In this article, you will find a quick walkthrough on taking the Flow created in Part 1 and upgrading to Azure's workflow orchestration offering.
Ready for a 30 second tutorial? Because Microsoft recognizes the needs of its users often grow and evolve outside your initial estimates, they’ve made it a 2 step (I’ve made it into 4 steps for verbosity) process:
- Read & work through Part 1 of this series.
- When you’re done, go to your Flow dashboard and click the Flow you just created.
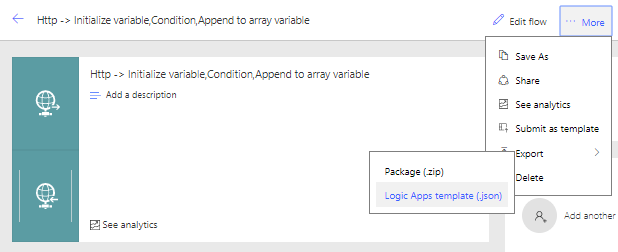
- Click ... More near the top of the screen.
- Choose Export | Logic Apps template (.json).

DONE!
OK not quite, let’s walk through importing this in to Azure’s IT-Pro Enterprise-grade workflow orchestration offering: Logic Apps. As of the time of this writing, it’s pretty well-known in the integration/orchestration space that MSIT itself has migrated over 1000 back-end processes at Microsoft from various systems, scripts, etc. into Logic Apps. This product is no joke, y’all. The execution engine for Logic Apps is the exact same one you’re sending requests to when you submit an Azure resource deployment request (ARM Template, Portal, or otherwise); it’s robust, resilient, and reliable.
Importing a Microsoft Flow in to Logic Apps
First things first, fire up your Azure Portal.
Now, because what you’ve exported is essentially the JSON definition for a Logic App that will do everything your Flow did, we need to deploy it as such. To do this in the portal, click Create a resource and search for, aptly named, Template deployment.

Go ahead and click Create New and choose Build your own template in the editor:

Choose, as you might’ve guessed, Load File and pick your exported Flow JSON file. You’ll get the JSON loaded in, not formatted, so you just have to trust it.  Click Save and behold some more Azure magic.
Click Save and behold some more Azure magic.
The next screen asks you for the Azure resource Basics, but also asks you to fill out any custom parameters your Flow needs! In our case, it only needs to know the name of the Flow and its location – easy peasy:

Once deployment is complete, head to the created Logic App. First things first, we have to turn it on by clicking the Enable button.

Once you’ve done that, go ahead and click the Logic App Designer. You should be met with a familiar sight:

Let’s check out our HTTP endpoint – this URL will be different from the one in Flow – and give it a quick test to make sure it’s all kosher:


And that’s all there is to growing up to Logic Apps from Microsoft Flow. The designer experience is exactly the same if you want to start from scratch and, as I alluded to at the end of the Flow blog post, Logic Apps has a much richer DevOps story as you can deploy them from ARM Templates using Visual Studio Team Services and even author them within Visual Studio 2017 using the Logic Apps Extension.
Next up, checking out this same implementation with Azure Functions!
History
- 31st May, 2018: Initial version
