
Introduction
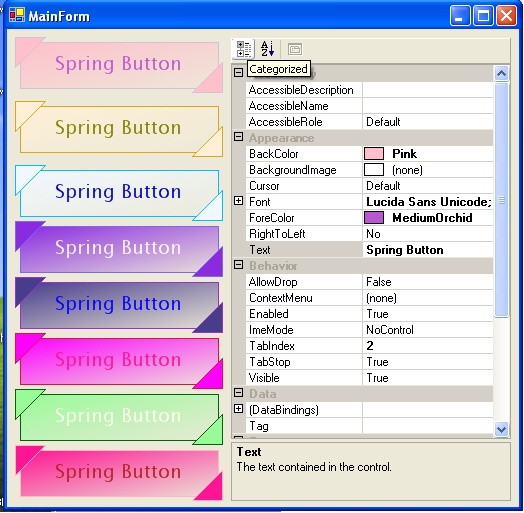
This sample shows how to build a simple button with a nice graphic interface. This control is an example of using the drawings classes and the essential keywords. I decided to draw an unusual button like this picture below:

First step
First of all, I declare my new class:
public class SpringButton : Control
{}
How to expose the proprieties
After that, I expose some essential proprieties like the size in pixel of the triangles and the second color of the button. All the other proprieties that I need are available in the System.Windows.Form.Control class.
private bool Sel = false;
private Color BackColor2= Color.Gray;
public Color BackColorEnd
{
get{return BackColor2; }
set{BackColor2=value;
this.Invalidate(); }
}
int _triangle =25;
public int Triangle
{
get{return _triangle;}
set{
_triangle=value;
this.Invalidate(true);
}
}
Mouse "lighting"
Another important step is to set the control as 'selected' when the mouse is over it. So if the mouse is over the control, the back color and the border color are inverted (see the code in the OnPaint override).
protected override void OnMouseEnter(EventArgs e)
{
Sel = true;
this.Invalidate();
}
protected override void OnMouseLeave(EventArgs e)
{
Sel = false;
this.Invalidate();
}
The core
The main step is this override of the OnPaint procedure. In this method, I draw directly on the control. First the central rectangle, and then the two triangles in the opposite corners. Here is the code:
protected void PaintBut(PaintEventArgs e)
{
Color FColor = this.BackColorEnd;
Color BColor = this.BackColor;
if (Sel == true)
{
FColor = this.BackColor;
BColor = this.BackColorEnd;
}
The delegate
I will now explain how to use the delegate. I declared this class that I use as EventArgs. When the user clicks on the control, if the click has been on a triangle and I delegate with the TriangleEventArgs that says the triangle has been clicked.
protected override void OnMouseDown(MouseEventArgs e)
{
base.OnClick(e);
if (this.TriangleClick != null)
{
int x= e.X;
int y= e.Y;
if((x<_triangle)&&(y<=(_triangle-x))||
(x>this.ClientRectangle.Width-_triangle)&&
(y>=(this.ClientRectangle.Height-_triangle-x)) )
{
TriangleClickEventArgs te= new TriangleClickEventArgs(false);
if((x<_triangle)&&(y<=(_triangle-x)))
te= new TriangleClickEventArgs(true);
this.TriangleClick(this,te);
}
}
}
Credits
If you would like to see my other works, please visit my home page: http://zeppaman.altervista.org.
