Hopefully, you guys have read Part 1 and have set up the basic development environment. In this part, let's create the master/layout and home page. Depending on the length of an article, I will see if I can add more pages development steps here.
- Read Part 1 and follow the steps to create the basic project layout and add necessary library packages.
- In this part, we are using two third-party controls, one is Angular Google Map that we would use to show company's address. Second is a ngx-carousel control that we would use for top banner and client's portfolio in a home page.
- Let's go ahead, install these two packages and add their references in
AppModule, drag the bottom panel and go to TERMINAL tab, run the command cd mazharncoweb to go to the Angular project folder and then run the following commands:
- Run the command:
npm install @agm/core --save - Run the command:
npm install ngx-carousel --save
- Once these packages are successfully installed, edit the
src -> app.module.ts file and add the references like the following:
import { AgmCoreModule } from '@agm/core';
import { NgxCarouselModule } from 'ngx-carousel';
@NgModule({
imports: [
AgmCoreModule.forRoot({
apiKey: 'AIzaSyCKHGctDoGx1_YdAbRsPlJYQqlQeC6kR2E'
}),
NgxCarouselModule
- In this part, we will develop master or layout page that is actually
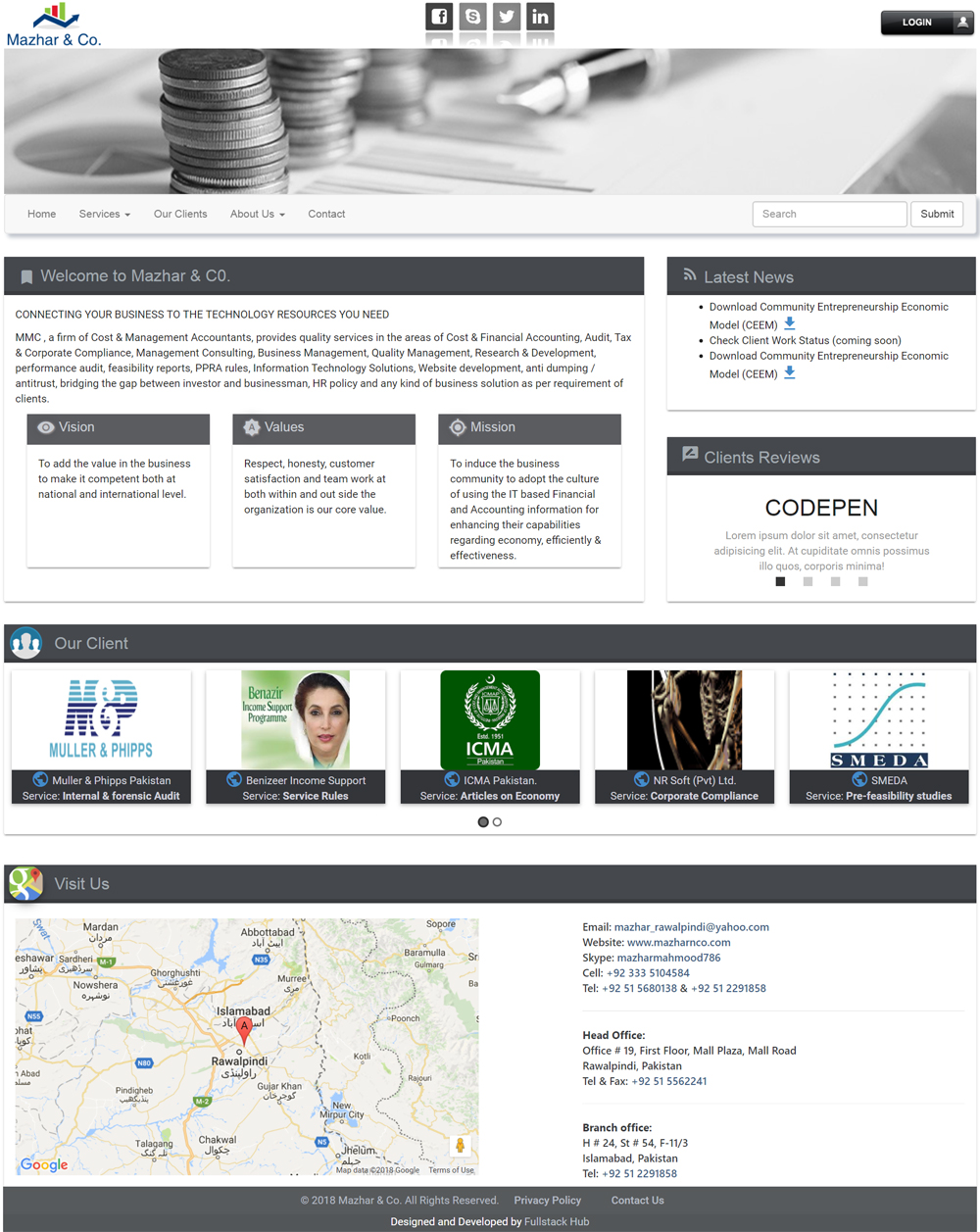
AppComponent in Angular and create a Homepage. So basically, we would create all HTML, CSS and little typescripts to facilitate UI. There would be no server-side coding in this part. In the end, you should see the following page:

- Let's go to src -> app -> app.component.html and remove everything in it. Let's add some attractive stuff there. We will create a top with logo, social media links, middle with carousel controls, under carousel we would have our menu, search bar, footer, etc.
- Paste the following HTML in app.component.html and let's understand it:
<div class="main_div">
<mat-grid-list cols="10" rowHeight="2:1">
<div>
<mat-grid-tile>
<div style="padding-left: 5px;">
<img src='assets/images/logo1.png' class="mnc-logo" />
</div>
</mat-grid-tile>
<mat-grid-tile [colspan]=8>
<div class="socail_btn_padding">
<img src="assets/images/fb_btn1.jpg" class="socail_btn image" />
<img src="assets/images/skype_btn1.jpg" class="socail_btn image" />
<img src="assets/images/twtr_btn1.jpg" class="socail_btn image" />
<img src="assets/images/lkdin_btn1.jpg" class="socail_btn image" />
</div>
</mat-grid-tile>
<mat-grid-tile [colspan]=1>
<div style="text-align: left">
<img src="assets/images/login_btn.png" class="lgn_btn image" />
</div>
</mat-grid-tile>
</div>
<mat-grid-tile [colspan]=10 [rowspan]=3>
<ngx-carousel [inputs]="carouselBanner" [moveToSlide]="1">
<ngx-item NgxCarouselItem>
