Hey everyone, I'm not dead yet! I finally fended off the procrastination and I finally finished my next set of series in using the Google Daydream!
Now you might be looking at the title and wonder: "It took you 2 months to write this?" Of course not! I wrote more! I decided (again), that I'm not going to post a gigantic article like I did with the Cardboard locomotion.
Instead, I'm going to spread them into 13 separate posts that I'll start posting starting from today. Once again, sorry to have kept you guys waiting, but hey look on the bright side! Stuff is finally happening again! Or at least for the next 2 weeks anyways!
Now on to Day 59!
We know how to create a game in Unity, we know how to set up Google's SDK for both the Google Cardboard and Google Daydream, we learned how to locomotion, and now today, we're going to learn all about Google's Daydream VR controls!
With the new Daydream controller, we're given another degree of freedom for us to interact with the game world, however, more importantly, we now have more inputs that we can use. I've previously talked a bit about them, but we never really looked too much into it besides clicking a single button.
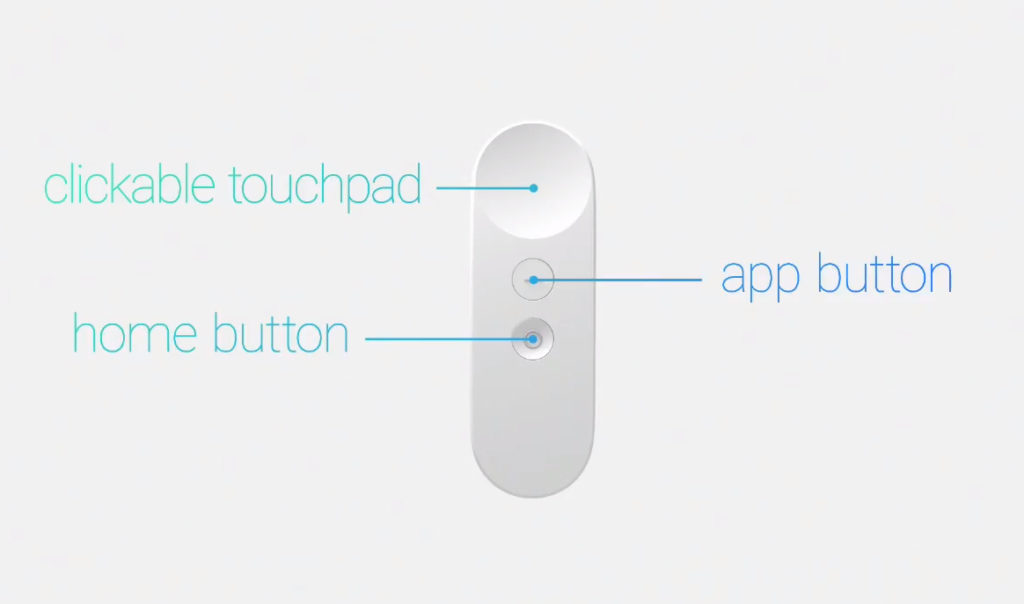
Here are the new controls that we can work with. You can find more from Google's documentation:
- Touchpad (both swipe and click) – A part of the controller where we can detect clicks and swipes
- App button – A 2nd input that we can use in our games
- Home button – This button serves 2 purposes. The first is to bring up the Daydream home menu and the second is to re-center the controller
Here's an image reference credited to VRFocus.com for us to reference:

Today, my goal is to:
- Look at the Daydream Elements Arm Models and see how we can adjust the arm model in the given SDK for different usages
Now you might be wondering at this point? That sounds cool and all Josh, but what if I don't have a Daydream compatible device or a Daydream headset?
That's okay, you can still follow along! Google comes with an emulator that allows us to simulate using a controller in the game! It never hurts to learn more! As we continue further down the line in the future, more and more people will naturally upgrade to a compatible device!
Let's get started!
Step 1: Setting up the Arm Models
Before in our Survival Shooter we just simply replaced the remote controller with our gun asset. That worked just fine as it was.
However, what happens if we're trying to use something like a sword? Now we're going to run into complications.
Luckily for us, the Daydream Elements have examples that we can look at to make arm models for 3 different scenarios:
- Holding a gun
- Holding a melee weapon
- Throwing items
The Daydream models made some of their own extensions to the default arm model provided in the SDK, but let's see what we can learn from this!
Download the Daydream Element SDK
The first thing we should do is see the code behind the Daydream Element. Which you can download here.
Download the latest DaydreamElements.unitypackage which contains all the files in the game needed in a package that we can import in an existing Unity project.
Let's create it!
- In Unity, create a new Project. I called it Daydream Elements.
- In the top menu bar, select Assets > Import Packages > Custom Packages and select the file we just downloaded.
- Import everything
As of 1/10/2018 here's the current structure of the Daydream Element:

