Introduction
In the previous chapter, I explained how you can prepare your environment for Android or iOS application development. In this chapter, I will start presenting the structure of our page in Xamarin.Forms.
Xamarin.Forms are based on Page notion where we can create a mobile application using XAML to design our page and C# language for code-behind.
We have five types: ContentPage, NavigationPage, TabbedPage, CarouselPage and MasterDetailPage.
Points of Interest
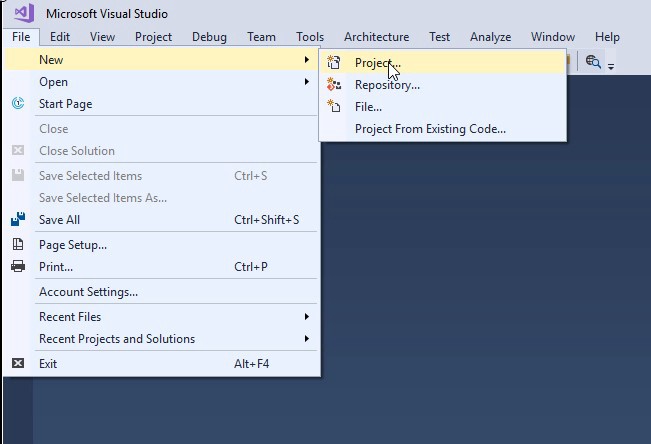
To start a New Project on Visual Studio 2017, we choose File/new/project.

We will get another window to select in Visual C#/Cross-Platform, the .NET framework will be the latest version, in our case the framework 4.6.2:

Another window is displayed to choose between a Blank App and a Master-Detail project.
(That integrates the use of MVVM Pattern), this template allows you to select what you’d like, even the platforms you want on targeting, and your code sharing strategy.
Before we get this window:

But in the recent version of Visual Studio 2015 15.5.2, we don’t have in "Code Sharing Strategy" the PCL (Portable Class Library), it’s replaced by .NET Standard! Even, we are able to select the Platform from the same interface.
Let’s understand some points related to this.
PCL or Portable Class Library is a group of libraries that target a set of the platform (have the ‘least common denominator’ of APIs of those platforms).
For more details, see this link.
.NET standard: It’s a ‘standard’ set of APIs rather than a platform. Here we are not talking about platforms, it’s only the standard (now 2.0) and your code will work on all platforms that support it. But in November 2017, .NET Standard comes to Xamarin.Forms Project Templates.
So, targeting a PCL to .NET Standard only differs in the sense that types and namespace pointers are standardized in a different way.
The new version of .NET Standard 2.0 is dedicated to sharing code via various platforms, by introducing it in Xamarin.Forms via the cross-platform app wizard now, it will use PackageReference by default. Let's take a look at new windows:

For more details related to the .NET Standard, this is the GitHub:
And here is a good article that explains that:
UI Structure
The first page that you get is this one, so what is Page? and what can it contain?
The page is the primary container, in our sample, it’s a ContentPage.
Inside the Page, we will add a Layout, in the sample we use StackLayout, and inside the StackLayout, we will add the view that is a list of Controls, in this sample we used: a Label, an Entry (Input text) and a Button.
Pages
Xamarin.Forms offer many possibilities of pages, allowing to propose different experiences of navigation. To define exactly what is an instance of Xamarin.Forms.Page, the official documentation presents a clear and concise definition.
As mentioned in this link:
“A Page is a visual element that occupies most or all of the screen and contains a single child. A page represents a View Controller in iOS a Page in Windows and acts a lot like an Activity on Android, but is not activity an activity.”
1. ContentPage
The simplest page without any particular feature is the template to use to start a blank page.
= "1.0"= "utf-8"
<ContentPage xmlns = "http://xamarin.com/schemas/2014/forms"
xmlns: x = "http://schemas.microsoft.com/winfx/2009/xaml"
x: Class = "Sample.MyContentPage"
Title = "ContentPage Presentation" Padding = "10">
<StackLayout>
<Label Text = "Welcome to Xamarin.Forms !" />
</StackLayout>
</ContentPage>
ContentPage inherits from TemplatedPage, this is the base class in Xamarin.Forms.dll:

To add a new ContentPage, we select: New Item/ContentPage.xaml.

2) NavigationPage
It's a type of Page which can hold multiple pages but displays only one and provides the capability navigation between them.
In this video, you will find a sample that uses the NavigationPage, we are able to navigate from a page to another.
In our sample, we have instantiated a new NavigationPage object and in the constructor, the first page to display it.
NavigationPage inherits from Page class.

