This article deals with fgen, a class module, for generating forms on mobile devices with Android Operating system; the development language is B4A, a Basic dialect that must be compiled to obtain a Java executable.

Introduction
| This article deals with a class module (fgen) for generating forms on mobile devices with Android Operating system; the development language is B4A a Basic dialect that must be compiled to obtain a Java executable.
I hope this article will also be useful to those who are not particularly trained on Android development where the programs are built how a set of functions that are activated when certain events occur.
This is an update of the article that reflects the functional and aesthetic evolution that the tool has acquired over time especially with its use in the development of real applications.
The view added are: Date and Time, Check list, extended toggle buttons, graphic buttons and timer. From a functional and aesthetic point of view, the shape of the buttons and the presentation of comments have been improved, it has also been introduced the support for FontAwesome and Material Icons fonts, finally, with the pseudo-type Window, the form can be sized and positioned at will on the screen.
|  |
Background
In Android, user interaction objects are called views and are placed on the screen by program; if one develops by B4A, he can also use a built-in UI, Designer, that can provide declaration of the view and methods for manage the principal events.
Because forms are usually not complex, the class module fgen creates a form from a list of views adding the OK, Cancel and Reset buttons. When the form is submitted (by the OK button), the user receives the data on a data structure (map); only this would not be particularly interesting, but fgen has some other options that make it more useful.
Using the Code
The generation of the form is based on a list of views where every view is an ordered set of attributes of which Type and Name are mandatory and Label, Length of view and Default value are possibly. In the list, it is possible insert also some other information named (pseudo types).
This article is not a user guide for the software, for this one can download a demonstration program (sandbox) with the documentation, but it is simply an overview of some functionality built over standard view in order to improve their behaviour.
The B4A project must include the fgen class script, for handle a form the user must:
- create a list of views
- create one instance of the class:
Dim fg As fgen - initialize the instance:
fg.Initialize - call one of the two functions which generates the form
- manage the data
The parameters of the sub form generator:
fg.fg(Activity,parameters,Me,"handleAnswerSub","handleEventsSub")
are:
- the activity, this is like a Windows Form,
- the list of views,
- the module that contains the subs to handle the data, usually is Me,
- the name of sub that will receive the data,
- the possible name of sub for manage the events (explained later with an example).
...
Sub Globals
...
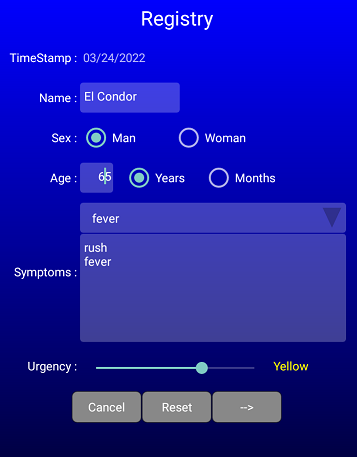
Dim SectionsParm As String = "" _
& "Ground,FF0000FF FF000000;" _
& "U,TimeStamp,,," & DateTime.Date(DateTime.Now) & ";" _
& "Section,Registry;" _
& "T,Name,,15,El Condor,Patient Name;" _
& "R,Sex,,12,Man,M:Man|W:Woman;" _
& "N,Age,,5,75,age,Patient age;" _
& "R,AgeType,,12,Years,Y:Years|M:Months;" _
& "CMX,Symptoms,,200,,fever|rush|vomit;" _
& "Required,Name,Sex,Age,Symptoms;" _
& "After,AgeType,Age;" _
& "QS,Urgency,,9,Green,White|Green|Yellow|Red;" _
...
Dim fg As fgen
...
End Sub
Sub Activity_Create(FirstTime As Boolean)
...
fg.Initialize
fg.fg(Activity,SectionsParm,Me,"handleAnswer","")
...
End Sub
...
Sub handleAnswer(fh_Data As Map)
Dim btn As String = fh_Data.Get("fh_button")
If btn <> "Cancel" Then
...
End If
End Sub
...
The second mode for generate the form allows to wait for it to be closed and to continue in the same sub: fg.fgw(Activity,parameters,Me,"handleEventsSub"):
fg.fgw(Activity,parameters,Me,"")
Do While fg.fh_isrunning
Sleep(100)
Loop
If fg.fh_Data.Get("fh_button") <> "Cancel" Then
...
The views Texts and Spinner
In addition to normal text and password are provided numeric fields (with or without sign) and real numbers. The set of text fields is completed by hidden fields and not modifiable fields. In addition to the standard spinner, there are two others variants, i.e., a spinner with text that where it is possible to write or withdraw an item from the spinner and a spinner with a writeable text where every choice is added in the text, this is useful, for example, to compile a list of symptoms.
Seek Bars
The B4A seek bars can have a range from 0 to a positive arbitrary value, in the seek bars of fgen the limits can be any, also negative; the current value is displayed to the right of the seek bar.
The qualitative seek bar is a variant of seek bar where the answer is textual value. | S,Seekbar1,Seek 1,6,-3,10 -10; | Seek bar where the range is from 10 to -10 and default value is -3 |
S,Seekbar2,,6; | Seek bar where the range is from 0 to 100 and no default value |
QS,Urgency,,9,Green,White|Green|Yellow|Red; | Qualitative Seek bar with default value Green |
The Presentation
The form is presented as a column of view in the order in which they are written, however, a minimum of aesthetic effects are possible by pseudo type, Title and Ground and Window; this last sets the background form with colour or gradients and a possibly transparency level and allows to position the form on the screen. The pseudo field After is useful for insert button or check box or radio buttons at right of a view (and also to the Title).
