Introduction
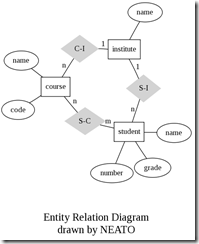
A few days ago, SPGraphviz project was published on Codeplex http://spgraphviz.codeplex.com. With SPGraphviz you can create your own graphs, schemas, graphical charts, etc., and display them in Sharepoint without programming and external applications. You can make a graphical representation of organization schemas, portal hierarchies, file version history, reverse engineering scemas, etc. (applied use cases are limited only by your fantasy). Here are examples of what graphs you can create (given from Graphviz gallery):




Background
SPGraphviz is implemented based on open source library for rendering graphs Graphviz, implemented by specialists of AT&T company quite far ago. It is a C library and SPGraphviz uses managed wrapper from David Brown (little modified) to make calls to native functions. Graphs are defined in regular .txt file using DOT language. It is specific DSL which allows to define graph structure (nodes, relations, titles) and layout (colors, size, orientation, etc.). DOT is quite a rich language, but for simple solutions, you don’t need to go deep into it. E.g., look at the following graph:

It shows example of how SPGraphviz can be used to display portal hierarchy. We have root site, sub site (or sub site collection) for departments under which we have 3 department sites: IT, HR, Sales. Also there is a sub site collection for personal sites, under which users can create their own sites (analogue of MySites). This graph can be created using the following DOT definition:
digraph example {
size="6,6";
node [color=lightblue2, style=filled];
"Start page" -> "Departments";
"Start page" -> "News";
"Start page" -> "Personal sites";
"Departments" -> "IT";
"Departments" -> "HR";
"Departments" -> "Sales";
"Personal sites" -> "Alexey Sadomov";
"Personal sites" -> "...";
}
Here we defined digraph (digraph example {}), and inside it we specified nodes and relations between them:
"Start page" –> "Departments";
Also, we specified some layout settings: image size (size=”6,6”) and node color and fill style (node [color=lightblue2, style=filled]). I think this example is quite straightforward for understanding and you can use it as starting point for working with SPGraphviz.
Installation
So how SPGraphviz is used in Sharepoint? It contains special web part SPGraphvizWebPart which can render a graph based on DOT definition in text file. At first, you need to install SPGraphviz on your server. It is released as regular wsp package. You need to install it as described in http://spgraphviz.codeplex.com/documentation:
- Download and install Graphviz library (choose Download > Windows > Stable and development Windows Install packages) on web server. During installation, ensure that you checked "Everyone" on first wizard step
- Download the latest release of
SPGraphviz. Currently, the release contains regular wsp package. - Install SPGraphvizWebPart.wsp on your server. Here are steps for single-WFE environment:
stsadm -o addsolution -filename SPGraphvizWebPart.wsp
stsadm -o deploysolution -local -allowgac -allcontenturls -name SPGraphvizWebPart.wsp
stsadm -o activatefeature -name SPGraphvizWebPart -url http://example.com
Note that in order to use SPGraphviz, you need to install Graphviz on your web server as well. Suppose you installed all necessary components. Now you can define your graph using DOT language and display it on publishing page using SPGraphvizWebPart.
Use Cases
Let's, for our example, use DOT definition showed above. In order to display graph in Sharepoint, you need to upload text file with DOT definition into some documents library on your site collection. After that, go to some publishing page and add SPGraphvizWebPart (it should be located under Graphviz group in web parts list) on the page. The last step you need to perform – is to go to web part properties (Modify Shared Web Part) and specify absolute URL of the file which you uploaded in “Dot file URL” property (under Custom settings category in web part properties editor) and click Apply (there is restriction on hosts which can be used as a location for DOT definitions. By default, you can only use the same host where SPGraphvizWebPart is installed. See http://spgraphviz.codeplex.com/documentation for instructions how you can use external hosts to store DOT definitions). After that, you should see a graphical representation of the graph based on textual definition:

I described use case for non-programming graph creation in Sharepoint. But SPGraphviz also brings great opportunities for developers. Just realize that graph definition is made in textual form. It means that developers may implement custom code which will create such DOT definition automatically based on some data in and then setup SPGraphvizWebPart to show this definition. E.g., the following example can be used in order to visualize portal hierarchy:
class Program
{
static void Main(string[] args)
{
if (args.Length != 1)
{
Console.WriteLine("Usage: GraphBuilder.exe [url]<site_collection_url />");
return;
}
Console.WriteLine("digraph sites {");
Console.WriteLine("node [color=lightblue2, style=filled];");
using (var site = new SPSite(args[0]))
{
using (var web = site.OpenWeb())
{
foreach (SPWeb subWeb in web.Webs)
{
iterateSubWebs(subWeb, web.Title);
}
}
}
Console.WriteLine("}");
}
private static void iterateSubWebs(SPWeb web, string parentNode)
{
Console.WriteLine("\"{0}\" -> \"{1}\";", parentNode, web.Title);
foreach (SPWeb subWeb in web.Webs)
{
iterateSubWebs(subWeb, web.Title);
}
}
}
The program is quite simple – it iterates recursively through all sites and adds according nodes into result DOT definition. In order to get graph, you need to run this program and redirect output to the file:
GraphBuilder.exe http://example.com > graph.txt
Here is an example of running this program on the site created using OTB Collaboration Portal site template:

As you can see, there are many interesting use cases which can be implemented using SPGraphviz. I hope that with this project, your sites in Sharepoint will be more attractive and will make your customers happy. Stay tuned and share your ideas about using SPGraphviz in real life. As in another open source project Camlex.NET I’m always open for your feedback and hope that it will be useful in your work with Sharepoint.
Download Links
You can download SPGraphviz from Codeproject (source code) or from http://spgraphviz.codeplex.com.
Additional Resources
History
- 13th October, 2010: Initial version
