How to leverage Bower and Gulp for automated project builds to create the fastest content delivery speeds possible

Introduction
There are times when using NuGet to manage all your packages in a web project is simply the wrong choice, because it can limit the full potential of automated builds for use in the future. When I speak of automated builds, I'm proposing the opportunity to do something really exciting and beneficial with using Bower in addition to NuGet, and then being able to fully build a project with Gulp using script automation.
Gulp automation is really cool, because you can script it to take packages from your bower library, and run a distribution build to a designated folder in your web project. This designated folder would also contain your custom CSS, Artwork and scripts in raw form, and would combine with the bower package library as your resource depository. Now that you have a resource depository in your project that we can call "Assets", you’re free to distribute your resources to the appropriate locations. But what if I told you that on top you can Minify, Uglify, Concat, and bundle individual files into groups of files; which would be the building blocks or foundation to the ultimate web project deployment.
So what is the ultimate project build? I define it as being able to take BootStrap, JQuery, Font-Awesome and other technologies, then separating the scripts, CSS and images and repackaging them into single files which are stripped of comments, minified or compressed and then joined together as a single unit of each category. Consider this; when building your web projects CSS section, most end up with about 12 to 30 CSS links that represent individual files. With Gulp you can automate that into 1, 2 or 3 bundled files that are compressed for the smallest file size possible and less calls to the web server as well, increasing your page load speeds.
History
I use to be very loyal to Microsoft and would just accept builds from Visual Studio as the correct way to build the foundation of a project for over a decade. But I kept getting burned and painted into a corner while not really knowing what all of the packages did and how to use them. So it was time to stop that practice and move forward with something else. I read articles on Walmart and how they were using Gulp and Bower that got my interest and gave it a try.
Three years ago, I was really excited about this discovery and shared it on a post, in which many were interested as well and wanted to learn more. I promised them I would be back and document the process, but was delayed because the concept was so huge, that I didn’t think it would be accepted, while VS 2015 required too much customization to build this environment. Then VS 2017 came out and the heavy lifting of my customization was actually included or built in now. After many updates to VS 2017, it's even easier now to use because they added Bower package management, which indicated to me I'm on the right track and it's time to talk about it.
jkirkerx:
Using Visual Studios predefined projects is useful in the beginning, but soon it would be wise to start with blank projects so you can build from scratch and really learn what each package does and how to distrubute it. It's a big step backwards but the reward is a huge step forward and a giant leap in knowledge and pay.
CDN's vs Self Hosting
I don't want to get into an argument over whether using CDN's is the right way vs your organization's choice to not use CDN's. There are pros and cons to both in which we can argue day and night. I personally use CDN's to test code and that's about it.
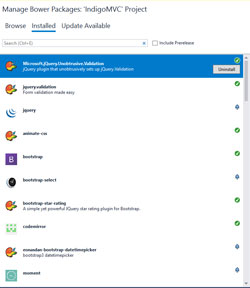
NuGet vs Bower
 I use NuGet just for technology packages such as MVC, X.PagedList and System Stuff like Linq and System.Runtime. But I use Bower for Bootstrap, Font-Awesome, JQuery and so forth. The reason I will never use NuGet for Bootstrap is because I don't like the way NuGet will distribute the package. You see these NuGet packages are authored by many individuals with a different way of thinking and they choose different folders to store assets. Over time these folders simply won't match the location of another package which will paint you into that corner.
I use NuGet just for technology packages such as MVC, X.PagedList and System Stuff like Linq and System.Runtime. But I use Bower for Bootstrap, Font-Awesome, JQuery and so forth. The reason I will never use NuGet for Bootstrap is because I don't like the way NuGet will distribute the package. You see these NuGet packages are authored by many individuals with a different way of thinking and they choose different folders to store assets. Over time these folders simply won't match the location of another package which will paint you into that corner.
Bower is simply cleaner to work with for me. It's easy to control versions of a package, and all the packages are downloaded to a designated location that you assign. Think of bower as being perfect for packages that are just script and CSS like LightSlider. There is no need to update web.config with these types of packages so there is no purpose in using NuGet.
I would rather add the package directly from the author on GitHub than to take a NuGet package. This allows me to be more granular; to take a package that is not bloated with things you don't need like the typical NuGet package.
jkirkerx:
Don't let NuGet paint you into a corner with your projects platform. Use Bower for packages that have no relationship with .Net and live outside it's enviroment. Consider that Bootstrap has no relationship what so ever with .Net for it's just CSS, Script combined with HTML
What is Gulp?
Gulp is a toolkit for automating task for building projects. It's pretty much some type of JavaScript or JQuery in which commands can be piped together. With gulp you build a library of tools for minify, Uglify, Concat and use those tools in your build. It's very difficult to understand at first and sort of mind boggling but with the right tutorial it can be explained very easy.
We can craft gulp scripts in a gulp file and run individual task from the Task Runner Explorer. So I have five task that I use currently.
-
run_Distrubution_Unpack
I use this to unpack packages in my bower library and copy them to my assets depository. I carefully select the files I want to use and leave the rest behind. I don't use every package in the library and I'm free to choose which ones I want loaded.
-
run_Distrubution_Build
This is my magic script that compresses, minifies, uglifies CSS and Scripts in my assets depository that come from my Bower Library. Then I do the same for the CSS, JS that I have written.
-
run_Project_Build
This is other magic script that bundles or creates new packages of files that are uglified, minified and stripped of comments into single file packages. Then they are copied to the final destination.
After that I take that single file URL and place it in the header for CSS or footer for scripts. I also compress all the image files that I store in my depository and then copy them to the image destination
-
run_Project_Clean
I use this to erase my assets depository while leaving my custom scripts in place.
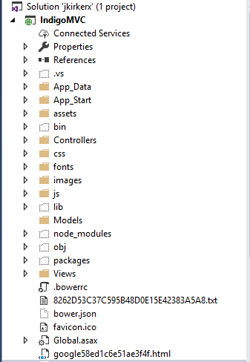
So why do I have a Assets Depository?
 I choose upon my initial design to create a folder called assets because I had no clue what I was doing when I started. I have packages and then I have my custom written stuff and I needed a place to store original copies in case I made a mistake and the final result was flawed. I found that you can't bundle everything together into a single file because sometimes the code will break. So it's sort of experimental when doing this.
I choose upon my initial design to create a folder called assets because I had no clue what I was doing when I started. I have packages and then I have my custom written stuff and I needed a place to store original copies in case I made a mistake and the final result was flawed. I found that you can't bundle everything together into a single file because sometimes the code will break. So it's sort of experimental when doing this.
I can see an argument or debate occurring here on my depository concept and I'm still debating the issue myself, for I would like to get rid of it. It's sort of silly on one hand because I have a Library marked do not publish that would keep my projects smaller. Sure I can mark my depository as do not publish but there has been times I had to go to the server for a backup of the original.
Getting Started Today
Three years ago, I would of had to explain how to create this environment which would of been complicated for supporting all the different versions of VS. I think VS2015 was the first in which this could be achieved.
I'm choosing not to publish an article on how to install these components, because it will be different for each individual that what’s to get started today. Instead I will write the next part of this article on how to craft your Gulp files and give insight into what works and what doesn't.
So use a search engine to learn how to prepare or build your version of Visual Studio for Node.js, Bower and Gulp and make sure you're ready to go. I shall return and write part 2 so you can get the magic going for yourself and will link the next article here for continuation.
Benefits and Reason
I will now explain the reason behind my madness here as to why I went down this road. It all started with SEO optimizaton and my quest to raise my score and be better than WordPress. My goal is to simply make MVC a tool to be reckoned with and to provide the framework I'm submitting here as a carrot for all to follow, and raise MVC projects to level in which consumers demand it.

