Continuation of Part 1
Visual Studio Code (VSCode)
Audience
VSCode shares many similarities with ST3. Including having a very large army of very devoted followers. Due to the superior extension hosting model, the variety of the extensions is arguably higher than for any other editor. This largely contributes to the constantly growing popularity of the editor.
User Experience
Well, that's it, this is the strongest VSCode selling point.
The text rendering engine is practically the same as in Atom. VECode uses Electron (Atom fork). Thus, when it comes to the text editing experience, it is roughly the same as in Atom. But that extra, which VSCode offers is what makes it so different.
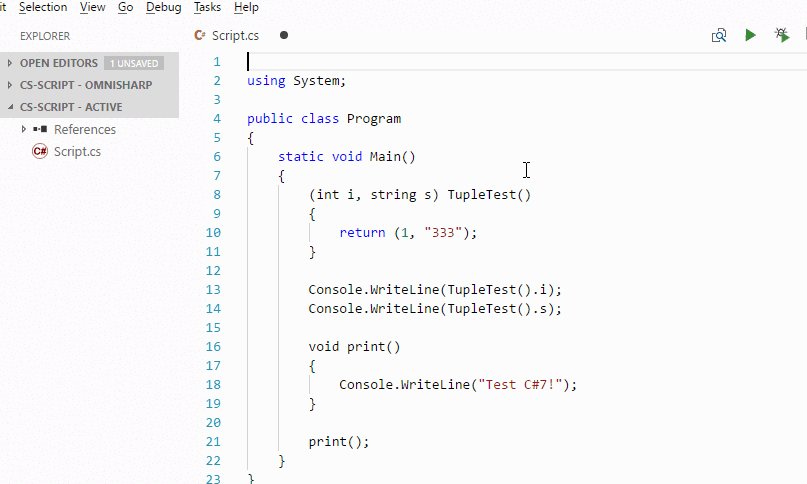
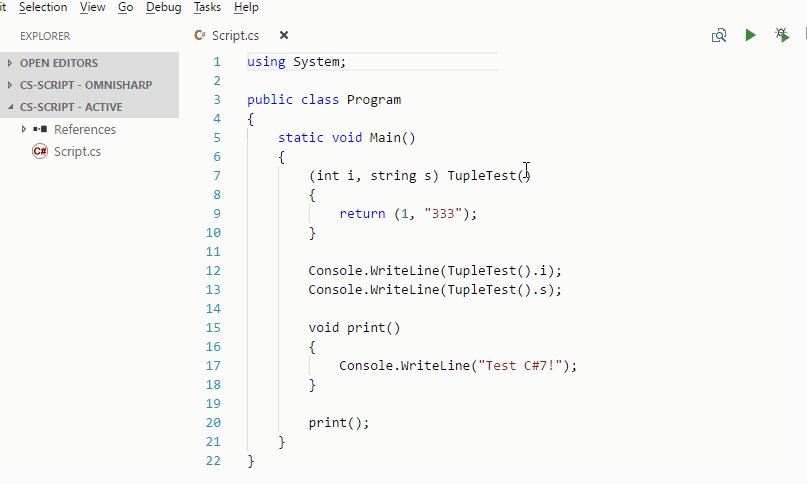
For starters, it brings a full scale built-in debugger. Yes, it's not as complete as the one that comes with Visual Studio. But make no mistake, it is a true debugger. This is the feature that neither ST3 nor N++ considered to be effort worthy to have. The debugger infrastructure is open and is a part of the extension hosting solution. Meaning that other languages can integrate their debuggers making the editor into a complete IDE.
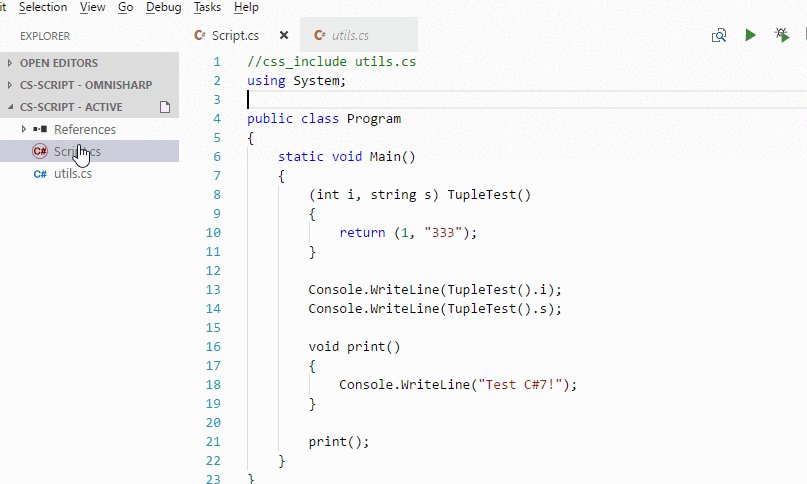
Extensions are allowed to bring their own custom views. This opens the doors for the true GUI presentations of any information in the TreeView style:

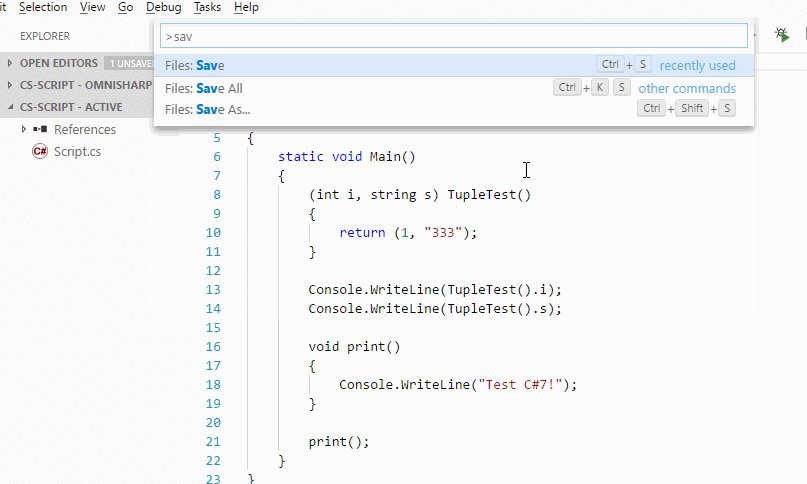
Extensions also can have their frequently used functionality to be accessed via custom toolbar buttons. Excellent.