<div><img src='assets/images/banner_1.jpg' width="100%" /></div>
</ngx-item>
<ngx-item NgxCarouselItem>
<div><img src='assets/images/banner_2.jpg' width="100%" /></div>
</ngx-item>
<button NgxCarouselPrev><</button>
<button NgxCarouselNext>></button>
</ngx-carousel>
</mat-grid-tile>
</mat-grid-list>
<div>
<nav class="navbar navbar-default navbar_shadow">
<div class="container-fluid">
<!--
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false">Services
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Management Consulting</a></li>
<li><a href="#">Information Technology Solutions</a></li>
<li><a href="#">Tax Compilance</a></li>
<li><a href="#">Corporate Compilance</a></li>
<li><a href="#">ISO Quality Services</a></li>
<li><a href="#">Pre-Job Training</a></li>
<li><a href="#">On-Job Training</a></li>
<li><a href="#">Audit</a></li>
<li><a href="#">Application Management</a></li>
</ul>
</li>
<li><a href="#">Our Clients</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false">About Us
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">About Us</a></li>
<li><a href="#">Our Team</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</ul>
</div>
<!--
</div>
<!--
</nav>
</div>
<div class="clearfix" style="padding-top:10px; padding-bottom: 10px">
<router-outlet></router-outlet>
</div>
<div style="padding-top: 30px">
<mat-card>
<mat-card-header class="header">
<div mat-card-avatar class="vst_img"></div>
<mat-card-title class="header_title">Visit Us</mat-card-title>
</mat-card-header>
<mat-card-content class="address_card_content">
<div class="address_card_content_div">
<div class="col-md-6">
<agm-map [latitude]="lat" [longitude]="lng" [zoom]="zoom"
[disableDefaultUI]="false" [zoomControl]="false">
<agm-marker *ngFor="let m of markers; let i = index"
[latitude]="m.lat" [longitude]="m.lng"
[label]="m.label">
<agm-info-window>
<strong>Mazhar & Co. Office # 19, First Floor, Mall Plaza, Mall Road
Rawalpindi, Pakistan </strong>
</agm-info-window>
</agm-marker>
</agm-map>
</div>
<div class="col-md-1"></div>
<div class="col-md-5 address">
Email:<a href="mailto:mazhar_rawalpindi@yahoo.com"> mazhar_rawalpindi@yahoo.com</a>
<br>Website: <a href="http://www.mazharnco.com"> www.mazharnco.com</a>
<br> Skype: <a href="skype:plug-shop?mazharmahmood786"> mazharmahmood786</a>
<br> Cell: <a href="tel:+92 333 5104584"> +92 333 5104584</a>
<br> Tel: <a href="tel:+92 51 5680138"> +92 51 5680138</a> &
<a href="tel:+92 51 2291858"> +92 51 2291858</a> <br>
<hr><b> Head Office:</b>
<br> Office # 19, First Floor, Mall Plaza, Mall Road
<br> Rawalpindi, Pakistan
<br> Tel & Fax:
<a href="tel:+92 51 5562241"> +92 51 5562241 </a><br>
<hr><b> Branch office: </b>
<br> H # 24, St # 54, F-11/3
<br> Islamabad, Pakistan
<br> Tel: <a href="tel:+92 51 2291858"> +92 51 2291858</a><br>
</div>
</div>
</mat-card-content>
