Introduction
Facing difficulties in IndexedDB operations? Want to learn a simple technique to perform CRUD operations with ease? Well, you have come across the right article. Cheers!!
I was facing the same issue until I came across a library called JsStore. It's an IndexedDB wrapper, which gives you simple SQL like API to store data in browser and perform other database operations.
Background
You should have basic knowledge of:
- HTML5
- CSS
- JavaScript
IndexedDB (optional)
Using the Code
Installing JsStore.js
Create Database
A database consists of multiple tables and a table consists of multiple columns. JsStore uses this approach and creates the database. So first, let's create a table having some columns.
var TblStudent = {
Name: "Student",
Columns: [{
Name: "Id",
PrimaryKey: true,
AutoIncrement: true
},
{
Name: "Name",
NotNull: true,
DataType: "string"
},
{
Name: "Gender",
DataType: "string",
Default: 'male'
},
{
Name: "Country",
NotNull: true,
DataType: "string"
},
{
Name: "City",
NotNull: true
}
]
}
As written in the code, you can define the constraints like autoincrement, datatype, default, notnull as you can do in SQL.
Now let's create a Database object.
var DataBase = {
Name: "Students",
Tables: [TblStudent]
}
Now, let's wrap the database object code snippet in a function to make it more clean and easy to use.
function getDatabase() {
var TblStudent = {
Name: "Student",
Columns: [{
Name: "Id",
PrimaryKey: true,
AutoIncrement: true
},
{
Name: "Name",
NotNull: true,
DataType: "string"
},
{
Name: "Gender",
DataType: "string",
Default: 'male'
},
{
Name: "Country",
NotNull: true,
DataType: "string"
},
{
Name: "City",
NotNull: true
}
]
}
var DataBase = {
Name: "Students",
Tables: [TblStudent]
}
return DataBase;
}
Next thing to do is to create a database in IndexedDB and grab the connection:
var DataBase = getDatabase();
DbConnection = new JsStore.Instance().createDb(DataBase);
The above code is a way to create the database but you should follow the code recommended in JsStore as:
var DbName = "Students";
JsStore.isDbExist(DbName, function (isExist) {
if (isExist) {
DbConnection = new JsStore.Instance(DbName);
onDbInitiated();
} else {
var DataBase = getDatabase();
DbConnection = new JsStore.Instance().createDb(DataBase);
}
});
This method of database creation is recommended because when you call 'createDb' API, it creates database in browser and also calculates and stores some metadata for your database. If you call the method to create database, it will create those metadata again which is not necessary.
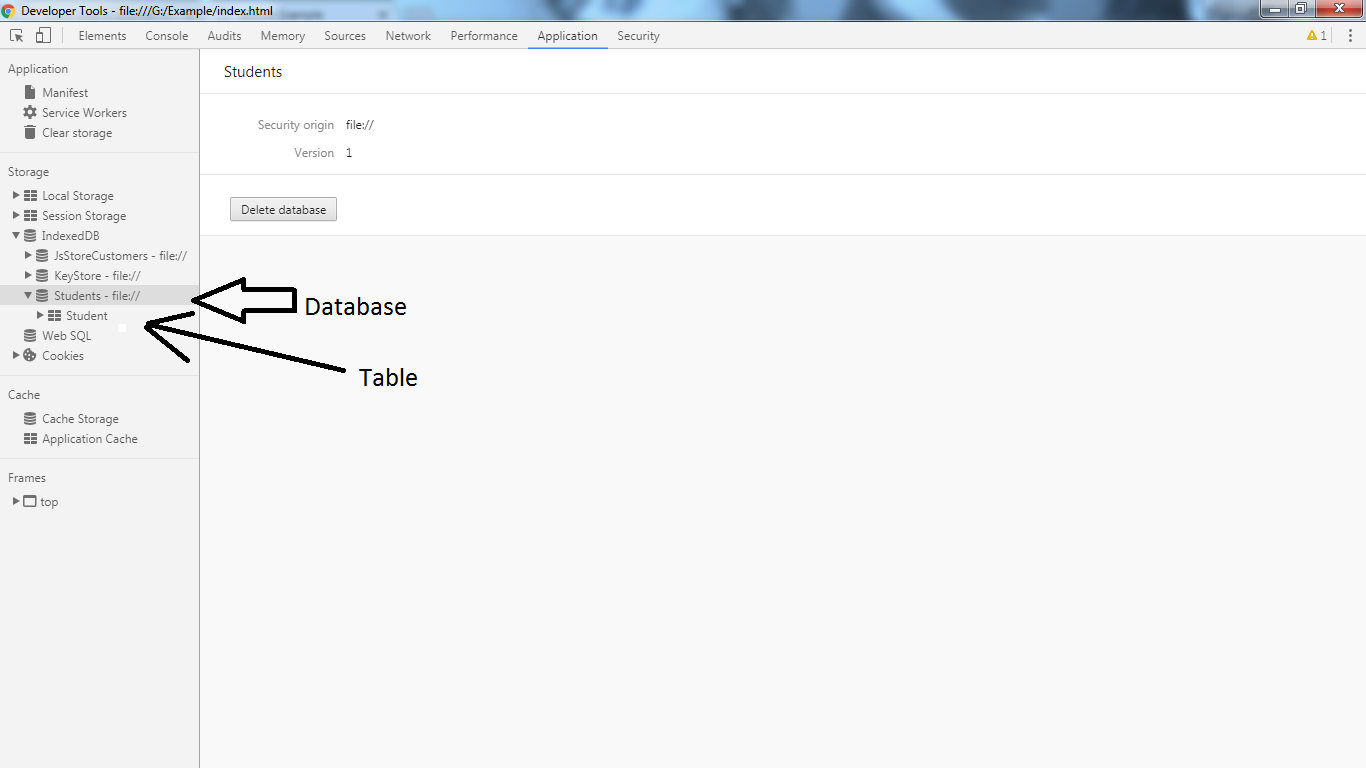
You can verify if the database has been created by opening IndexedDB section of Applications tab in browser.

Insert Data
JsStore provides insert API to insert data into the table.
var Value =
{
Name: "Alfred",
Gender: "Male",
Country: "New Jersey",
City: "Gotham"
};
DbConnection.insert({
Into: "Student",
Values: [Value]
}, function (rowsAdded) {
alert(rowsAdded + " rows Added");
}, function (error) {
console.log(error);
})
Select Data
To select data from table is quite simple using JsStore. It can be done as:
DbConnection.select({
From: 'Student',
Where: {
Id: Number(StudentId)
}
}, function (results) {
console.log(results);
}, function (error) {
console.log(error);
});
SQL operations like- "IN", "LIKE", "BETWEEN", "LIMIT", etc. can also be used via JsStore.
Delete Data
Deleting in JsStore is quite similar to Select.
DbConnection.delete({
From: 'Student',
Where: {
Id: Number(studentId)
}
}, function (rowsDeleted) {
console.log(rowsDeleted + ' rows deleted');
}, function (error) {
console.log(error);
})
Update Data
Data of a table can be updated as:
var Value = {
Name: "Batman"
};
DbConnection.update({
In: 'Student',
Set: Value,
Where: {
Id: Number(StudentId)
}
}, function (rowsAffected) {
alert(rowsAffected + " rows Updated");
}, function (error) {
console.log(error);
})
Points of Interest
JsStore makes the use of IndexedDB really simple with its APIs. Please check the attached demo that uses JsStore to perform CRUD Operations in IndexedDB.
Reference
