Introduction
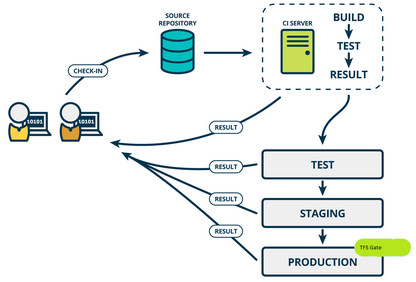
In this article, I will talk about how to use TFS server to Build and Deploy, with an TFS Agent.
TFS can do the same thing as TeamCity and Octopus. TeamCity is missing the Deploy part. That's why TeamCity users also have to install Octopus to the Deploy part. TFS Agent is installed on the CI Server.

Guide to Setup Build Agent
This explains how to use TFS to create an automatic build and deployment, of .NET code.
The first step is to make an Agent on a Build server.
Connect to the TFS website. Select the Build and Release Tab. Then select Agent Queues.

Push “Download agent” button and description of how to install the Agent on the server shows up.

Downloaded the Zip file “Agent”, and then you have to set it up on Build server (CI Server).

Run Config.cmd:

The URLs are there the Source Code (TFS Server).
https://name.visualstudio.com - TFS
Then it asks for Authentication type: Negotiate - Integrated - PAT
And here we choose, PAT
To create “Personale access token” go to Profile.

Select Security.

Select “Personale access token” and push Add token.
Please note that it can work for a maximum of one year.
Insert Token under “PAT – Personal access token”, in Command Prompt.

Select New, and pick between various names to the Pool.
And Agent name.
Config.cmd is finished.

And you can see it in TFS.

Services:

By setting in for Config.cmd, the services have been added to the Build server, and it will appear under “services”.

Services name is vstsagent.”Urlname”.Build_Server.
Agent Setup is finished.
You’re now able to build and deploy your source code.
Guide to Setup Build/Deploy
Go to Build and Release tab.

Select “New”, and select different template is possible.
Select a .NET Desktop. Simple project.

I select .NET Desktop.

Select the Agent to run the Build. (Red box).
Then select the Project in TFS store, you would like to run. Select the Solution file in your source code.

“Save” for saving.
“Save and queue”, for saving and if you run a build of source code.

Then it will have success build and deploy.
Build History
Click on the Build number, it shows historic and Test OK, Code coverage, etc..
Under “Associated changes”, the “Check in” is showing what the build has in the changes.

Select 591 change, and see the changes in code. List of files, and select one file, to see the changes.

Build Test History
Only tests with identical name tag same as Build Definition, will be run under build.
See it in VsTest.

In the code base: write "TestCategory" after TestMethod.
[TestMetode, TestCategory(DynDB.NETDesktop-CI)]
public void ToStringTest()
{
const string key = "123456";
CompositeId composite = new TestId(key);
Assert.AreEqual(composite.ToString(), composite.Key);
}
Build Deploy Path
Under Publish Artifact: drop shows the release package is dropped.

Build Trigger
Can set a Triggers Up. “Continuous integration” When It make a Build/Unit Test/Deploy after every Check in.

Points of Interest
It is a very nice tool to DevOps where they can follow the entire process from task to code change to Deploy.
Hope you enjoy the setup of TFS Build.
To read more about it, read https://docs.microsoft.com/en-us/vsts/build-release/test/example-continuous-testing.
History
- 8th February, 2018: Initial version
