This is the first in a series of short articles that will describe the background to my solution for integrating an online training/eLearning platform developed in Azure with MongoDB into my .NET project running on Azure.
Introduction
As web developers with a 'traditional' VB or C# ASP / .NET background, we are quite blessed with the sheer breath of infrastructure, components, libraries and tooling given to us not only by Microsoft by default, but also by the wider projects in open source made available by the many generous members of the wider .NET community. This is, of course, not to say that other development communities surrounding other technologies are not as vast and wonderful - simply that in my experience (and it is *my experience*, yours may/will differ!). In any case, despite the deep well of resources in our development platform niche, sometimes we find something more suitable for use across the fence in a different environment than we are used to. Such was the case when I went looking for an eLearning solution I could integrate into a large .NET project I am involved with, when I found the perfect solution for my needs, but it was developed in NodeJS and not my preferred platform of C# .NET. This is the first in a series of short articles that will describe the background to my solution for integrating an online training/eLearning platform developed in Azure with MongoDB into my .NET project running on Azure.
The article will cover the following topics:
- Publishing a NodeJS app to Azure (this article)
- Installing and testing the eLearning platform locally (coming soon)
- Replicating a MongoDB database in Azure CosmosDB (coming soon)
- Uploading and publishing the eLearning platform to Azure (coming soon)
Background
The beauty of the cloud in general, and Azure in particular, is the ability to run numerous different technologies together in the same virtual space, and have them all connect easily, despite them having different hosting and environment requirements. Sure, we need to configure this thing, and setup the other thing, but in general, it's a heck of a lot easier than the way things used to be! Before this project, I have never had the need to deploy a NodeJS solution on Azure, so the first step was to work through it step by step and find any ‘gotchas’. There are two things I needed to take care of. My starting point is to see what is needed to get a simple 'hello world' style Node app published and working in Azure.
Getting Started
For this simple example, we are going to assume a fresh project. In Visual Studio, create a new project, and for the type, select New NodeJS project for Azure.
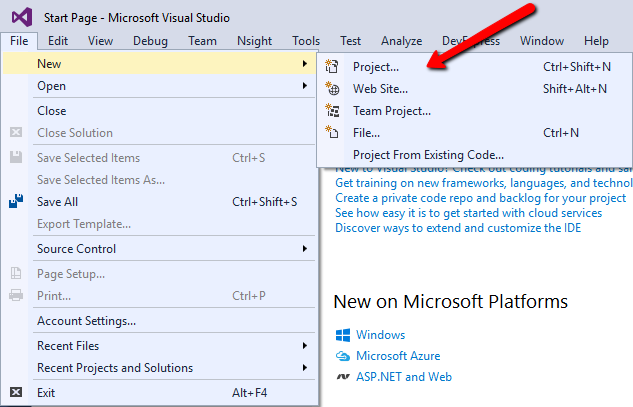
Using VS 2017, select from menu File New Project.

In the JavaScript section, look for Basic Azure Node.JS Express Application. It should look something like this:

Before we even get started, here’s a small gotcha … due to the wonderful new install workflow in Visual Studio 2017 (and it is, I mean that!), it may be the case if you selected a basic minimum installation that NodeJS was not installed. If that’s the case it will be missing in your project templates – note in the screenshot below there is no mention of NODE-JS anywhere to be found.


To get the base requirements installed, you need to run the Visual Studio installer, and select the NodeJS tooling from that and install. Depending on your choice of components to install, it would take a while, so go enjoy a nice cup of tea.😊

The most important requirement for us is the Node.js development tooling.

Ok, after that small interlude, let's pick up where we left off and create a new Node.js Express project.

Express is a very popular Node.js web framework that acts as a very lightweight way of displaying web pages with Node. Here is a very simple example:
const express = require('express'
const app = express()
app.get('/', function (req, res) {
res.send('Hello World!')
})
app.listen(3000, function () {
console.log('Example app listening on port 3000!')
})
In the above code, we declare a constant ‘express’, and point it at the library ‘express’.
We then create another constant ‘app’ (application) and assign it to the core express() method. Now the lightweight magic… with ‘app.get’ we are saying ‘when the web application running in Node.js is called using the http GET verb, to the root of the web-server ‘/’, then send back a ‘response’ of ‘Hello world’. The other line says when the application starts up and binds to port 3000, print a message to the console saying its listening and ready to go. Pretty neat! You can learn a lot more about Express on the official Node.js express website.
Another gotcha that you may be greeted with … if you have the default ‘c:\users\..\projects’ as your project home folder, you may encounter an error relating to the length of folder paths, like the following. The quickest fix is to simply choose a folder as close to the root of your drive as possible to keep the overall project path short.

Finally, things change, so it's always a good idea to check that there are no updates needed in Node. To do this, in the solution explorer, highlight the ‘NPM’ item, right-click, and select update npm packages.

To check everything has gone according to plan, we will now simply run the project by pressing F5.
At this stage, you may get a security warning as Node.js wants to bind to a TCP port … we will allow it to have access.

All going well, you should see a simple hello-world like the following:

If, by chance, you get THIS error, then there is a simple fix…

Open-up the index.js file shown here – we will be making a small change to area in the second red box:

In my file, it's line 813 – yours may differ.
We are going to change this:

To the following:

What we are doing is adding ‘: function’. If you recompile and run, all should work for you.

I have reported this to the Visual Studio Node team, so hopefully it will be fixed by the time you read this.
Publishing Node.js to Azure
Getting our simple test website up to Azure couldn’t be simpler. Yet again, the fine crew at Microsoft have made things stupid easy for us … I thank them every day!
At the top of the project, right click and select Publish:

In the resulting popup, select Microsoft Azure App Service.

The next thing we need to do is assign the app to a service app and resource group. If you don’t have these already. Click New in the screens that follow.

Note that the App-name you assign to this application needs to be unique across the Azure DNS namespace so you may have to try a few options to get what you want.

Running Node does not require a heavy compute instance so you can pick something quite lightweight.

Here is a screenshot of the app service ready to publish. Click Create to proceed.

After setting things up remotely, Visual Studio will proceed to publish the app to Azure.

When it has finished doing its magic, it should automatically open a browser for you and you will see the base application successfully published.

The next article in this series will cover setting up the eLearning platform locally and testing it out.
History
- 24th October, 2017: Initial version