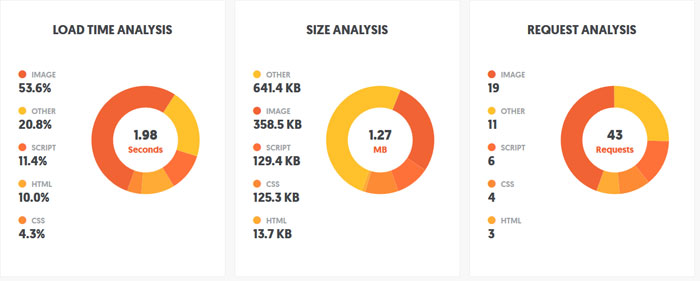
Speed is essential to your SEO Rating and load times where the device is eithered wired to glass or transmitting via an RF signal such as cellular.
Consider even faster download speeds, perfected consolidation of CSS and Scripts and top SEO ratings for the projects we builds whether it's MVC, Core or WebForms.
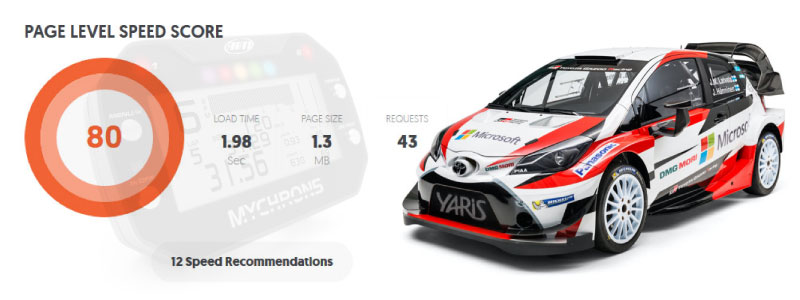
Speed is King in Racing
In racing, we measure our engines horsepower and torque to the wheels with dynamometers and use computers to fine tune our ECU's. Websites are no different than cars and require tuning for optimum performance. Don't rely on your servers CPU to fix your speed issues because a poor project deployment will make or break your website and you'll lose the race.

Measuring and checking your speed rating often is key to fine tuning your web sites performance rating. Slow websites that are also huge in page size can kill a users data plan in a single day.
Stay Tuned for more
Stay tuned for the next of a series of articles in using Bower and Gulp for automated project builds and leveraging these tools for the fastest content delivery possible. Next I will show you how to build a Gulp file using Bootstrap V4, JQuery, Font-Awesome Free and how to combine together as single package loads.
