Introduction
For WPF applications, properties play a key role in connecting the user interface to code. The number of properties may be significant for complex applications. For proper binding, you also may want to implement the INotifyPropertyChanged interface. This results into a significant amount of code for each Property, where information must be typed multiple times. An example is shown below:
private String _PropertyType = String.Empty;
public String PropertyType
{
get { return _PropertyType; }
set
{
_PropertyType = value;
OnPropertyChanged("PropertyType");
}
}
In the example, you see the text PropertyType occurs five times.
PropertyCreator is a stand-alone tool that makes it a lot easier to create large numbers of properties, generating the required C# code.
I recently created my first UserControl. For this control, I needed about 10 DependencyProperties, This even needs more code to write.
Using the Code
In the project where you want to use the generated properties, you need to implement a class to support INotifyPropertyChanged. This class will make sure WPF is able to update the fields in the UI if you change a Property in the code behind. (This code comes from the book "Learn WPF MVVM" by Arnaud Weil). The nice thing is that together with PropertyCreator, this solves the issue, no need to implement it separately for each class.
using System;
using System.ComponentModel;
namespace PropertyCreator
{
public class CNotifier : INotifyPropertyChanged
{
public event PropertyChangedEventHandler
PropertyChanged;
protected void OnPropertyChanged(String PropertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(PropertyName));
}
}
}
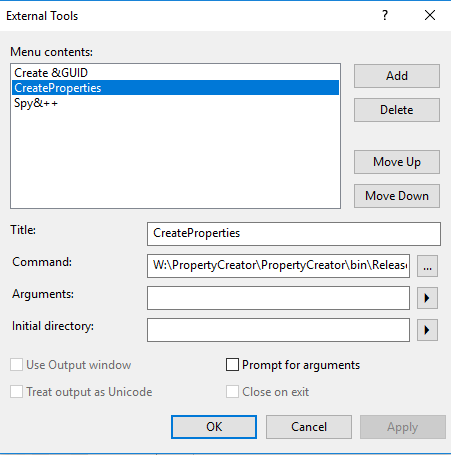
I registered the tool as an external tool in Visual Studio, so you have it always nearby:

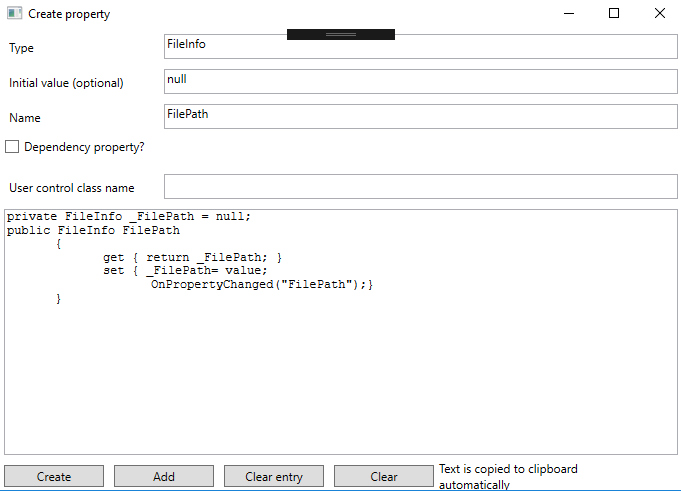
Usage is easy, See the example below:

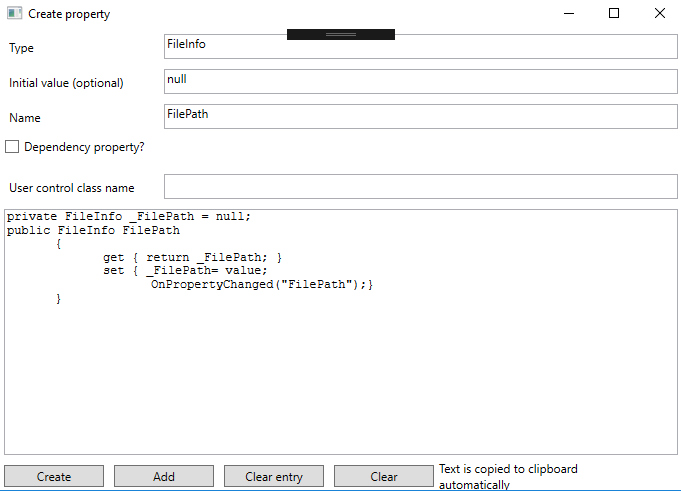
For a DependencyProperty, check the approriate CheckBox:

The Add button will wipe the PropertyName and insert an empty line in the TextBox. Code is copied to the clipboard each time you press the Create button. The Clear Entry button can be used to clear the entry fields. For DependencyProperties, it will not wipe the ControlClass name. The Clear button wipes all content, without further warning.
You may want to change the screen size a bit according to your taste. I made it small for the purpose of this article.
Points of Interest
Most of the code is straight forward, but the XAML code for the TextBox has few interesting details:
<TextBox Name="ResultTextBox" Height="246" Margin="5"
FontFamily="Courier New"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.CanContentScroll="True"
Text="{Binding PropertyCode, Mode=TwoWay, NotifyOnSourceUpdated=True}"
TextWrapping="Wrap"/>
In order for the scrolling to work properly (it must know the height of the box), I set the Height Property explicitly. A TextBox normally updates text from the UI (Target), because I update mainly from the Source, the binding mode must be set as TwoWay. I also set an explicit notification if the Source is updated (I am not sure if this is really needed, let me know).
private void OnCreatePropertyButtonClick(oject sender, RoutedEventArgs e)
{
if (Property.IsDependencyProperty)
{
Property.CreateDependencyProperty();
}
else
{
Property.CreateProperty();
}
ResultTextBox.ScrollToEnd();
}
Because you normally like to see the last item added, after each update, we scroll to the end.
To do
I intended this application as a Minimum Viable Product. It works, but is a bit limited in scope. What may be done:
- Make the naming of the
CNotify class flexible and settable in the registry - Better integration with Visual Studio
- Support other languages for code generation
- Make a nicer user interface
- ...
If you would like to contribute to this small project, please contact me.
History
- 30th April, 2018: First public version
- 30th April 2018: Fixed issue signing code