<mat-card-actions class="main_footer">
<div>
<div>
© 2018 Mazhar & Co. All Rights Reserved.
<button mat-button>Privacy Policy</button>
<button mat-button>Contact Us</button>
</div>
<div class="main_footer_cred">
Designed and Developed by <a style="color:#bfc4cc"
href="https://fullstackhub.io" target="_blank"> Fullstack Hub</a>
</div>
</div>
</mat-card-actions>
</mat-card>
</div>
<br>
</div>
- If you run the command
ng serve -o to view it in a browser, you would see just a crap because there are a lot of CSS classes that we still didn't add to it. - You can see on top that we put all HTML in one main
div and applied one CSS class main_div, that is just to add some padding and avoid horizontal scrollbar, you would see all CSS classes in a later step when we would update the app.component.css file. - In the next line, we are using
mat-grid-list component from Angular Material. It is almost the same as Bootstrap grid system but personally, I found it hard to manage, you can define the number of columns, rowspan and other properties though. I just used it to show how it works, feel free to change it to Bootstrap grid system. This section has our logo, social media links, login button and carousel control. Feel free to explore ngx-carousel control, it's amazing. - The next section is Bootstrap
Navbar control, just define the menu items, we will add the links in upcoming parts and eventually all menu items would be loaded from a database. - Under
navbar control, we have a router-outlet Angular directive to load all our other components. - The next section is footer. We are using one more third-party control
agm-map for Google map. Though I am only using it to show the address on a map, this is quite comprehensive control so go check it out if you need more Google Map features in your Angular application. Rest is quite self-explanatory. - So, we have added the HTML in app.component.html, it's time to beautify it with CSS. Edit the app -> app.component.css file and replace its content (if any) with the following:
.main_div{
overflow-x: hidden;
overflow-y: hidden;
padding-left: 5px;
padding-right: 5px;
}
.mnc-logo{
width: 100%;
max-width: 350px;
height: auto;
}
.socail_btn_padding{
padding-top:0px;
}
.socail_btn{
width: 100%;
max-width: 40px;
height: auto;
cursor: pointer;
}
.image {
opacity: 1;
transition: .5s ease;
backface-visibility: hidden;
}
.image:hover {
opacity: 0.4;
}
.navbar_shadow{
box-shadow: 5px 5px 8px #bfc4cc
}
.map_div{
padding-top: 10px;
}
.vst_img{
width: 48px;
height: 48px;
background-image: url("../assets/images/visitus.png");
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background-size: cover;
}
.header{
background: #45484d;
border-bottom: 5px solid #393B3E;
height: 50px;
padding-left: 5px;
}
.header_title{
vertical-align:baseline;