Our current interest right now is in the Arms Model scene.
- Open the ArmsModelDemo scene in Assets/DaydreamElements/Elements/ArmModels/Demo
Now we can play the scene.
I'll be working in on the game with the emulator.
As a reminder, to be able to emulate having a controller we need to have two things in our scene:
GvrControllerMainGvrEditorEmulator
With these prefabs in our games, we can emulate our head motion by using:
- Alt + mouse movement – to rotate our camera
If we want to be able to use the controller, the instructions are attached to the GvrControllerMain prefab, however for a quick recap:
- Shift + Mouse Movement = Move the in-game arm
- Shift + Left Mouse Click = Click the Touchpad Button
- Shift + Right Mouse Click = Click the App Button
- Shift + Middle Mouse Click = Click the Home Button
- Shift + Ctrl + Mouse Movement = Swiping on the Touchpad button
Now that we have all of this, let's look at the models at the scene.
Exploring How to Adjust Our Arm Models
In the ArmsModelDemo scene, we can choose to look at 3 different model types and the ability to customize our arms.
For now, let's look at the customize arm model so we can understand how each setting in the GVR Arm Models does.

- Start our scene, you'll have to select an arm model to play with, hold on to Shift and select the model with the hat and left click it (assuming you're using the Unity emulator like I am)
- This is the customize arm configuration that Google provided to allow us to play with the settings with the GvrArmModel Script which is attached to the
GvrControllerPointer that the Google SDK provides us that allows us to fine-tune our controller. This specific mode allows us to configure our setting in-game and provides a mirror for us to see how our changes affect our arm

Now at this point, let's talk about some differences between our what we're seeing here in the Daydream Elements and what the Google VR SDK provides us. In the Google VR SDK:
- We DO get the GvrControllerPointer prefab, specifically the Gvr Arm Model script which allows us to move our controller with inputs from either the emulator or the Daydream controller.
- We DON'T get the arm visualizer that you see in the image above. Specifically, we are not able to get an arm that would naturally follow our controller around. As a result, we're largely going to ignore the arm.
- We DON'T get the arm model script extensions that are used in the other arm models when we get there. This, in my opinion, isn't too big of a loss, because what we have already takes care of most common usages
So now that we have this cleared away, let's start playing around with the customize arm model scene to fully understand the controls for our arm in Daydream.
The specific arm that we're changing in this scene is in: Player > ModesArmModel > CustomizeArm > GvrControllerPointer.
Specifically, we're changing the GvrArmModel script that is attached to GvrControllerPointer.
Looking at the scene there are 6 variables that we can change that allow us to be able to change:
- Elbow Rest Position
- Wrist Rest Position
- Controller Rest Position
- Arm Extension Offset
- Elbow Bend Ratio
- Pointer Tilt Angle
Go ahead and play with the slider for each of the options to see what they do. The changes that are done.
I'd say the default values provided by Google should solve most if not all situations. The goal of these values is to set them to be as close to what the players themselves would use. In this case, the default values used is for a right-handed person that's holding the controller that has a bent 90-degree angle elbow.
Here are the values that are currently being used by both the Dummy model and the default Gvr Arm Model script that we are given:

To summarize the results, here's what they all do:
Elbow Rest Position – Moves the elbow of our arm model, in this case, the X value moves the arm (or remote) to the right to make it right-handed, the Y value lowers the elbow/controller down, and the Z moves our elbow/controller forward.
Note: the white colored model is the real one while the gray is the one with our specific adjustments

Wrist Rest Position – Moves the wrist joint of our arm model, after the wrist adjustments. The default option kept this at 0. The only value that was changed is the Z value which would extend our controller further out

Controller Rest Position – This is just further adjustments to change where the controller will be located at. The default values are 0, 0, 0.05 to move the controller a bit forward from the wrist.

Arm Extension Offset – This is the: "Offset applied to the elbow position as the controller is rotated upwards.", which means as you move the controllers up so that it becomes horizontal, we would start applying this offset in a ratio from our start position where our controller is flat too when it is vertical.
Play around with this setting, a good use case is when you want to use a sword and keep it in the middle (like in the Swing Arm Model), you would keep the offset to 0, 0, 0.

Elbow Bend Ratio – This is the "Ratio of the controller's rotation to apply to the rotation of the elbow." The higher the value, the more our elbow/controller would end up going in that direction.
It's kind of hard to see in the image, but if we increase the ratio, notice that the controller would stretch a bit more out now?

