Introduction
Flutter is Google’s mobile UI framework for crafting high-quality native interfaces on iOS and Android. As per official flutter documentation, it’s a modern reactiv framework (keyword being reactiv) to develop cross platform native mobile apps using single code base. Even though Google doesn’t say this, but many people from developer community are considering this as Google’s reply for Facebook’s React Native and Microsoft Xamarin.Forms.
In this article, we will setup Flutter development environment in Android Studio and execute the default code generated by the New Flutter Project template. I am using Android Studio so that existing Android developers can easily start working on this, however according to Flutter documentation, there are plugins support available for Visual Studio Code and Jetbrains IntelliJ IDEA IDEs also.
Official Installation Documentation (Read for Hardware Requirements)
This blog is the simplified version of official installation documentation focused on setting up the environment with respect to Android Studio.
Installation Steps on Windows
Since most of the developers in India use Windows Machine, we will start with Windows installation steps first, however please keep in mind that you will only be able to get Android output when using Windows machine as Mac machine with xCode is required for iOS development
- Download and install Android Studio.
- Install Git for Windows with the Use Git from the Windows Command Prompt option enabled during installation.
- Open Command Prompt by either writing cmd in Run window or by using Start Menu like Start=> Windows System => Command Prompt (in Windows 10)
- Get Flutter SDK : write and execute following code in terminal window:
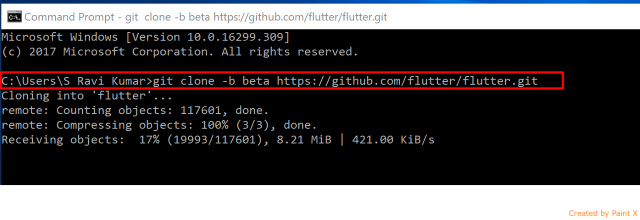
git clone -b beta https://github.com/flutter/flutter.git
You will get the following screen showing progress of installation:

- After executing the above command, Flutter will be downloaded in the folder where you have executed the command, which is your current logged in user folder. Now, in order to run Flutter Commands, we would need to setup the
PATH environment variable for current user by following these steps:
- Go to “Control Panel > User Accounts > User Accounts > Change my environment variables”, you will get the following screen:

- Under “User variables”, check if there is an entry called “
Path”, In most of the cases (like mine), it’s there so Select it and Click Edit to open the below given Window and edit it or else Click on New to create this Variable and give the Path of Flutter\bin folder as highlighted:

- Restart Windows to fully apply this change.
- Now open Command prompt again and execute
flutter doctor command which will check your environment and displays a report to the terminal window like below screenshot, also it will show the errors, like in my case it’s asking me to install Android SDK and Android Studio (as I missed installing it earlier).

- Keep on executing the commands mentioned in result of
flutter doctor (and believe me, there will be many as Flutter is still in Beta and all of the installations are done via command prompt) until you get the following message which says that flutter installation is all ok.

- Now Open Android Studio. On the welcome screen, click on Configure => Plugins as shown in the below screenshot:

- On the Next screen, click on Browse button as highlighted in the following screenshot:

- Now on browse screen, search for Flutter by typing same in the Search Bar and click Install button like the following screenshot:

This will ask to install Dart also as Flutter is dependent on Dart. Select Yes for that dialog and install both.

- Once the Plugin installation is done, it will show you a message to restart Android Studio after restart and Start a new Flutter Project will appear on the welcome screen just like the following screen shot.

Congratulations! Flutter with Android Studio is installed in your Machine. Follow next few steps to run the default project template code now.
- On Welcome screen, click on Start a new Flutter Project and you will get the following screen to select the Flutter project type. By default, Flutter Application will be selected which is used to create Flutter mobile app so just click on Next button.

- Enter the name of the project (in all small letters), location of the project, description (if you want) and click Next button.

- On Next and final screen of new Flutter project wizard, enter the company domain name in order to set the package name of application and click Finish button.

- After finishing the project creation Wizard, the IDE screen with default code and the toolbar will show connected devices or Emulator along with Run button as highlighted in the below screen:

- This is the output when you click Run button to execute default code on Android device:

Installation Steps on Mac
- Install Xcode 7.2 or newer (via web download or the Mac App Store).
- Download and install Android Studio.
- Open Terminal window either by using programs or searching it.
- Get Flutter SDK: write and execute the following code in terminal window:
git clone -b beta https://github.com/flutter/flutter.git
You will get the following screen showing progress of installation:

- Once the above step is complete, add execute following command to add Flutter tool to set local user PATH variable temporarily, for the current terminal window:
export PATH=`pwd`/flutter/bin:$PATH
- Execute
$PATH command again which will show the list of all paths mentioned in $PATH variable and the path of your Flutter installation will be added to it like the highlighted section in the following screen:

Take a screenshot of this path or note it down at some place where you can refer to it again.
Now execute flutter doctor command which will check your environment and display a report to the terminal window like the below screenshot, also it will show the errors in bold like in my case it’s asking me to upgrade flutter and install Brew (highlighted).

- Keep on executing the commands mentioned in result of
flutter doctor (and believe me, there will be many as Flutter is still in Beta and all of the installations are done via command prompt) until you get the following message which says that flutter installation is all ok.

- The steps to add Flutter Plugin in Android Studio and creating New Flutter Project are exactly the same as windows.
- After finishing the project creation Wizard, the IDE screen with default code will be same as windows. The toolbar will show connected devices or Emulator along with Run button same as windows, however if you click on the drop-down arrow of devices option, you will get an option to start the iOS Emulator and other Android Emulator like the below screenshot:

- This is how the Output of default code looks like in iPhone and Android when executed:

This was a simple step by step guide to install Flutter with Android Studio on Windows and Mac. This is just an introduction and I will be coming up with more blogs on developing Cross Platform Mobile apps using Flutter.
Please remember that Flutter is still in Beta and some options /commands may change as the framework evolves with time, so if you face any issue, just check Flutter Official Documentation.
Happy coding!
References
- Flutter Official Documentation
- Flutter Introduction From Xamarin Developer