I deliberately described in this section the functionality that is not available in ST3, the closest competitor of VSCode. None of this is possible in ST3. ST3's team is carefully guarding their product from letting any of these goodnesses to get in. The reasoning is, as for any other over-restrictive frameworks, "These features are not really needed. Our product is already perfect without them".
Another VSCode strong point is a built-in HTML renderer, which makes it possible to achieve some very rich content presentations. It can be as simple as a markdown content preview or as comprehensive as diagraming with Mermaid.

Though there is one strong point of criticism as well. It is the one that is brought by practically everyone from the ST3 camp: VSCode is slow to start. Really slow. In my opinion, if it wasn't for slow startup, VSCode would be a clear winner in this game.
Developer Experience
For developers who just moved to VSCode from other environments, it may feel like a breath of fresh air. Availability of the debugger makes the world of difference. Yes, it's not only users who benefit from the debugger but the extension developers as well. API itself is intense and makes all the features described in the User Experience section (above) possible.
On the negative side, API is not complete. There are certain gaps. For example, at this very moment, one can create a custom view with the TreeView content but cannot control the tooltip of the tree node.
Another unpleasant moment is the volatility of API. Some parts of API are getting deprecated and replaced with presumably better alternatives. But on a practical level, it means that your extension can be effectively crippled with the next VSCode update if you are not monitoring the API changes constantly.
Support and Community
The VSCode documentation is something that can really take some improvement. It is OK, but just OK. In my opinion, it takes the wrong approach. It serves the wrong use-case.
ST3 documentation works best when:
I only have an idea of what I want to achieve and I need to know what API (methods) I need to use.
VSCode documentation works best when:
I know exactly what method I need to invoke from my code and I need to know the method exact signature.
Another slightly unfriendly moment is the troubleshooting advise on VSCode GitHub. They ask you not to post questions there but use Stack Overflow instead. I found it slightly irritating. Stack Overflow is practically useless (at least at this stage) for getting the assistance regarding extensions authoring. It only has some content about using VSCode but not developing for it. Though after weeks of having my questions unanswered on Stack Overflow, I actually posted it on VSCode GitHub and found some help there.
I hope that these minor annoyances are just side effects of the growth.
Plugin Management
The VSCode plugin management is based on the MS market place infrastructure. Thus when the developer is happy with the plugin, he/she can package it and publish on the VSCode plugin gallery.
The plugin management model is not as flexible as for ST3 but still adequate. Thus while plugin management has no GitHub (or any other SC) integration, it lets installing local packages (just a package file), which is an excellent test technique for verifying the health of the package before publishing.
Another positive side of VSCode comparing to ST3 plugin management is that developers are not forced to compress their plugins into the "black-box" zip container. Thus troubleshooting is much simpler.
Bottom Line
Vibrant, constantly evolving and ultimately exciting platform. VSCode is almost completely matching all the strongest features of the other popular editors. It also demonstrates good understanding of the developers needs. You will never feel patronized.
As I see it, it is the most promising platform available today.
If only those few limitations/issues are addressed, that would make VSCode a hands down leader in this race.
Conclusion
All tree platforms have very solid presence on Desktop and a very devoted community. And yet, all these platforms are quite different. All of them have their positives and negatives and none of them is ideal. Today the major competition is happening between VSCode and ST3. They are the leaders in this race.
If I use smartphone analogy, this is how I would describe these tree remarkable editors:
N++ is as WinPhone
Once ground breaking. Still relevant, very solid product, which will never be a game changer again. It's just an old dog with the expected attitude to the new tricks.
ST3 is as iPhone
Polished, sexy and still ultimately appealing but... practically no longer evolving. It is just enjoying the past well deserved reputation. The next "big move" is the removal of the headphone jack change of the default color theme. It always carefully prevents you (as a plugin developer) from being too ambitious.
VSCode is as Android
Rough on edges, but dynamic and ambitious. Doesn't always keep its stuff together but respects user's freedom. Have an enormous potential and exhibits remarkable attitude.
