In this post, we are going to build a model of the Earth. We will use actual NASA data to set up the size and texture of the Earth. We will animate the planet's spin and orbit using C# programming.
This is an excerpt from the book, Augmented Reality for Developers, by Jonathan Linowes, & Krystian Babilinski, and published by Packt Publishing. This book shows you how to build exciting AR applications on mobile and wearable devices with Unity 3D, Vuforia, ARToolKit, Microsoft Mixed Reality HoloLens, Apple ARKit, and Google ARCore.
Education is an important application of augmented reality. Children of all ages love astronomy and studying the planets of our solar system. So, for this project, we're going to build an educational AR app that will let you explore the solar system and view the planets in the comfort of your living room.
In this post, we are going to build a model of the Earth. We will use actual NASA data to set up the size and texture of the Earth. We will animate the planet's spin and orbit using C# programming.
We'll use the primary AR technique of using coded markers to implement the project. We'll print cards with AR markers you can use to interactively explore celestial bodies. We will also show you how to make a markerless version of the project for devices that support spatial mapping.
Let's begin the implementation by setting up a new project in Unity and getting it ready for AR.
Creating the Initial Project
Use the following steps to create a new AR project in Unity. You will need to have downloaded the Vuforia packages first (refer to Chapter 2, Setting Up Your System). Refer to the following steps to do this:
- Open Unity and create a new 3D project. Name it something like
SolarSystem. - Go to Assets | Import Package | Custom Package... to import vuforia-unity-xxxx.
- Go to Assets | Import Package | Custom Package... to import VuforiaSamples-xxxx.
- Browse to Vuforia Dev Portal (https://developer.vuforia.com/targetmanager/licenseManager/licenseListing) and choose or create a license key. Copy the license key to your clipboard.
- Back in Unity, go to Vuforia | Configuration and paste the license key to App License Key.
- Review the other configuration settings, including the current Webcam Camera Device.
Setting Up the Scene and Folders
Next, replace the default Main Camera object with Vuforia's ARCamera prefab:
- Delete the Main Camera object from Hierarchy.
- Locate the ARCamera prefab in the Project Assets/Vuforia/Prefabs folder and select and drag it to the Hierarchy.
- Use Add Component to add a Camera Settings component to ARCamera.
- Save the scene as SolarSystem (File | Save Scene As) and save the project (File | Save Project).
For this walkthrough, we are going to target Android devices. We can do some basic settings now. This way, you can periodically carry out a build and run to see your progress on the actual device throughout the project:
- Go to File | Build Settings.
- Set Switch Platform to Android.
- Also, add the current scene and press Add Open Scenes.
- Choose Player Settings, then set your Identification Package name (
com.Company.Product) and Minimum API Level (Android 5.1). - Save the scene, then save the project.
At this point, if you press the Play button in the Unity editor, you should see the video feed from the webcam. This will allow you to debug AR applications inside the Unity editor.
It's useful if we now create some empty folders in the project's Assets folder which we will use soon:
- In the Project window, select the top-level Assets/ folder.
- Create a new folder in Assets/, named
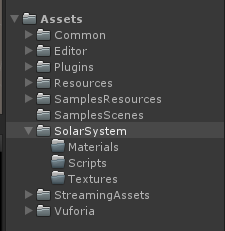
SolarSystem. - Within Assets/SolarSystem/, create three more new folders: Textures, Scripts, and Materials.
The resulting project's Assets folders are shown in the following screenshot:

Using a Marker Target
We need a physical target image while developing this project. Choose a target image and print it out. We will talk more about customizing AR targets later in this chapter. Choose one of the follow to print:
- You can use
VuMark00 as provided with the samples package. Print a copy of VuMark00.pdf, found in Assets/Editor/Vuforia/ForPrint/Vuforia-VuMark-Instances-00-99.zip (unzip the file into another folder outside the project directory). - Alternatively, use the marker sheet provided with the downloadable files for this book. The filename is PlanetMarkerCards.pdf. Print it and cut out the first one: SOLAR SYSTEM (this is the
VuMark00 marker).
The following is one of the markers:

In Unity, follow these steps:
- Activate the database. Go to Vuforia | Configuration, check the Load Vuforia Database checkbox, and then its Activate checkbox.
- Drag the Vuforia/Prefabs/VuMark prefab to Hierarchy (reset its Transform, if necessary).
- In Inspector, under Vu Mark Behavior, set Database to Vuforia.
- Check Enable extended tracking.
The Vu Mark Behavior component settings are shown in the following screenshot:

Creating a SolarSystem Container
Now we should create an empty game object that is a child of VuMark and that will be the container parent of all the heavenly bodies of our solar system. For this, perform the following steps:
- Select VuMark in Hierarchy, right-click on Create Empty and name it
SolarSystem. - Verify that it is a child of VuMark.
If you press Play in the editor now, you will be able to see the video feed from your webcam. But it will not do anything in response to detecting the target marker.
- Add a Sphere child of SolarSystem (select SolarSystem and right-click on Sphere under 3D Object). Make sure the sphere's Transform is reset (Transform | gear icon | Reset).
- Hover your mouse over the Scene window and press F to find and zoom to the object (or double-click on the SolarSystem object in Hierarchy).
- Select SolarSystem from Hierarchy again, then position it above the target, such as (0, 0.75, 0).
- Save the scene and the project.
- Press Play now and point the webcam to the target. You should see the sphere.
The current scene hierarchy is shown in the following screenshot:

It should look something like this in the Scene window:

Building the Earth
According to the Bible, in the beginning, the earth was unformed and void. But in Unity, it starts as an untextured sphere. 3D objects in Unity, such as spheres, cubes, or arbitrarily shaped meshes, are rendered by default using an untextured default material.
Materials define the details of how the surface of an object should look, usually using texture images. A texture is an image that is mapped onto the surface of an object as if it were painted or was a wallpaper. This is referred to as the Albedo texture or surface reflection. Advanced materials can use other textures to simulate additional surface detail, bumps, rust, metals, and other physical characteristics.
Suppose a sphere had a surface texture like this:

The texture unwrapped from the sphere and flattened into a 2D image is called an equirectangular projection, as shown in the following figure, much like you would find in the maps of the world (see https://en.wikipedia.org/wiki/Equirectangular_projection). This type of projection is also commonly used in 360-degree virtual reality images:

Creating an Earth
To create an earth in Unity, refer to the following steps:
- If you do not have a Sphere child of SolarSystem, create one now (in Hierarchy, right-click on SolarSystem, then go to 3D Object | Sphere). Rename it
Earth. - Ensure it is a child of SolarSystem.
- If necessary, reset its Transform (Transform | gear icon | Reset).
- Remove its Collider (Sphere Collider | gear icon | Remove Component).
Note
A collider is a component that defines the shape of an object for the purpose of detecting physical collisions. It is invisible and is typically a simpler geometry than the object itself, since physics calculations can become computationally very expensive. We are not using Unity physics in this project so our planets do not need colliders.
Now we can apply the texture.
- Import earth.png into the project's Assets/SolarSystem/Textures/ folder (you can do this easily by dragging and dropping them from your operating system file explorer (finder) to the Unity Project window).
- Now, drag the earth texture from Assets/SolarSystem/Textures/ onto the Earth object (either in the Scene, Hierarchy, or Inspector window).
If you browse to the project's Assets/SolarSystem/Materials folder, you will discover that Unity has automatically created a new material, with the same name as the texture, with your texture set as its Albedo (surface texture image).
- Open its material (in the earth's Inspector or directly in Assets).
- Uncheck Specular Highlights, then uncheck Reflections.
We will keep our earth scaled at 1 unit. We can scale other planets in proportion to this.
Note
If you want to adjust the size or position of the earth relative to the target, use the parent SolarSystem object and keep the earth scaled at 1 and centered at (0,0,0) for now.
Save the scene, save the project, and press Play, then point your camera to the target marker and see the globe. The following is a screen capture of my Game window with the project running, recognized by the marker and displaying our Earth object:

Rotating the Earth
In the previous chapter, we implemented an animation using the Unity graph editors for animator states and animation curves. This time, we will do it using C# scripting.
Earth rotates once a day! (You knew that.) That is about 15 degrees per hour (360/24). If we wanted to go for realism, it might be a little boring to have to watch our model spin at that rate (and when we add the sun, we'd have to wait for a year to watch the animation of a complete orbit). Instead, let's rotate all the way in 24 seconds. That's one game second per real hour.
We'll write a quick script to spin the globe. If you're new to programming, just follow along and then read the introduction to programming in the next section:
- In Hierarchy, select Earth, then in Inspector (you may need to scroll it down), press Add Component, New Script (C-Sharp). Name it Spin and press Create and Add.
The Spin script now appears as a component in the earth's Inspector, as shown in the following screenshot:

- Double-click on the Spin script to open it in your editor.
Note
Depending on how you install Unity, the default editor for program scripts may be either MonoDevelop or Visual Studio. Either is fine. Unity creates an empty script from a default template.
Edit the file so it looks like this:
File: Spin.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Spin : MonoBehaviour {
public float gametimePerDay = 24.0f;
void Update () {
float deltaAngle = (360.0f / gametimePerDay) * Time.deltaTime;
transform.Rotate(0f, deltaAngle, 0f);
}
}
We declared a variable named gametimePerDay with a value of 24 (a float is a number with decimal points versus an integer). Each time the game updates the display, it will rotate the current object by deltaAngle degrees around the y-axis (vertical axis). The deltaAngle attribute is the number of degrees to rotate per game second (360 / gametimePerDay) times the current frame time (Time.deltaTime).
- After making the edits, save the file.
- Back in Unity, press Play and point the camera to your marker to watch the globe rotate.
Note
If the script has any errors, Unity will report these to you in the Console window. Be sure to have the Console window visible (Window | Console) so you can know whether you have made any typos or other mistakes while writing your script.
- Now, for a little bit of cleanup, in the Project window, drag the Spin script from Assets/ to the Assets/SolarSystem/Scripts folder.
- Save the scene and the project.
Adding Audio
This is getting pretty exciting! We now have a spinning world to augment our reality. Let's add some juice by playing some background music while it spins.
Choose an MP3 file of your choice. We decided to use a free version of Laurie London singing He's got the whole world in his hands (http://www.bulkmp3.co/song/Laurie-London-He-S-Got-The-Whole-World-In-His-Hands-1958.html). The file is included with the downloads for this book. Alternatively, maybe you'd prefer a choice of classical music, or David Bowie's Starman:
- In the Project window, create a folder named Assets/Audio and import (drag and drop) the MP3 file into it.
- In Hierarchy, create an empty object at root and name it BackgroundMusic (reset its Transform, if necessary).
- Go to Add Component | Audio | Audio Source.
- Now, drag the MP3 audio clip from the Project window to the AudioClip slot of Audio Source.
- Check Play on Awake and Loop because we want it to start playing when the app loads and loop back to the beginning after it plays through.
OK! Press Play and enjoy your app. Then, save the scene and the project. The Audio Source component we just defined is shown in the following screenshot:

Note
If the music gets annoying, you can disable audio in the editor's Play mode in the Game window using Mute Audio. Alternatively, you can temporarily disable it altogether by unchecking the BackgroundMusic object (upper-left corner of Inspector) or disable its Audio Source component (just remember to turn it back on before you build).
Lighting the Scene
Our goal is to make a solar system, not just a spinning globe. That means we need to illuminate the planet from the side as if it were receiving sunlight. We will do this by replacing the default scene lighting with point light.
First, remove the default lighting:
- In Hierarchy, delete Directional Light.
- Next, go to the Lighting panel. If it's not enabled, go to Window | Lighting | Settings and drag its tab next to Inspector.
- In Lighting, on its Scene tab in the Environmental Lighting section, set Source to Color and Ambient Colorto black (000).
- Also, in the Environmental Reflections group, set Intensity Multiplier to 0.
This looks pretty dark.
Adding Sunlight
Unity provides a variety of different types of light sources for your scenes. For the sunlight, we are going to use point light since it radiates in all directions:
- In Hierarchy, go to Create | Light | Point Light and name it Sunlight (you may need to go and click on the Inspector tab to expose that panel now).
- Move it as a child of SolarSystem, reset its Transform, and move it away from the center, say, (-5, 0, 0).
- Set its range to 10,000 (something really big).
- Set Mode to Realtime.
- Set its Intensity to 1.3 (adjust so it looks good).
- Set Shadow Type to Soft Shadows.
Note
Remember, you can rotate your view in the Scene panel using the right-mouse button and move the view using the middle-mouse button.
Now play the scene and decide if you like it. Then, save the scene and the project.
Night Texture
Something's not quite right. Our earth looks uninhabited. Unlike other planets in our solar system (to my knowledge), only earth has city lights that are visible from space on the night side of the planet. We have another texture of earth at night, called earth_night.png, that we can add to the Earth material. We will make this texture an emission, meaning it will produce its own light (which city lights would do on the dark side of the planet):
- Import earth_night.png into the Project Assets/SolarSystem/Textures folder, if not already.
- Select the Earth material. In Hierarchy, select Earth, and in Inspector, unfold its material (or navigate to Assets/SolarSystem/Materials/earth).
- Check the Emission checkbox.
- Drag the
earth_night texture onto the square chip next to Emission Color. - Dial down the emission level (far right of Emission Color) to something like 0.5.
- Save the scene and the project and click on Play.
I don't know whether you can see in the following screenshot, but the day side the planet is lit by the sunlight, and the back shows city lights' emission. Cool!

To finish this AR solar system project, check out the book, Augmented Reality for Developers, by Jonathan Linowes, & Krystian Babilinski, and published by Packt Publishing. You will also build other interesting AR projects such as augmented business cards, augmented instruction manuals, AR interior design app and more with this book.