padding-top: 10px;
padding-bottom: 0px;
padding-left: 5px;
font-size: 16pt;
font-family: Arial, Helvetica, sans-serif;
color: #A1A9AF;
}
mat-card{
margin: 0px;
padding: 0px;
}
mat-card-content{
margin: 0px;
padding: 0px;
}
agm-map {
height: 335px;
}
.map_div{
width: 100%;
max-width: 500px;
height: auto;
}
.lgn_btn
{
width: 100%;
max-width: 150px;
height: auto;
cursor: pointer;
}
.bannerStyle h1 {
background-color: #ccc;
min-height: 300px;
text-align: center;
line-height: 300px;
}
.address{
font-family: "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans",
"Helvetica Neue", Arial, sans-serif;
font-size: 14px;
font-style: normal;
font-variant: normal;
font-weight: 500;
color: #393B3E;
}
.address_card_content{
padding-top: 10px;
padding-bottom: 10px;
}
.address_card_content_div{
height: 350px;
padding-top: 10px;
padding-bottom: 10px;
}
a {
color: #425D84;
text-decoration: none;
}
.main_footer{
color: #B4BAC3;
vertical-align: bottom;
background-color: #575A5C;
height: 55px;
text-align: center;
background-clip: content-box;
padding-top: 0px;
padding-left: 15px;
padding-right: 15px;
padding-bottom: 15px;
}
.main_footer_cred{
color: #ffffff;
vertical-align: bottom;
background-color: #535658;
height: 55px;
text-align: center;
background-clip: content-box;
}
- These are all CSS classes we are using in app.component.html. You can go through and find them in HTML where it is being applied. I like to keep a separate CSS file for each component for flexibility, if you want to combine the same CSS classes in one global stylesheet, please add it in src -> style.css file. (I am not using it in this application, but just keeping it project.)
- Since we are also using the Bootstrap CSS/JS in our application and there are few images, e.g., logo, social website icons, banners, etc. this is the right time to add them in our project.
- Browse the folder src -> assets and create the three folders in it:
- images
- js
- css
- Click on this link, download the images, js and css from it. Please feel free to change the images or get the latest version of bootstrap.
- After adding the Bootstrap CSS and JS file, we need to add their reference to our application. Edit the src -> index.html and add the reference of Bootstrap CSS and JavaScript, your final index.html file should look like the following:
<code><!doctype html>
<html lang="en">
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="/assets/css/bootstrap.min.css" rel="stylesheet">
<script src="/assets/js/jquery.min.js"></script>
<script src="/assets/js/bootstrap.min.js"></script>
<meta charset="utf-8">
<title>Mazhar and Co</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html></code>
- We also added the jQuery reference because Bootstrap is dependant on it. We are not using any other feature of it.