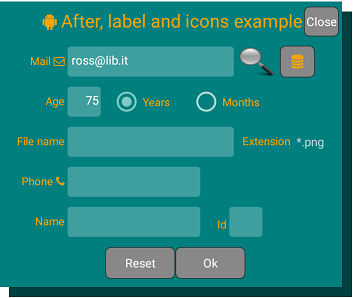
Another form of customization is to change the caption of button by image or simply by appropriate Unicode character like ✎ (Chr(9998)), ✘ (Chr(10008)), ✓ (Chr(10003)), ✉ (Chr(9993)) or use the FontAwesome or Material Icons fonts for labels, title, and comment.
One can further customize the form in a sub that receives the generated events; in the fragment below, there is an example.
...
Sub Globals
Dim sample As String = "TITLE,Title,Test some handle;" _
& "Ground,FF0000FF FF000000;" _
& "QS,Urgency,,9,Green,White|Green|Yellow|Red;" _
& "T,Mail,,18,,insert mail,mai required;" _
& "Check,Mail is mail;" _
& "Required,Mail;" _
& "CKB,Consent,,,, to keep data;" _
& "N,Number,,10,,tell me,Insert Number;" _
& "P,psw,Password,15,Insert password,Almost 6 characters;" _
& "U,UnMod,Date,,__________________________;" _
& "B,BtnGo,Go,,disabled;" _
& "After,Consent,Mail"
Dim pnl As Panel
Dim fg As fgen
End Sub
Sub Activity_Create(FirstTime As Boolean)
If Not(fg.IsInitialized()) Then fg.Initialize
fg.fg(Activity,sample,Me,"handleAnswer","handleEvents")
End Sub
Sub Activity_Resume
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End Sub
Sub handleAnswer(fh_Data As Map)
Msgbox(fh_Data.Get("fh_button"),"Button pressed")
End Sub
Sub handleEvents(parm() As Object) As Boolean
Dim value As String = ""
If parm.Length > 2 Then
If parm.Length > 3 Then value = parm(3)
End If
Log("Handle event " & parm(0) & " event: " & parm(1) & " Value: " & value)
If parm(1) = "Start" Then
Dim lbl As Label = fg.getHandle("Title")
lbl.TextColor = Colors.Red
lbl.Color = Colors.Green
lbl = fg.getHandle("UnMod")
DateTime.DateFormat = "d MMMM y"
lbl.Text = DateTime.Date(DateTime.Now)
Else
Select parm(0)
Case "Consent"
fg.disable("BtnGo")
If parm(3) = 1 Then fg.enable("BtnGo")
Case "Urgency"
Private urgencyColors() As Int = _
Array As Int(Colors.White,Colors.Green,Colors.Yellow,Colors.Red)
Private txt As EditText = parm(4)
txt.TextColor = urgencyColors(parm(3))
End Select
End If
Return True
End Sub
Some detail and explanation: the sub handleEvents receive the control when some common event are fired, the parameter of sub is an array containing the view name, the event and the possible value. In the fragment above at the start event (If parm(1) = "Start" Then) the background and color of Title are changed and the field UnMod receive the date.
When the event occurs in check box Consent the button BtnGo is enabled or disabled depending on the check box; finally the text on qualitative seek bar Urgency assumes the relative color.
Multi Form
 | Mobile screen size makes form handling difficult and, although fgen generates a scroll bar when needed, it allows to divide a complex form into sections by the pseudo type Section and adding appropriate <-- backward and --> forward buttons to the form.
Views or pseudo types (as Ground pseudo type) commons to all sections must appears before the first section.
An alternative is a pseudo type TAB that allows to organize the form through a tabHost; it can be used in sections. Before the first tab are allowed only ground and title pseudo type.
|
Check Data and Input Tips
fgen provides some controls on data via the pseudo types Required and Check; Check performs field controls through comparison operators or by regular expressions; an alert can be provided. The text fields can have two extra attributes, the first is used as hint, the second generated a toast message. For example, a message that appears for a while when the field gets the focus.
...
& "Section,Password,AgeType=Y,Age>17;" _
& "P,psw,Password,15,,Insert password,almost 6 characters;" _
& "P,repeatPsw,Repeat Password,15,,Retype password;" _
& "Required,psw;" _
& "Check,psw=repeatPsw,Password unmatched;" _
& "Check,psw is .{6" & Chr(1) & "},Password too short;" _
& "Section,VitalParameters;" _
& "S,Height,,,,0 220;" _
& "S,Weight,,,,0 130;" _
& "S,Min,Minimum,,,20 200;" _
& "S,Max,Maximum,,,40 280;" _
& "S,HeartRate,Heart rate,,,0 250;" _
& "S,Temperature,,,36.5,30 48;" _
& "S,Saturation,,,,0 100;" _
& "Check,Max>Min,Max Pressure must be greater of min pressure;"
...
Install the Sample
The formgen.apk found in the .zip file must be copied on the mobile. See the article on Stack Overflow: How to Install apk from PC?
History
- 27th June, 2017: Initial version