We have some functions to use when we would like to move from a page to another.
If we want to go to another page from a button action event, we use this:
Navigation.PushAsync(new AboutPage());
Or for asynchronous mode:
Navigation.PushModalAsync(new AboutPage());
We can go back to the previous page but using this: Navigation.PopAsync(); or Navigation.PopModalAsync();
Other methods are used:
Navigation.PopToRootAsync(); to Pops all but the root Xamarin.Forms.Page off the navigation stack.
We can use the navigation in XAML part like this:
<NavigationPage Title="Schedule" Icon="schedule.png">
<x:Arguments>
<local:MyPage1 />
</x:Arguments>
</NavigationPage>
This example we call a Page having as title Schedule and an Icon "schedule.png", the content of our page is inside MyPage1 that is a ContentView, not ContentPage.
I invite you to read more about it at this link:
3) TabbedPage
As the name of this type, it’s like tabulation in the web or a Pivot control, it allows to display a page containing several tabs.
You can find an example about TabbedPage at my YouTube Channel:
In the video, we created the TabbedPage with C#:
public App() {
var tabbedPage = new TabbedPage();
tabbedPage.Children.Add(new Page1());
tabbedPage.Children.Add(new Page2());
tabbedPage.Children.Add(new Page3());
MainPage = tabbedPage
}
But we can add a TabbedPage using XAML like this sample:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:mypages="clr-namespace:MyApp.Pages;assembly=MyApp"
x:Class="MyApp.Pages.Navigation">
<TabbedPage.Children>
<mypages:Page1 Title="Page 1"/>
<mypages:Page2 Title="Page 2"/>
<mypages:Page3 Title="Page 3"/>
</TabbedPage.Children>
</TabbedPage>
4) CarouselPage
As a definition, it’s navigating between pages using a swipe gesture.
For more details:
And you will find an example in my Channel YouTube:
In the video, we created the CarouselPage with C#:
public partial class App : Application
{
public App ()
{
InitializeComponent();
MainPage = new MasterProject.Views.MasterPage();
CarouselPage carouselPage = new CarouselPage();
carouselPage.Children.Add(new MainPage());
carouselPage.Children.Add(new Page1());
carouselPage.Children.Add(new Page2());
MainPage = carouselPage;
}
But we can add CarouselPage using XAML like this sample:
="1.0"="UTF-8"
<CarouselPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:NogginXamarinFormSample;assembly=CarouselPage"
x:Class="CarouselPage.Sample">
<CarouselPage.Children>
<local:MyPage1 />
<local:MyPage2 />
<local:MyPage3 />
</CarouselPage.Children>
</CarouselPage>
In our example, the code behind will be like this:
public partial class CarouselPage : CarouselPage {
}
5) MasterDetailPage
“The Xamarin.Forms MasterDetailPage is a page that manages two related pages of information — a master page that presents items, and a detail page that presents details about items on the master page. This article explains how to use a MasterDetailPage and navigate between its pages of information.” For more details, check out this link.

So, Master Detail Page container possesses two pages, one is the Master and the other is the details. The master will contain the menu list and the detail will display the detail and will link to go back to the master, the idea is simple, if you have any button or option to display it in a menu but you want to hide them to keep a good UI experience.
We will define it using XAML in this way:
<MasterDetailPage.Master >
<ContentPage Padding="10" BackgroundColor="Gray"
Title="Master" Icon="hamburger.png">
<ContentPage.Content>
<StackLayout Margin="5,30,5,5">
<Label Text="Master Page">
</Label>
<Button x:Name="goToPage1"
Text="Go to Page 1" BackgroundColor="Yellow"
Clicked="goToPage1_Clicked"></Button>
<Button x:Name="goToPage2"
Text="Go to Page 2" BackgroundColor="Red"
Clicked="goToPage2_Clicked"></Button>
<Button x:Name="goToPage3"
Text="Go to Page 3" BackgroundColor="Green"
Clicked="goToPage3_Clicked"></Button>
</StackLayout>
</ContentPage.Content>
</ContentPage>
</MasterDetailPage.Master>
<MasterDetailPage.Detail>
<ContentPage Padding="10">
<ContentPage.Content>
<StackLayout Margin="5,30,5,5">
<Label Text="Detail Page">
</Label>
</StackLayout>
</ContentPage.Content>
</ContentPage>
</MasterDetailPage.Detail>
In <MasterDetailPage.Master> tag, we will define the master view, in our case we have three Buttons that will link our pages.
In <MasterDetailPage.Detail> tag, we will contain the default content if we didn’t define it in the constructor of the class.
These tags are mandatory for Master-Detail Page.
We will create three pages: Page1, Page2, and Page3 with different content and background colors.
Now, in C# part, we will define the default page to display it when we start our application.
public MasterPage (){ InitializeComponent ();
Detail = new NavigationPage(new Page1());
IsPresented = false;
}
void goToPage1_Clicked(object sender, System.EventArgs e)
{
Detail = new NavigationPage(new Page1());
IsPresented = false;
}
}
Property IsPresented says that Master Detail menu should be hidden or not after the tap.
To have more examples, you can check my videos on YouTube:
Source Code Files
Points of Interest
Xamarin.Forms- Pages:
ContentPage, NavigationPage, TabbedPage, CarouselPage, MasterDetailPage
History
See my previous article that talks about setting up your environment.