- For Angular Google Map and
ngx-carousel control, there are some properties we need to set that we are doing in app.component.ts. You can easily find these settings in these component's Github pages. Go to app -> app.component.ts and replace its content with the following:
import { Component, OnInit } from '@angular/core';
import { NgxCarousel, NgxCarouselStore } from 'ngx-carousel';
import { MouseEvent } from '@agm/core';
interface marker {
lat: number;
lng: number;
label?: string;
draggable: boolean;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
public carouselBanner: NgxCarousel;
title = 'app';
zoom: number = 8;
lat: number = 33.593742;
lng: number = 73.050849;
markers: marker[] = [
{
lat: 33.593742,
lng: 73.050849,
label: 'A',
draggable: false
}
];
ngOnInit() {
this.carouselBanner = {
grid: { xs: 1, sm: 1, md: 1, lg: 1, all: 0 },
slide: 2,
speed: 400,
interval: 4000,
point: {
visible: true,
pointStyles: `
.ngxcarouselPoint {
list-style-type: none;
text-align: center;
padding: 12px;
margin: 0;
white-space: nowrap;
overflow: auto;
position: absolute;
width: 100%;
bottom: 20px;
left: 0;
box-sizing: border-box;
}
.ngxcarouselPoint li {
display: inline-block;
border-radius: 999px;
background: rgba(255, 255, 255, 0.55);
padding: 5px;
margin: 0 3px;
transition: .4s ease all;
}
.ngxcarouselPoint li.active {
background: white;
width: 10px;
}
`
},
load: 2,
loop: true,
touch: true
}
}
}
- For Angular Google Map, we are specifying the
latitude and longitude of our location that we want to show on Map (I got it through Google Map) and push pin label. - For Carousel, we are taking the setting as it is given in Github page, just changing the number of slides to 2. You are welcome to play with these properties.
- That's it for our master/layout
AppComponent, go ahead and run the command ng serve -o to open the page in the browser, you should be able to see the page with header and footer. Let me know if you have any issue. - Next, let's create a home page where we will have Introduction text, news and featured client list. Go to TERMINAL and run the command:
ng g c client/home to create a new component and add its reference in AppModule. (In ng command, g is short for generate and c is short for component, you could save some milliseconds of your precious time to use this shortcut.) - Edit the app -> client -> home.component.html and replace its content with the following:
<div class="row">
<div class="col-sm-8">
<mat-card class="card_size mat-card-noshadow">
<mat-card-header class="header">
<mat-card-title class="header_title">
<i class="material-icons" style="vertical-align: middle">turned_in
</i> Welcome to Mazhar & C0.</mat-card-title>
</mat-card-header>
<mat-card-content class="card_cntnt">
<div>
<p>CONNECTING YOUR BUSINESS TO THE TECHNOLOGY RESOURCES YOU NEED</p>
<p>
MMC, a firm of Cost & Management Accountants, provides quality services
in the areas of Cost & Financial Accounting, Audit,
Tax & Corporate Compliance, Management Consulting,
Business Management, Quality Management, Research & Development,
performance audit, feasibility reports, PPRA rules,
Information Technology Solutions, Website development, anti
dumping / antitrust, bridging the gap between investor and businessman,
HR policy and any kind of business solution
as per requirement of clients.
</p>
</div>
<div>
<div class="col-sm-4">
<mat-card>
<mat-card-header class="subheader">
<mat-card-title class="subheader_title">
<i class="material-icons icon">visibility</i> Vision</mat-card-title>
</mat-card-header>
<mat-card-content style="height: 160px" class="card_cntnt">
To add the value in the business to make it competent both at
national and international level.
</mat-card-content>
</mat-card>
</div>
<div class="col-sm-4">
<mat-card>
<mat-card-header class="subheader">
<mat-card-title class="subheader_title">
<i class="material-icons icon">brightness_auto</i> Values</mat-card-title>
</mat-card-header>
<mat-card-content style="height: 160px" class="card_cntnt">
Respect, honesty, customer satisfaction and team work at
both within and out side the organization is our core value.
</mat-card-content>
</mat-card>
</div>
<div class="col-sm-4">
<mat-card>
<mat-card-header class="subheader">
<mat-card-title class="subheader_title">
<i class="material-icons icon">my_location</i> Mission</mat-card-title>
</mat-card-header>
<mat-card-content style="height: 160px" class="card_cntnt">
To induce the business community to adopt the culture of using the
IT based Financial and Accounting information for enhancing
their capabilities regarding economy, efficiently & effectiveness.
