Introduction
If you followed my first article for getting your Arduino Nano set up (Getting Started With Arduino Using the Small, Inexpensive Nano Board[^]), you are ready to do more with your Nano now.
Determining What Went Wrong
As you begin to do more with your Arudino, you will find (as all of us do when programming) that things do not work as you expect and you may wonder how you can tell what went wrong. Other times, you may just want to know what value a particular input pin might be reading at a particular time.
At present, there is no way to attach to your Nano and debug the code as it runs.
Write to the Serial Port
Most of the code samples from the Arduino site add in lines that write information to the Serial port which can then be viewed in the Arduino IDE Serial Monitor program. However, that is a bit annoying because each time you go to send upload your code to your Arudino, you'll need to make sure the Serial Monitor isn't running or else, you'll often get a conflict since the Arduino is writing statements to the Serial Monitor and the program is trying to upload the new program to the Arudino.
20x4 LCD Screen
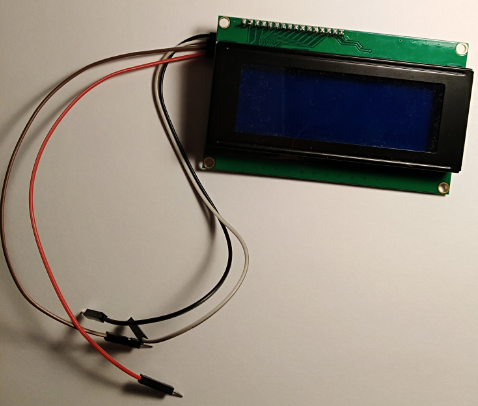
It is so easy to add a 20 (character) X 4 (character) LCD (Liquid Crystal Display) to your Nano that I thought it might make a helpful article to show you which one to get and how to quickly hook it up and use it.
Read Value from Input Pin
So that we have some interesting data to display, I'll show you how to read varying values from an input pin. We can cause the values to vary easily by attaching a potentiometer to an analog pin and I'll show you how to do that.
Background
When I started working with the Arduino, I waited far too long to order a simple output device (LCD) and learn how to use it. It is so simple and so helpful it should really be one of the first things you learn to do. Once you do, I believe you'll find that it opens up your Arduino programming in a dramatic way as it empowers you to know more about what the code is actually doing. Plus, it's fun to see your little device writing to the screen.
If you don't have a screen, you have to constantly depend upon Serial.print() statements that will print to the Serial monitor on your computer.
Which LCD Should You Get?
I've found an inexpensive one that seems to work well. Here's the one that I'm using in this project (https://amzn.to/2MsiarM).
This one includes the I2C interface (Inter-Integrated Circuit which is a binary serial communication protocol). This protocol is also known as TWI - Two Wire Interface. The LCD is only about $9.50.

Only Four Wires
The important thing to notice here is that there are only four wires that you'll need to hook up.
Two are to power the LCD (voltage and ground), one is to carry the serial data (which will be displayed) and the fourth one is the serial clock which manages the speed for the transmitted data.
Now, compare the previous LCD to a similar one that does not implement I2C (uses a parallel interface instead). You can see that there are far more wires to deal with. Those wires will take up more of your Arduino's pins too so if you're building a larger project, that could limit you.

I suffered quite a bit with that 20x4 LCD because my soldering skills were poor and if any one of the data lines is hooked up perfectly properly, you will not see anything or you will see garbled characters and odd output. It is quite difficult to determine which line isn't connected properly.
However, the I2C interface is very easy to hook up.
Let's hook it up to the same Nano circuit we created in my other article ( ).
The I2C Interface Lines
First, let's take a look at the back of the 20x4 LCD and examine the I2C pins and labels.
When you get yours, flip it over and you'll see four pins (mine already has wires connected).

From top to bottom, they are labelled:
- GND (Ground) I have a black wire connected to ground
- VCC Voltage In -- runs off 5V which is perfect since we are powering off of the USB port
- SDA - Serial Data line
- SCL - Serial Clock
Hooking Up To the Nano
Hooking up ground and voltage is easy enough since we can connect those to the 5V and GND pins on our Nano.
But, where do we connect the SDA and SCL pins? To discover that, we need a Nano pinout diagram.
I Googled that phrase ("nano pinout") and came upon the following image on the official Arduino site forum:

I highlighted the pins where I saw the notation for SCL and SDA with the red box. This indicates that all we have to do is connect the SDA pin to A4 and the SCL pin to A5 and the LCD will work for us.
Here's a close up of the connections on the breadboard.

Here, it is powered up.

However, it isn't displaying anything because we haven't written a program (Arduino Sketch) that does that.
LCD & I2C
Although using the LCD with the I2C module is much easier because there is less wiring, the I2C module isn't directly provided with the other base libraries. Instead, we need to download it and drop it in our Arduino IDE installation directory.
Get the LiquidCrystal_I2C Library
You can get the de facto standard library here.
Just click the [Clone or Download] button and then click the [Download ZIP] button and you'll get a zip file with the files you need.

