Introduction
We use Asp grid view to display various information and we may have come across multiple scenarios where we want to create a grid with text boxes and button in the grid view for each column. To achieve this asp data grid gives us this option with edit item template where we can create a text boxes and also add Edit, Update and Cancel button, but there are a few downside to using edit item template like creating custom button etc.
When trying to achieve this I faced an issue when trying to rebind the data to the grid again. I got the error “Invalid postback or callback argument. Event validation is enabled using <pages enableEventValidation=”true”/> in configuration or <%@ Page EnableEventValidation=”true” %> in a page. For security purposes, this feature verifies that arguments to postback or callback events originate from the server control that originally rendered them. If the data is valid and expected, use the ClientScriptManager.RegisterForEventValidation method in order to register the postback or callback data for validation.“.
To Fix this I tried to set EnableEventValidation to false and also ValidateRequest to false, but doing this would not trigger the row command event from the button in the grid view. The second fix was to rebind the data in Page_PreRender and it fixed the issue
Using the code
The example I used to demonstrate this is is a grid with order details and the last column will have a text box to accept the approver id and button to approve and clear the data.
 Asp Grid View Sample Image
Asp Grid View Sample Image
The sample project has an asp .net web application and data layer. The data layer is straight forward and there is two separate classes to Get the data (GetData) from database and another class to Update the data in database (UpdateData).
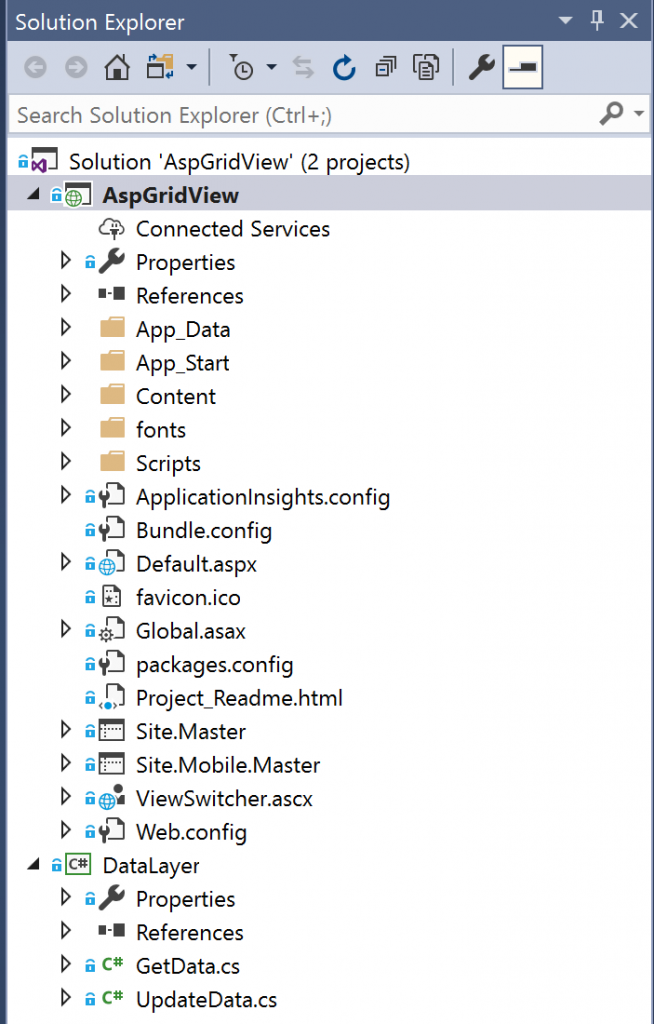
 Sample Project Structure (Visual Studio)
Sample Project Structure (Visual Studio)
The code is simple, we create a normal asp grid view and create columns. The Last column which is going to contain the text box and the buttons is placed in a template field and inside the item template.
A HTML section element will contain both the textbox, label and buttons and outside the section element is a label to display the information from database if the order is already approved.
The approve order button click is handled in the grid views RowCommand and the command is identified by the CommandName. The button has the CommandArgument which is the row index and we use this row index to identify the row that triggered the event and identify the controls to use in handler.
/ break;
If data is already available, I.e the order is already approved then the textbox and buttons are hidden and the information is displayed in the column, other rows that does not have data will display the approval section. This is handled in the RowDataBound event of the gridview.
On each row, codes checks if the binding data has the information, if the information is available then we find the control and hide or display them (this can be seen from the screenshot of the gridview above).
There are some basic validation on the button click and as you can see from the code above that is achieved by javascript and you can see that this validation functions are attached to the button during the RowDataBound event.
Source Code
https://github.com/rbipin/AspGridView_WithCustomColumn.git
