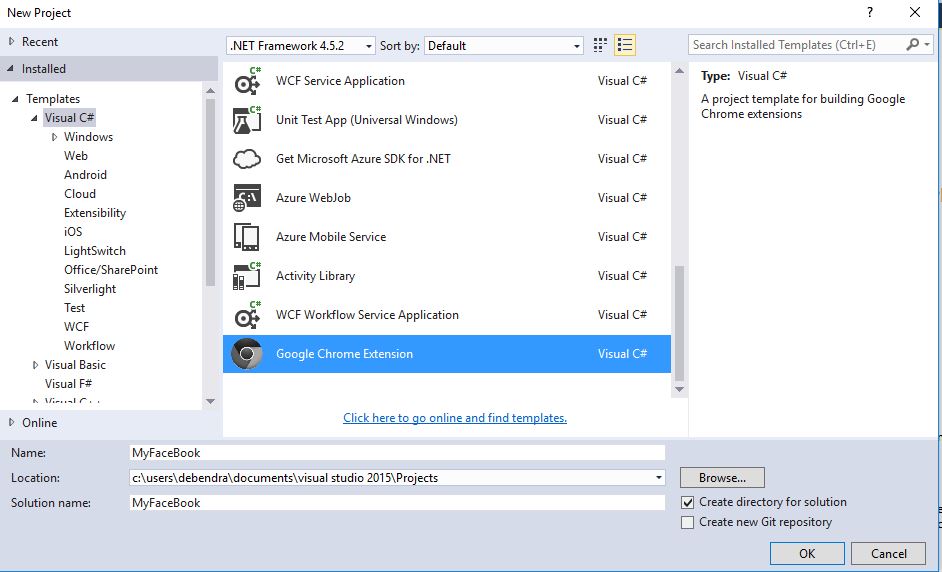
Once you restart your VS, you will find the following template under C# project.

Now select the Google Chrome extension and work on it.

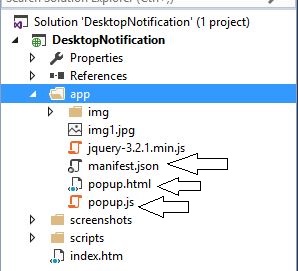
Inside the project, you will find the following marked things.
Now go to the mainfest.json and add the following things.
{
"manifest_version": 2,
"name": "Debendra calculator",
"description": "This extension by debendra256",
"version": "1.0",
"browser_action": {
"default_icon": "img/myimg.png",
"default_popup": "popup.html",
"icons": { "128": "myimg.png" }
}
}
Here, I used a 128*128 image as myimg.
Now in Popup.html, write the following HTML code.
<!doctype html>
<html>
<head>
<script src="jquery-3.2.1.min.js"></script>
<script src="popup.js"></script>
</head>
<body>
<input type="text" id="txt_name" />
<input type="submit" id="btnsave"
title="save" value="save"/>
</body>
</html>
Now go to the popup.js and write the following logic to show the alert.
$(function () {
$("#btnsave").click(function () {
var name = $("#txt_name").val();
alert("Hi"+" "+name);
});
});
Now all the tasks related to create the app are done, so we will see how we can add the extension to the browser.
Now let's see how we can add the extension in Chrome browser.
- Open the project in file Explorer.
- Copy the project into the desktop.
- Now go to chrome setting, then Extension.

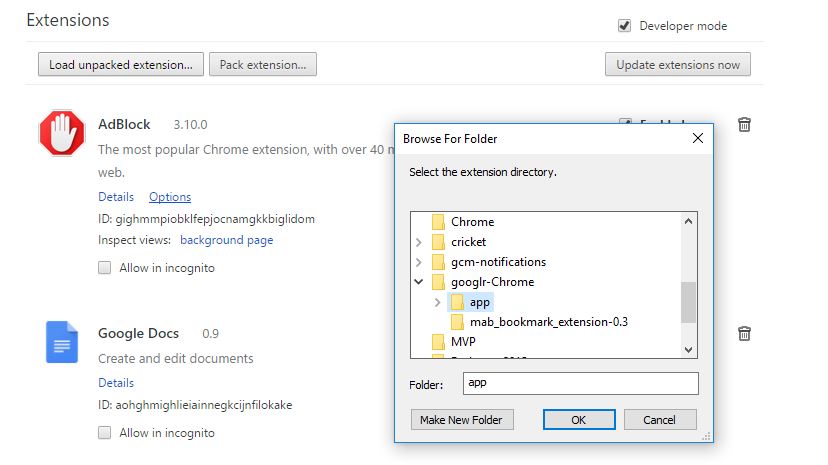
- Now click on Load Unpack extension and browse for your extension project on desktop.

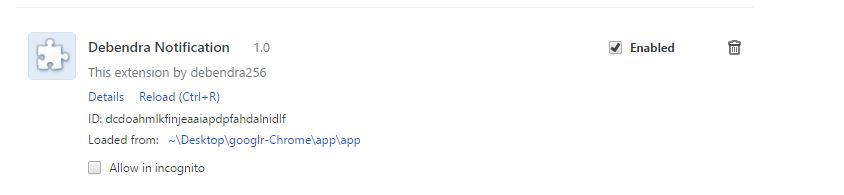
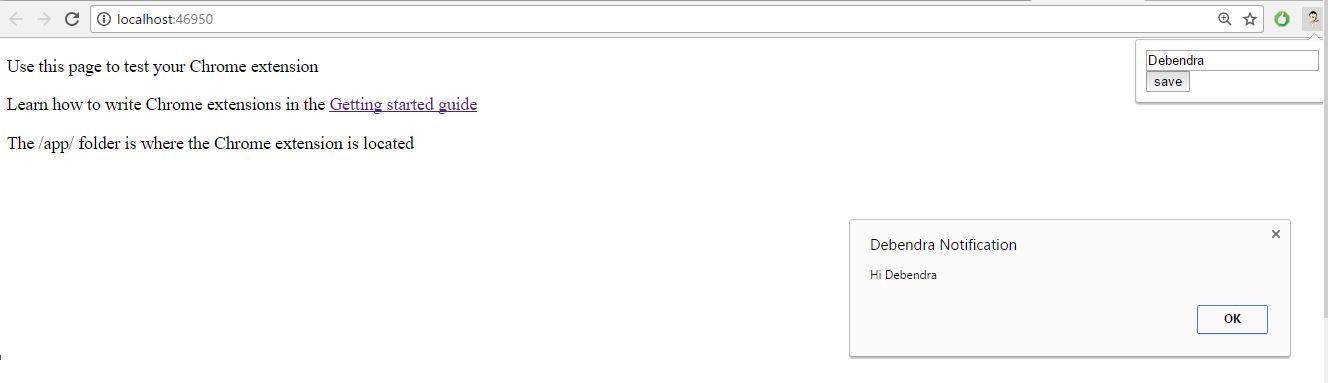
- After loading, it will appear in the top right cornor of your browser, so you can use it by clicking it. You can play with it by typing your name.

Now click the small icon image which will appear on the top right side of the Chrome browser. It will start the app and will work as per your logic.

So in this way, we can just start creating small small chrome app. For chrome, there are lots of apps in the Chrome store. If you want to visit the chrome store, please click this link.
 An image from Chrome store.
An image from Chrome store.
History
