Introduction
I just recently checked in my mink_test code to github, this is to provide people with a good simple example of PHPUnit test cases for testing a Symfony project. If you ever tried to use Symfony’s WebTestCase in a controller which provides a headless browser, you’ll realize the Client API does not provide the ability to click a dropdown list. This is why I wrote this article.
Dropdown List
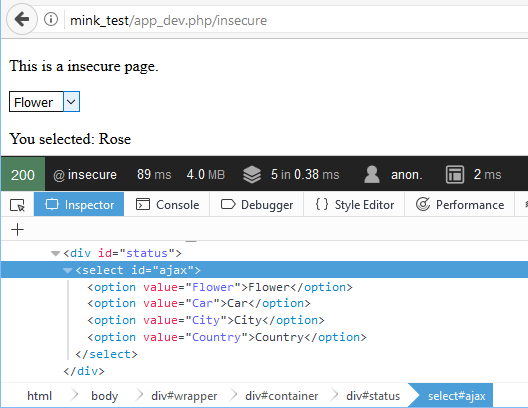
What a dropdown list looks like in HTML, is simply a select element, see the screenshot below:

The above screenshot is from my mink_test code, it shows 4 options that you can select in the list. For example, if you select “Car”, it makes an AJAX call and shows “You selected: BMW” on the page.
Using Mink
You will need to setup a Mink environment to run the code and tests. My previous article Using Mink to Perform Functional Tests in Symfony3 Framework provides all the details to do this. Make sure you read it carefully.
Verifying AJAX is Working
When you hover over the debug bar after you’ve selected an AJAX item (an item from the dropdown list), you’ll see the Symfony AJAX symbol  and the
and the GET requests made. See the below screenshot:

You can see in the above that the AJAX call is GETting the URL “http://mink_test/ajax?item=Car”, in the case where “Car” was last selected.
Monitoring Tests
Once you’ve started selenium running in your development environment, you should see the three terminal windows open in the background always while your PHPUnit tests are running as per the screenshot below:

Then when you run the command “phpunit tests/AppBundle/Functional/MinkTest.php” and the Mink Functional Tests run, you will see a FireFox browser open up and start clicking on the various web pages, as per the screenshot below:

The above screenshot is showing the function “testAjax()” running, which selects the “City” option from the dropdown list and uses the “minksession->wait()” function to wait for up to 5 seconds for the city name “Taft” to appear on the page. The JavaScript Evaluation wait function is described here and is useful for AJAX when you are waiting for the page to be refreshed with AJAX content changes.
Hope this helps anyone trying to run Mink tests with Symfony!
Tagged: AJAX, Mink, phpunit, Symfony, Testing