Pointer Tilt Angle – This is the angle where our laser pointer would shoot out from the controller

So now we have a general idea of what each arm value does, let's start looking into the position that each of Google's Arm model uses:
Looking at the Swing Arm Model
Let's go back and look at the swing arm model (the one with the sword). To do this, we can hit Shift + Right mouse click to go back or press the App button on your daydream device.
Let's see how Google describe their Swing Arm Model:
"…in this specific implementation of the model, 50% of the controller's X and Y rotation is applied to the shoulder joint, 30% to the elbow joint, and 20% to the wrist. As the controller is rotated backward, the distribution shifts so that 10% is applied to the shoulder joint, 40% to the elbow joint, and 50% to the wrist joint. This is done to prevent the arm from spinning as it faces the back and bending in seemingly impossible ways."
Now in the model, let's look at the values that the Swing Arm uses.

Compared to our default arm:

Ignoring the customized extension code that was created, the major difference is that the arm extension offset is set to (0, 0, 0).
What does this mean?
Our arm stays more to the center when we start moving our controller around. Like so:

Notice how our dummy arm always stay in the original center point where we move it?
Looking at the Shooting Arm Model
Next up is the shooting arm model with the gun. Go back to the arm selection page and then choose the gun model.
Here's the official description of what was changed:
"It is tuned to reduce the armExtensionOffset property slightly. This change makes it easier to aim without the zapper occluding the user's vision. Additionally, the zapper is positioned relative to the controller to make the user feel like they are holding the handle of the zapper, not the barrel. "
What this really comes down to mean is that for the most part we don't have any major changes to the arm offset, the biggest addition is where we would position the zapper.
Here's its value:

And once again for comparison, here are our default values:

As you can see there really aren't any major changes, the largest was that there was some tweaking of the gun controls to make sure the gun model isn't right in front of the player's face when moving.
Most likely we'll have to tweak these values ourselves if we want to make some changes here too to make sure if our weapon asset isn't in our face
Outside of that, there really isn't much to say regarding this specific model.
Looking at the Throw Arm Model
The third and final arm model we're going to take a quick glance at is the throwing arm model or more specifically, model(s)!
If we look at the description for the throw arm model, you'll see that:
"Throwing combines multiple arm models. The first is an instance of GvrArmModel with the armExtensionOffsetproperty modified so that as the user rotates the controller upwards, the arm model moves upwards, to the side (which side depends on the handedness setting of the user), and a bit backward. This creates a motion where the controller appears to arch back to wind up a throw.
The second arm model used is called TransitionArmModel. This is used to smoothly transition between different arm models depending upon the context. Before the ball is picked up, the default arm model is used. When the ball is picked up, it transitions to using the arm model tuned for throwing. The TransitionArmModel does not simply interpolate between the two arm models over time because this shift feels jarring. Instead, It interpolates to the new arm model based on the angular velocity of the controller so that the transition only happens as the controller is moving."
I'm not going to look too deeply into the interpolation between the 2 arms, however, let's look at the values being used. When looking at the ThrowArm, we'll see that there is 2 Gvr Arm Model script attached.
The first one is used for the motion before we grab the ball in the scene and the second one is after we grab it. Let's look at the value:
And for quick comparison again, here are the default values:
Once again, there actually isn't that much difference in everything except for the Arm Extension Offset.
Our normal selection arm is just that, a normal arm, its values are identical to the ones we have. However, what is interesting now to see is the offset values and see how much we understand now.
We increased the value of X and decreased the value of Y and Z for the arm extension. As a result, whenever we raise our remote up to a vertical position, the arm would be more to the right, raised a bit lower and would push more backward compared to the default
Here's an image example:
Looking For the Arms Conclusion
Now that we have gone through the arm model, we should know a little bit more about how we might position our arm.
We won't have the arm model in our game (without adding one in ourselves!) so being able to understand how the values in the Gvr Arm Model affect our controller position is important.
Luckily, after looking through all the different arm models, it looks like we can use the default values for most cases with some minor adjustments if we have to.
The only change that might be needed is with the Arm Extension Offset value to more strongly fit certain scenario's, however even with that, it's more of a matter of playing with the values than anything else.
Conclusion
Hopefully, at the end of today, we now have a better understanding of how we would play with the Gvr Arm Model to be able to position our arm properly for our users.
Tomorrow, we're going to look into setting up the Daydream controller and some of the common problems that we might run into setting up the controllers.
The post Day 59: Playing with the Arm Models in Daydream Element appeared first on Coding Chronicles.
