Introduction
In this article, we will learn Passing Data Using ViewData, ViewBag, TempData, Session Variables In ASP.NET MVC
Background
In ASP.NET web application we are familiar with data passing and state management mechanism like Session, ViewState , hidden fields etc. But in ASP.NET MVC Application we don't have server control available so there is no ViewState or hidden fields .
Using the code
In ASP.NET web application we are familiar with data passing and state management mechanism like Session, viewstate , hiddenfield etc. But in ASP.NET MVC Application we don't have server control available so there is no viewstate or hiddenfield .
For passing data from Controller to View in ASP.NET MVC we have ViewData and ViewBag.
Assembly : System.Web.Mvc.DynamicViewDataDictionary
Let's understand the concept and usage of ViewData/ViewBag practically.
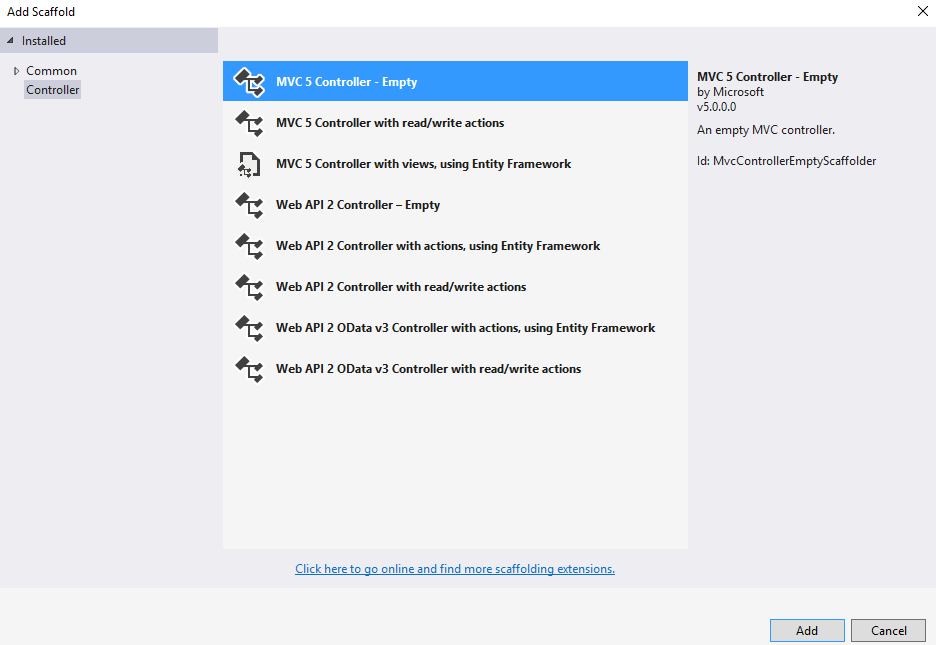
Create a new MVC Application and select Empty Template as in the following screenshot:

Now, right click on Controller folder, Add, then click controller and add 'HomeController' in your application.

Select 'MVC 5 controller - Empty'.

Now, Add View for the 'HomeController', for that right click on Action Method Index and click on 'Add View'.

Give 'View name' as 'Index' as in the following screenshot and click 'OK'.

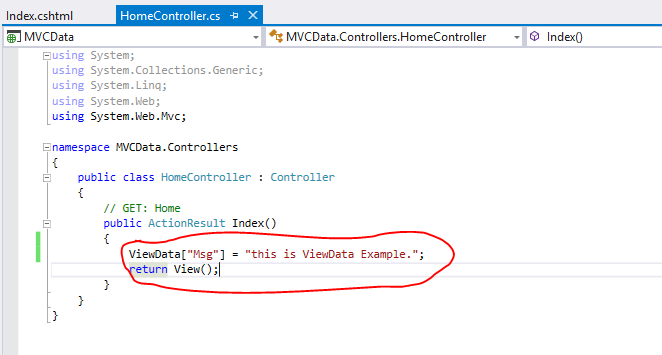
Now write the following code in your ActionResult Index.

Access the ViewData in View 'Index' as in the following screenshot:

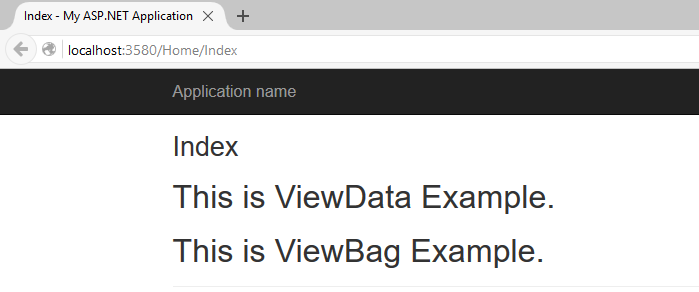
Test your data by running the application, and it will display the message which you passed from Controller to view.

Now, same way we can pass data from Controller to View ysing ViewBag.
ViewBag Syntax is easier than ViewData, no need to write extra [] brackets, It's simple, so now write the following code in your 'Homecontroller'
ViewBag.MyData = "This is ViewBag Example.";
and call ViewBag from View 'Index', write the following code.
<h1>@ViewBag.MyData</h1>
Check your code by running your application.

What if you want to pass data from one action to another action, ViewData or ViewBag won't work here, it does not maintain data from action to action, so you need TempData.
Using TempData we can pass data from one controller to another controller, TempData keeps the value for the time of an HTTP Request. Using Return RedirectToAction("TempDataEx") we can redirect from one action to another action.
public class HomeController : Controller
{
public ActionResult Index()
{
TempData["TempModel"] = "This is TempData Example";
return RedirectToAction("TempDataEx");
}
public ActionResult TempDataEx()
{
return View();
}
Add new View 'TempDataEx' and access TempData["TempModel"] value in this view.

Here we have passed data from Index Controller to TempDataEx Controller.

Let's check Session, it works same as the ASP.NET session and maintain data until you close the browser. Now set the session in Index Method and access in both view Index and TempDataEx.

Run the application and check both the View.

You can get session data in both the view.
Points of Interest
ViewData and ViewBag: You can pass data from Controller to View for the 1st request. The difference between ViewData and ViewBag is,
- The syntax of ViewData is easy to use and ViewBag use the C# 4 feature called Dynamic.
- ViewData requires typecasting and check for null values, ViewBag do not require typecasting.
We cannot pass data from Action to Action using ViewData and ViewBag.
TempData: You can pass data from one controller to another controller or Action to Action.
Session: You can maintain the data until you close the browser. it's same like ASP.NET Session.
It’s important in MVC to Choose your Data passing method wisely don’t use Session all the time for passing data.
History
This is my first article on CodeProject, I hope you like it.
