Introduction
There are a lot of approaches creating one project that integrates ASP.NET core 1.0 api with angular2. I faced the last week a lot of struggles with them. The project has a lot of conflicts and not easy to work with and webpack os so complicated. With the project getting larger it became very slow to use, Plus if you want to do any change any typescript file you have to compile the whole project.
I decided to create my own approach. I created two separate projects the ASP.NET core and developed it by VS2017 and the other is Angular by Visual Studio Code which is pretty fast and compiles on the fly.
Background
You have to have Nodejs, TypeScript, Visual Studio 2017 and Visual Studio Code
Using the code
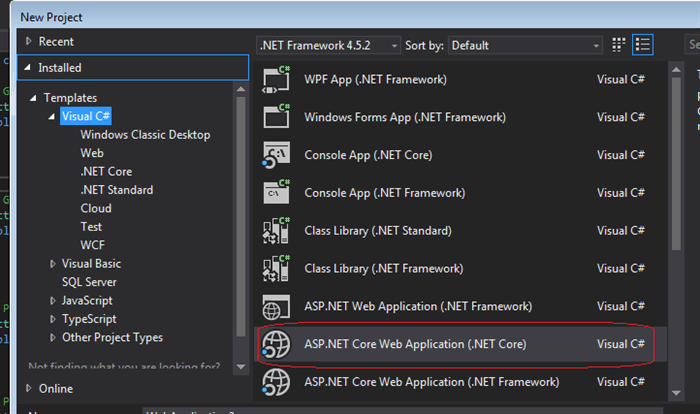
Create an ASP.NET Core project. a straight forward project with the demo class

Run the project. It will run using the localhost with a port.
 This is the function that we will call in the angular project.
This is the function that we will call in the angular project.
[Route("api/[controller]")]
public class ValuesController : Controller
{
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
}
Now we want to create the angular project
To install the CLI, we'll use Node and npm
<code>npm install -g angular-cli</code>
Go to the project directory
To start a new application, just run the command:
<code>ng new ProjectName</code>
Open Visual Studio Code:
open the folder of the angular project and update the app.components.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import {globalVariables} from "./globals";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
values :string [];
title = 'app works!';
v :any ;
constructor(http: Http) {
http.get(globalVariables.apiurl + '/api/values').subscribe(result => {
this.values=result.json()
this.title += " -> " + this.values[0] +"," + this.values[1] ;
console.log(this.values);
});
}
}
I create globalVariables class "service" to contain the value of the url of the api, as it will be used in many places and it can be changed in the publish process.
The Global variable: globals.ts

export let globalVariables = {
AppName:"test",
apiurl: "http://localhost:50434", };
It is working:

Points to be aware of
- The two projects are hosted in a different port, that is why we need the constant of the url path of the api in the angular project.
- in the publish both projects will be merged so the constant can be empty.
- Chrome is stopping you from crossing url between two urls so you need this extention: https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi/related?hl=en-US
Points of Interest
I created this as a proof of concept. It is just starting to create your own project I learned a lot while working wth the whole templates that merge the two projects.
History
Keep a running update of any changes or improvements you've made here.
