Introduction
In a form I’ve recently created, it has a “Program Type” drop-down list, and in that list, I have only abbreviated keys and values. I wanted to make it so that when you hover over the list item, that you see a longer description of what the value is. This article describes how I did that.
Drop-Down List Code
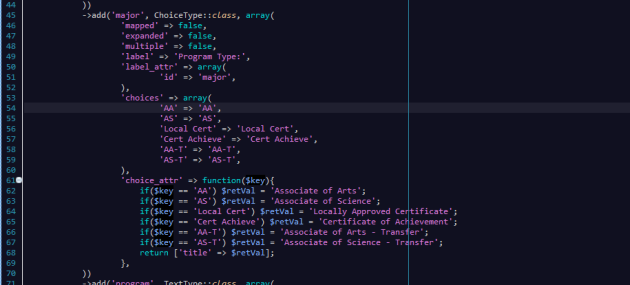
When using the Symfony PHP framework, you use a ChoiceType Field type in your FormBuilderInterface for a drop-down list. The “expanded” and “multiple” determine what type of choice widget it is. Here is a screenshot of my Eclipse IDE of what the code looks like:

Notice I use the “choice_attr” option, which can be callable (a function). In my case, the code checks what the key is set to and sets the return value to the appropriate string. I used the HTML title attribute to achieve the hover functionality.
Resultant Rendering
In my Twig code, I simply render the field like so:
{{ form_label(form.program) }} {{ form_widget(form.program) }}
Which just renders the label and the widget. When hovering over one of the items in the drop-down list, it will look like the following screenshot:

Notice in the above case, the key is equal to “Cert Achieve”, the “choice_attr” function checks that it is equal to that and sets the HTML title attribute to “Certificate of Achievement”. That is the text that is shown when hovering.
Hopefully this helps someone out with figuring out the “callable” options in Symfony field types.