Next, we want to go to the location where your Arduino IDE is installed and find the libraries directory.
Most likely, your Android IDE is installed under c:\program files(x86)\.
Here's where mine is installed. You can see the full path to the libraries directory at the top:

Your Arduino program may not be installed in one named Arduino185, it may just be named Arduino.
Once you get into the libraries directory, we want to create a new directory named LiquidCrystal_I2C.
You can see that I've already created the directory. After you create the directory, drop the files in the zip you downloaded into that directory.
Just open up the zip you downloaded and copy the files into your new directory.
There's really just two files you need:
- LiquidCrystal_I2C.cpp
- LiquidCrystal_I2C.h

Once you drop the files in, you are all set up and ready to write a simple program which will use the new library.
Start Up Arduino IDE
Let's start up the Arduino IDE (Integrated Development Environment) and see how to print some text on the LCD.
Note: If you already had the Arduino IDE started, you will need to stop the program and start it again so it can load the new library.
Start a new Sketch and the first thing we want to do is add an include to use our new library in the sketch.
#include <LiquidCrystal_I2C.h>
Whenever an include statement uses the < and > brackets, it means that the default library paths will be searched and that is why we added the new files to our \libraries directory under the Arduino IDE installation.
Next, we need to initialize the object we will use to call the LCD functionality. We will call the object lcd. Since this object will be used throughout the program, we will initialize it in the global space outside the setup() method and the loop() method.
LiquidCrystal_I2C lcd(0x3F, 20, 4);
The line creates the new lcd object and the three parameters are:
- The address (0x3F) of for the I2C component. This will be provided by the manufacturer and for your screen, you will always use the same address. I2C allows multiple components to be hooked up to it because each one gets its own address.
- The width (columns) of the screen in number of characters.
- The height (rows) of the screen in number of characters.
Now our lcd object is ready to go. We can call some methods on it.
We will add all of the rest of the code for this first simple example into the setup() method.
First, we will initialize the tell the lcd object that we are ready to work with it by calling the begin() method.
Next, we set the cursor to a specific location using column and row indexes. Finally, we print a message on the screen.
Here's the code for our entire setup() method.
void setup() {
lcd.begin();
lcd.setCursor(2,0);
lcd.print("Hello, LCD!");
}
Now, we are ready to build the code, upload it and run it.
Download HelloLCD_v001.zip
Go ahead and attach your Nano and try it out. You can download the HelloLCD_v001.zip and try it out.
When you run it, you will see something like the following:

Now, let's see how to add a potentiometer to create some varying input so you can display it on your screen.
Attach Potentiometer to Analog Pin
I have a nice basic set of potentiometers (pots) with various good values that I got at Amazon: (https://amzn.to/2lhfxwE). I'm using a pot with a max Ohm rating of 5000.

I've marked the pins to show you how we'll use them in just a moment.
These pots are nice because (usually) their pins can be pushed directly into the breadboard for experiments. However, on this particular breadboard, I found that the pins do not quite fit so I've added some wires to the potentiometer's pins.
If you don't have a 5K pot, you can basically grab whatever you have available. That's because the analogRead() method has a scale of 0-1023 and it will divide the value of the voltage applied into 1024 parts so that no matter what the value, it will return a value between 0-1023. However, if you have a really small pot value like 100, you will turn the knob just a little bit and the value will change drastically.
Connecting: Outer Pins Can Be Altered
The important thing is to connect the pins in the following way:
- Middle pin on pot to Analog 3 (A3) pin of Nano
- Either outer pin to 5V
- The opposite outer pin to GND (ground)
It doesn't matter which outer pin you connect to 5V or Ground, but you must connect only one to each.
Which Way Value Increases
In the previous image, I showed you how I'm going to connect mine to 5V and GND and I want to connect them that way so that as I turn the knob right the value goes up. If you switch the 5V and GND to the opposite pins, then you'll find that as you turn the knob left, the value will go up.
Here's a pic of mine all wired up and ready to go.

The yellow wire leads from the pot to the A3 pin on the Nano.
The red wire leads from the pot right outer pin to the 5V pin on the Nano.
The green wire leads from the pot left outer pin to the GND (ground) pin on the Nano.
Now, we just add the code and we'll see values written to the screen.
I've altered the helloLCD_v001 program and saved it as helloLCD_v002 and zipped it up and added it to the downloads at the top of this article.
I'm just going to explain the code in the main loop() and let you take it from there.
First, I added two new global variables at the top of the sketch:
int analogPin = A3;
char formattedValue[5];
That first line sets up the pin that we are going to read from.
The second line is an array of characters which we simply use for formatting our output.
Then, I added the following code to the loop():
void loop() {
int a3Value = analogRead(analogPin); lcd.setCursor(2,1); sprintf(formattedValue, "%04d", a3Value); lcd.print(formattedValue); }
I added comments at the end of each line with a number so I can explain each line.
It's very simple code and the most difficult part is just because I'm formatting the output with leading zeros.
Line 1: We use the analogRead() method to read the value into an integer variable (a3Value).
Line 2: We use the lcd method setCursor() to set the cursor to the 3rd position (index 2) of the 2nd line of the LCD screen.
Line 3: We call the C function sprintf()(string print format) to format the a3Value (last parameter) and copy it into the formattedValue character array.
Line 4: Call lcd.print() to print the formattedValue to the screen.
Here's what it looks like when it is running.

Watch 30 Second Video At Youtube
You can see a video of the values changing at youtube (https://youtu.be/TIrXCCC1IO8 ). It's only about 30 seconds.
That's it! It's as easy as that and it'll help you investigate your sketches if you get an LCD and hook it up to your projects whenever you need it.
History
- 2018-06-18: First publication
