
Introduction
One of the Trigonometry students I have recently been tutoring was bewildered by the multitude of Trigonometric Identities. "If only I could visually, prove them..." she lamented. Well, this program is the result of trying to help her visualize the trig identities. And since she's learning to program, I figured why not build a general purpose Mathematical Function tool she could modify.
I've created a HelpFile.html that explains how to use the program. It is located in the Resources directory and is displayed when you click Help->Instructions. Before diving into the code, I urge you to peruse HelpFile.html by downloading the project and opening HelpFile.html with Chrome, Firefox, or your favorite browser.
Quick Start
If you don't have the time to read HelpFile.html and just want to quickly see how my student was able to use the Math Tutor Program to visualize trig functions, follow these steps:
- Download and build the solution as described below.
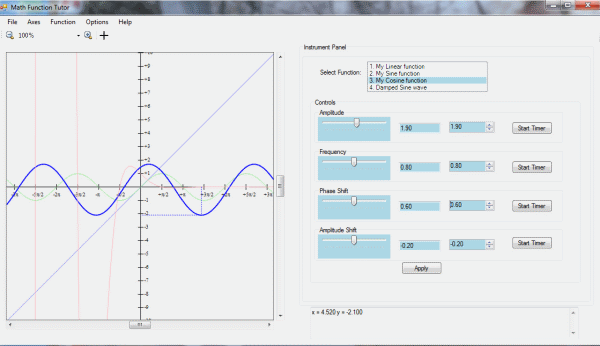
- Run it by pressing F5 in Visual Studio. The program should look like the image above with four function curves displayed in different colors. Initially, the first one, the linear (straight line) function is shown in purple and a slightly heavier line than the other functions.
- Click on "My Cosine Function" in the "Select Function" list box on the top right-hand side. Note that now the cosine curve is the active function and shown in a dark blue and a slightly heavier line than the other functions. Note also the controls are labeled Amplitude, Frequency, Phase Shift, and Amplitude Shift.
- Use the Phase Shift slider control (or "track bar") to alter the phase shift value and watch how the cosine wave moves to "line up" with the sine wave (in green). When the value of the phase shift is pi / 2, or about 1.57, the two functions are aligned, visually proving the Trigonometric identity that the cos (x) = sin (pi / 2 - x).
- In addition to the slider control, you can click the up and down arrow buttons on the numeric up-down control to change the value of the Phase Shift (or the Amplitude, Frequency, and Amplitude Shift). Or you can simply type a value into the text box and press Apply button.
- Alternatively, you can click the "Start Timer" button to the right in the Phase Shift group box to start increasing the value of the Phase Shift, and click "Stop Timer" when the value reaches 1.6, a close approximation to pi / 2.
Using the Code
Download and open the solution with Visual Studio. It consists of two projects:
MathTutor - the main forms for the solutionControlLib - a library (DLL) that contains a .NET User Control
Build the solution by pressing F6.
The primary class is MathFunction:
public class MathFunction
{
public Func<double, double=""> MyFunc { get; set; }
public String Name { get; set; }
public String Formula { get; set; }
public Color ActiveColor { get; set; }
public Color InactiveColor { get; set; }
public Color LightColor { get; set; }
public double Amplitude { get; set; }
public double Frequency { get; set; }
public double HorizontalShift { get; set; }
public double VerticalShift { get; set; }
public String[] Labels { get; set; }
public double[] InitValues { get; set; }
public bool Visible { get; set; }
}</double,>
As explained in HelpFile.html, there are four pre-defined math functions and the main purpose of this program is to display their graphs on a .NET Picture Box called picCanvas on the MathTutorForm. Associated with each function are four parameters called A, B, C and D whose values can be changed by the controls on the right hand side. The four pre-defined math functions are stored in a list:
private List<MathFunction> mathFunctions
The code is pretty straightforward as most of the operations are on the items in the mathFunctions list. For example, to set a given function so that it is not displayed, we simply set the Visible field to false in the Math Function Detail Dialog. In the Math Function Tutor Form (the form in the screen shot above), changing a function parameter control's value changes the associated parameter (Amplitude, Frequency, HorizontalShift, or VerticalShift). We have to make sure that when we change one control, the other two are updated as well. For example, here is the callback when the first numeric up down box is clicked. Note how the function's Amplitude value is updated in the MathFunction class, as well as the values in the text box and slider / track bar controls.
private void numericUpDownAmplitude_ValueChanged(object sender, EventArgs e)
{
int ndx = listBoxMathFunctions.SelectedIndex;
if (ndx < 0) return;
mathFunctions[ndx].Amplitude = (double)numericUpDownAmplitude.Value;
textBoxAmplitude.Text = mathFunctions[ndx].Amplitude.ToString("f2");
trackBarAmplitude.Value = (int)(mathFunctions[ndx].Amplitude);
this.picCanvas.Invalidate();
}
The task of drawing on the canvas on the left hand side is done by picCanvas_Paint which calls the DrawScene method. The methods LabelControls, DrawAxes, DrawCurve, and DrawPoint do precisely what their name suggests.
private void DrawScene(Graphics graphics)
{
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(this.BackColor);
LabelControls();
DrawAxes(graphics);
DrawCurve(graphics);
DrawPoint(graphics);
graphics.Transform = transformation;
}
An interesting capability I found on Stack Overflow (SO) is the ability to color a ListBox with custom colors; see listBoxMathFunctions_DrawItem for the SO link. I modified it slightly to change the font as well. As explained in HelpFile.html, that ListBox is used to select the active function. When the function is not visible (also explained in HelpFile.html), the text in the ListBox is displayed in italics to give a visual cue that the function is not visible.
Math Function Detail Dialog

The ControlLib contains a class derived from UserControl that allows us to build a composite control consisting of a GroupBox, TextBoxes, Buttons, and so on.
public partial class MathFunctionUserControl : UserControl
{
...
}
When we display the Math Function Detail Dialog, four MathFunctionUserControls are created, one for each of the four pre-defined math functions. These in turn are displayed in a FlowLayoutPanel. Using this dialog, you can set the name of the function, the colors, and whether or not it is visible on the canvas (PictureBox). As noted in HelpFile.html, the formula and control labels are read only in this version.
In Part 2, the ability to define your own functions will be provided. I will show how we evaluate the value of the functions using a recursive descent parser. You will also be able to type expressions into the text box controls and they will be evaluated by the parser.
History
- 10th May, 2018: Version 1.0.0.0