</mat-card-content>
</mat-card>
</div>
</div>
</mat-card-content>
</mat-card>
</div>
<div class="col-sm-4">
<div>
<mat-card>
<mat-card-header class="header">
<mat-card-title class="header_title">
<i class="material-icons"></i> Latest News</mat-card-title>
</mat-card-header>
<mat-card-content class="card_cntnt card_cntnt_scoll" >
<div>
<ul>
<li>Download Community Entrepreneurship Economic Model (CEEM)
<a href="http://www.mazharnco.com/Executive_Summary.pdf">
<i style="vertical-align: bottom" class="material-icons">file_download</i>
</a>
<li>Check Client Work Status (coming soon)
<li>Download Community Entrepreneurship Economic Model (CEEM)
<a href="http://www.mazharnco.com/Executive_Summary.pdf">
<i style="vertical-align: bottom" class="material-icons">file_download</i>
</a>
</ul>
</div>
</mat-card-content>
</mat-card>
</div>
<div style="padding-top: 35px;">
<mat-card>
<mat-card-header class="header">
<mat-card-title class="header_title"><i
class="material-icons">rate_review</i> Clients Reviews</mat-card-title>
</mat-card-header>
<mat-card-content style="height: 165px">
<div class="slider">
<input type="radio" name="slider"
title="slide1" checked="checked" class="slider__nav" />
<input type="radio" name="slider"
title="slide2" class="slider__nav" />
<input type="radio" name="slider"
title="slide3" class="slider__nav" />
<input type="radio" name="slider"
title="slide4" class="slider__nav" />
<div class="slider__inner">
<div class="slider__contents">
<h2 class="slider__caption">codepen</h2>
<p class="slider__txt">Lorem ipsum dolor sit amet,
consectetur adipisicing elit. At cupiditate omnis possimus illo quos, corporis
minima!
</p>
</div>
<div class="slider__contents">
<h2 class="slider__caption">newspaper-o</h2>
<p class="slider__txt">Lorem ipsum dolor sit amet,
consectetur adipisicing elit. At cupiditate omnis possimus illo quos, corporis
minima!
</p>
</div>
<div class="slider__contents">
<h2 class="slider__caption">television</h2>
<p class="slider__txt">Lorem ipsum dolor sit amet,
consectetur adipisicing elit. At cupiditate omnis possimus illo quos, corporis
minima!
</p>
</div>
<div class="slider__contents">
<h2 class="slider__caption">diamond</h2>
<p class="slider__txt">Lorem ipsum dolor sit amet,
consectetur adipisicing elit. At cupiditate omnis possimus illo quos, corporis
minima!
</p>
</div>
</div>
</div>
</mat-card-content>
</mat-card>
</div>
</div>
</div>
<div class="clearfix" style="padding-bottom: 30px"></div>
<div>
<mat-card>
<mat-card-header class="header">
<div mat-card-avatar class="clnt_img"></div>
<mat-card-title class="header_title">Our Client</mat-card-title>
</mat-card-header>
<ngx-carousel [inputs]="carouselTile">
<ngx-tile NgxCarouselItem *ngFor="let Tile of carouselTileItems"
style="text-align: center;">
<img [src]='Tile.url' class="carsoul_img" />
<div class="clients_slider"><a target="_blank"
href='{{Tile.web}}'><i style="vertical-align: bottom"
class="material-icons"></i></a>
{{Tile.name}}</div>
<div class="clients_slider">Service: <b> {{Tile.work}}</b></div>
</ngx-tile>
<span NgxCarouselPrev></span>
<span NgxCarouselNext></span>
</ngx-carousel>
</mat-card>
</div>
- So in this page, we are using a couple of my favorite
mt-card components from Angular Material components library. Here, I am using Bootstrap grid system that looks more easy to use. Almost all code is self-explanatory but almost at the end, you would see div class="slider". This is actually client testimonials control that I took from a codepen page. This is very simple pure CSS control. In the end, we are using ngx-carousel but this time it shows the images in tiles that we are dynamically generating by an Angular ngFor loop. - Next, let's add the CSS for Home Page, edit the app -> client -> home.component.css and replace its content with the following:
mat-card
{
margin: 0px;
padding: 0px;
}
mat-card-noshadow{
background: #ECECF4;
box-shadow: none !important;
}
mat-card-content{
margin: 0px;
padding: 0px;
}
