I recently attended an ASP.NET MVC seminar hosted by the Twin Cities .NET User Group. The speaker was K. Scott Allen. Scott is a charismatic, gifted speaker and did a great job. You can always pick up useful items when watching an expert write a program from scratch.
When I saw what he did with jQuery and HTML 5 Custom Data Attributes, I got so excited I ran around the room squealing like a little girl and wetting my pants until someone threw an unopened can of pop at my head and knocked me out cold. Well, that didn't happen, but what Scott did was interesting enough to compel me to write this post.
What are HTML 5 Custom Data Attributes?
They are attributes that YOU create for an HTML element that starts with "data-"
Here's an example:
<asp:TextBox
ID="TextBox1"
CssClass="TextEntry"
data-entryType="Date"
runat="server">
</asp:TextBox>
data-entryType="Date" is a Custom Data Attribute. Note that asp:TextBox will render as an input element in the browser.
What is incredibly useful, is that jQuery can select elements by Custom Data Attributes. This is better than using CSS class names because CSS is for visual appearance and the CSS classes may be applied to elements you do NOT want to select with jQuery.
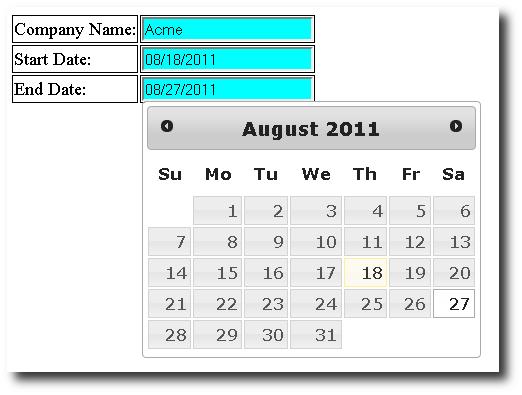
In the following example, I have three text boxes for entering data. They all share the same CSS class. Two of the textboxes are marked with a Custom Data Attribute to specify a date type of input.
Page Includes
<script src="Scripts/jquery-1.6.1.js" type="text/javascript"></script>
<script src="Scripts/jquery-ui-1.8.15.custom/development-bundle/ui/jquery-ui-1.8.15.custom.js"
type="text/javascript"></script>
<link href="Scripts/jquery-ui-1.8.15.custom/css/smoothness/jquery-ui-1.8.15.custom.css"
rel="stylesheet" type="text/css" />
CSS
.TextEntry
{
background-color: Cyan;
}
jQuery
<script type="text/javascript">
$(document).ready(DocReady);
function DocReady()
{
$("input[data-entryType = 'Date']").datepicker();
}
HTML
<table>
<tr>
<td>
Company Name:
</td>
<td>
<asp:TextBox ID="TextBoxCompanyName" CssClass="TextEntry" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Start Date:
</td>
<td>
<asp:TextBox ID="TextBoxStartDate" CssClass="TextEntry" data-entryType="Date" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
End Date:
</td>
<td>
<asp:TextBox ID="TextBoxEndDate" CssClass="TextEntry" data-entryType="Date" runat="server"></asp:TextBox>
</td>
</tr>
</table>
With this code, the jQuery DatePicker is effortlessly (in a manner of speaking) attached to the correct HTML elements.

There were other slick things demonstrated at the seminar and although it was a seminar on MVC, most of the features demonstrated were applicable to ASP.NET forms.
I have an open mind about MVC if it allows me to satisfy my client's needs in a more timely fashion than ASP.NET forms, then bring it on.
However, when I see source code mixed in with HTML markup, it looks like a giant step backwards towards classic ASP. I understand the frustration of dealing with the HTML output from the ASP.NET controls. Oh, yes, I do. But you don't have to use every control and there are controls that do give you 100% control over the HTML. So, I will continue to proceed with caution.
I hope someone finds this helpful.
Steve Wellens
