Introduction
I wanted to create a simple AJAX application in Symfony, in order that I could create some simple pages to use as sample code for some Mink Functional Tests that I could check in to github so that others can get familiar with using Mink for Functional testing in a Symfony project; however, I found a lack of articles out on the internet that were up to date or even suitable. Thus, I’m writing this article to help out others in the same predicament.
AJAX Functionality Needed
What I wanted to do was use the onchange DOM event when selecting a drop down list, and then send the selected item as the parameter to an AJAX call, then get the text response from the AJAX call to set the text of a span id. The easiest way to make an AJAX call in Symfony is use the jQuery ajax method.
Twig HTML Code
In my Twig template, I have the following drop down “select” list:
<select id="ajax">
<option value="Flower">Flower</option>
<option value="Car">Car</option>
<option value="City">City</option>
<option value="Country">Country</option>
</select>
Then, I will use the jQuery code: $(‘#ajax’).val() to get the selected value in the list.
I also have the following paragraph tag in a division tag:
<div>
You selected: <span id="txtHint">Rose</span></div>
In which I will use the jQuery code: $(‘#txtHint’).text(response); to set the text.
Symfony Controller
In the Symfony Controller code, I use routing annotation because I find it easier to manage. So the route for the page is “insecure”. Here is the code:
public function insecureAction(Request $request){
return $this->render('security/insecure.html.twig');
}
This simply renders the code in the Twig file “insecure.html.twig”, which in my case is accessible by any anonymous user.
The AJAX route code is a bit more complex, although still relatively simple. I don’t use any parameters, but simply get the query string from the URL passed in. Here is the code:
public function ajaxAction(Request $request)
{
$value = "default";
$selected = $request->query->get('item');
if ($request->isXmlHttpRequest()) {
switch($selected){
case "Flower":
$value = "Rose";
break;
case "Car":
$value = "BMW";
break;
case "City":
$value = "Taft";
break;
case "Country":
$value = "USA";
break;
}
}
return new Response( $value );
}
Note that there is a default return value that gets returned if the route receives a non XMLHTTPRequest (XHR). I check with an if to see if the request is indeed an XHR request, and then switch the item passed in. The return value is based on what was selected in the drop down list.
Using the Debug URL
Normally, I do all development testing using the Symfony debug URL, which means to simply append “app_dev.php” to the URL. In my test code, I have a hostname of “mink_test”. So the debug URL would be:
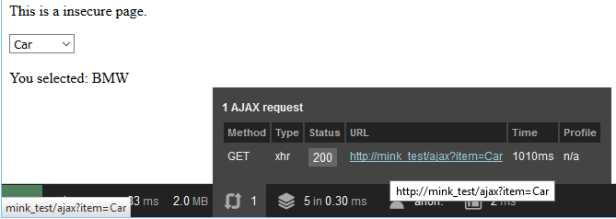
When you enter this URL in the browser and then select something from the drop down list, it will look like the following screenshot:

Notice in the above screenshot, in the debug URL, it shows the last AJAX request with the special AJAX icon  . It also shows the AJAX URL actually used, which in the above case was http://mink_test/ajax?item=Car; So the query string was
. It also shows the AJAX URL actually used, which in the above case was http://mink_test/ajax?item=Car; So the query string was ?item=Car, and the request returns the string value “BMW” and notice the span with id “txtHint” is set to “BMW” as well.
If you try to access the AJAX URL directly with just a browser, this will not be an XHR request and you will just get the default value; just as shown in the following screenshot:

That’s it. The above is an example of working AJAX code. Good luck!
Tagged: AJAX