.header
{
background: #45484d;
border-bottom: 5px solid #393B3E;
height: 50px;
padding-left: 5px;
}
.subheader
{
height: 40px;
background: #5B5C60;
}
.subheader_title{
vertical-align:baseline;
padding-top: 5px;
padding-bottom: 0px;
padding-left: 5px;
font-size: 13pt;
font-family: Arial, Helvetica, sans-serif;
color: #C8CCD2;
}
.header_title{
vertical-align:baseline;
padding-top: 10px;
padding-bottom: 0px;
padding-left: 5px;
font-size: 16pt;
font-family: Arial, Helvetica, sans-serif;
color: #A1A9AF;
}
.card_cntnt
{
padding: 15px;
padding-bottom: 15px;
}
.card_cntnt_scoll
{
padding-top:5px;
padding-bottom: 5px;
height: 150px;
overflow-y: auto;
}
.card_size{
height:450px;
}
.sub_card_size
{
height: 60px;
}
.icon
{
vertical-align:bottom;
text-shadow: 1px 1px 2px #928B8B, 0 0 25px #46464A, 0 0 5px #BFBFCA;
}
.leftRs {
position: absolute;
margin: auto;
top: 0;
bottom: 0;
width: 50px;
height: 50px;
box-shadow: 1px 2px 10px -1px rgba(22, 3, 3, 0.30);
border-radius: 999px;
left: 0;
}
.rightRs {
position: absolute;
margin: auto;
top: 0;
bottom: 0;
width: 50px;
height: 50px;
box-shadow: 1px 2px 10px -1px rgba(38, 5, 5, 0.30);
border-radius: 999px;
right: 0;
}
.carsoul_img{
max-width: 150px;;
height: 130px;
text-align: center;
}
.clients_slider
{
background-color: rgb(51, 53, 57);
color: #D1D1DB;
text-decoration:none;
}
.clnt_img
{
width: 48px;
height: 48px;
background-image: url("../../../assets/images/clients-icon.png");
background-size: cover;
}
*, *:before, *:after {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
color: #444;
font-family: 'Roboto', sans-serif;
font-size: 1rem;
line-height: 1.5;
}
.slider {
height: 100%;
position: relative;
overflow: hidden;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: row nowrap;
-ms-flex-flow: row nowrap;
flex-flow: row nowrap;
-webkit-box-align: end;
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
.slider__nav {
width: 12px;
height: 12px;
margin: 2rem 12px;
border-radius: 50%;
z-index: 10;
outline: 6px solid #ccc;
outline-offset: -6px;
box-shadow: 0 0 0 0 #333, 0 0 0 0 rgba(51, 51, 51, 0);
cursor: pointer;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.slider__nav:checked {
-webkit-animation: check 0.4s linear forwards;
animation: check 0.4s linear forwards;
}
.slider__nav:checked:nth-of-type(1) ~ .slider__inner {
left: 0%;
}
.slider__nav:checked:nth-of-type(2) ~ .slider__inner {
left: -100%;
}
.slider__nav:checked:nth-of-type(3) ~ .slider__inner {
left: -200%;
}
.slider__nav:checked:nth-of-type(4) ~ .slider__inner {
left: -300%;
}
.slider__inner {
position: absolute;
top: 0;
left: 0;
width: 400%;
height: 100%;
-webkit-transition: left 0.4s;
transition: left 0.4s;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: row nowrap;
-ms-flex-flow: row nowrap;
flex-flow: row nowrap;
}
.slider__contents {
height: 100%;
padding: 2rem;
text-align: center;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-flex-flow: column nowrap;
-ms-flex-flow: column nowrap;
flex-flow: column nowrap;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
.slider__image {
font-size: 2.7rem;
color: #2196F3;
}
.slider__caption {
font-weight: 500;
margin: 2rem 0 1rem;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
text-transform: uppercase;
}
.slider__txt {
color: #999;
margin-bottom: 3rem;
max-width: 300px;
}
@-webkit-keyframes check {
50% {
outline-color: #333;
box-shadow: 0 0 0 12px #333, 0 0 0 36px rgba(51, 51, 51, 0.2);
}
100% {
outline-color: #333;
box-shadow: 0 0 0 0 #333, 0 0 0 0 rgba(51, 51, 51, 0);
}
}
@keyframes check {
50% {
outline-color: #333;
box-shadow: 0 0 0 12px #333, 0 0 0 36px rgba(51, 51, 51, 0.2);
}
100% {
outline-color: #333;
box-shadow: 0 0 0 0 #333, 0 0 0 0 rgba(51, 51, 51, 0);
}
}
- Again, I am keeping CSS component-wide but you are free to use it globally by putting them in app -> style.css file. All slider CSS classes are for codepen testimonial control so you kind of don't need to understand it thoroughly, rest is quite self-explanatory.
- Now, we need to update the home.component.ts to have client tiles that have client name, website and provided services. Edit the app -> client -> home.component.ts and replace its content with the following:
import { Component, OnInit } from '@angular/core';
import { NgxCarousel } from "ngx-carousel";
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
public carouselTileItems: Array<any>;
public carouselTile: NgxCarousel;
ngOnInit() {
this.carouselTileItems =
[{
"url": "../../assets/images/mnp_logo.png", "work": "Internal & forensic Audit",
"name": "Muller & Phipps Pakistan", "web": "http://mulphico.pk"
},
{
"url": "../../assets/images/bisp_logo.jpg", "work": "Service Rules",
"name": "Benizeer Income Support", "web": "http://www.bisp.gov.pk"
},
{
"url": "../../assets/images/icma_logo.png", "work": "Articles on Economy",
"name": "ICMA Pakistan. ", "web": "http://www.icmap.com.pk"
},
{
"url": "../../assets/images/nr_logo.gif", "work": "Corporate Compliance",
"name": "NR Soft (Pvt) Ltd.", "web": "http://www.nrsoft.com"
},
{
"url": "../../assets/images/smda_logo.jpg", "work": "Pre-feasibility studies",
"name": "SMEDA", "web": "http://www.smeda.org"
},
{
"url": "../../assets/images/askri_logo.jpg", "work": "Rebate & Tax - refund",
"name": "Askari Cement (Pvt) Ltd.", "web": "http://www.askaricement.com.pk"
}];
this.carouselTile = {
grid: { xs: 2, sm: 3, md: 3, lg: 5, all: 0 },
slide: 6,
speed: 400,
animation: 'lazy',
point: {
visible: true,
pointStyles: `
.ngxcarouselPoint {
list-style-type: none;
text-align: center;
padding: 5px;
margin: 0;
white-space: nowrap;
overflow: auto;
box-sizing: border-box;
}
.ngxcarouselPoint li {
display: inline-block;
border-radius: 50%;
border: 2px solid rgba(0, 0, 0, 0.55);
padding: 4px;
margin: 0 3px;
transition-timing-function: cubic-bezier(.17, .67, .83, .67);
transition: .4s;
}
.ngxcarouselPoint li.active {
background: #6b6b6b;
transform: scale(1.2);
}
`
},
load: 2,
touch: true,
easing: 'ease'
}
}
}
- These settings are taken from the
ngx-carousal official website except we are creating carousalTileItems variable having JSON object of clients information that we are traversing in home.component.html using ngFor loop. - The last step we need to implement is to create a route of the home component. Right click on app folder and select New File option. Enter the name app-routing.module.ts and press enter. Edit this file and paste the following:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from "./client/home/home.component";
const routes: Routes = [
{
path: '',
redirectTo: 'home',
pathMatch: 'full'
},
{
path: 'home',
component: HomeComponent,
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
- In first route path, we are defining if default URL is entered without any path, redirect it to a
home route. We will keep updating it when creating more pages. - Enter the command:
ng serve -o in TERMINAL and view the page. You should have a complete working page as follows:

- Cool, so that's it for this part. We will continue our development to add more pages.
