Introduction
Hosting environments are required after building the web application. As per simplicity and availability of cloud, we generally want to host our application on clouds. Microsoft Azure provides different ways to host web application like Azure Web Apps, Service Fabric, Virtual Machine or Cloud Service. We can use one of the ways among these to host web application. Nevertheless, in the most of the cases, Azure Web Apps get fit. Therefore, Today We will discuss and learn more about Azure Web Apps.
Azure Web Apps is nothing but a service that provides us with a platform to host our Web Application on Cloud. An application could be a Website, Rest API, Mobile Backend Services and many more. In addition, these applications can build up with preferred language like .Net, .Net Core, Node.JS, PHP, Python etc. Therefore, as per freedom of languages in which application can develop, Azure Web Apps is best choices for hosting application.
It is not limited to only Windows-based environments but also we can get benefits with Linux environments as well.
Azure Web Apps has various benefits like Security, Auto Scaling, Load Balancing, Auto Management, DevOps Compatible etc.
Implementation
So, let’s start and understand, how we can create Azure Web Apps. Before proceeding, I would like to consider one thing here that you should have Azure Subscription to create Azure Web Apps. If you have then you can start creating Web Apps.
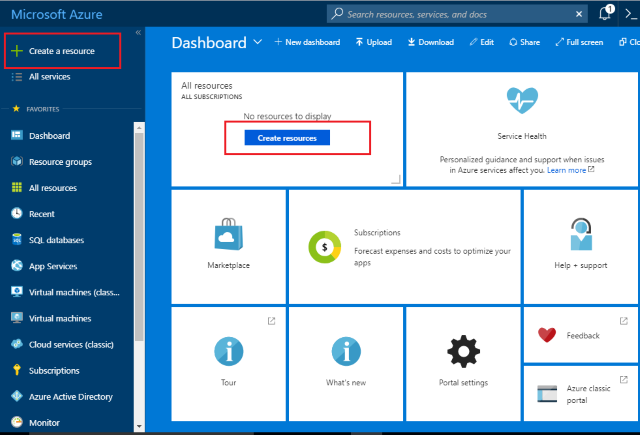
First, we have to open Azure Portal (https://portal.azure.com/). It will ask for your credentials to enter in this portal. Once you will provide your credentials. You will redirect to Azure Portal Dashboard page. Dashboard page is nothing but Azure Portal summarized page where you can see all the available, mean to say created services, apps, website etc. Apart from that, you will also see some of the links for Quick starts Tutorials; from here, you can learn about Virtual Machine, App Service, Linux Virtual Machine, SQL Database etc.
Inside the all resource section, where you can see all the resources, which you have created until now, you will find one button “Create Resources”. From here, you can start creating new resources like Azure Web Apps.

Click to “Create Resources” button and then it will give you a panel where you can select subcomponents for resources. For example, if you are going to create Azure web apps, then you have to select Web from that panel and it will also give you one more panel where you can select Web Apps. Just click to Web App to create Azure Web App.

Next window is an actual window which asks for detail before creating of Web Apps like what will be the name of your app, your subscription [If you have multiple subscriptions with same email id], Operating System for that you are creating the Web Apps etc. Just fill all the required details as shown in the following image and click to CREATE button.

As you will click to CREATE button, your web app is under deployment. You can easily find the progress bar at the Notification panel.

It will take a few minutes to create and deploy your Azure Web Apps. Once it will complete. It will show “success” message “Deployment succeeded” along with “Go to resource” button.

Know more about your web apps, just click to Go to resource button and it will redirect to the Overview page of web apps [FirstWebApps]. Here you can find all the required details regarding the Web Apps like what status is, the location where web app has deployed, URL using that you can access your web apps along with you will find more information about FTP username, hostname etc.

So, first let see how our web app looks like. So, just copy the URL (https://firstwebapps.azurewebsites.net) and paste it into the browser. After a few seconds, you will find your web apps running similar to screenshot as follows.

Now let see, how you can publish new content or data for existing Web Apps using FTP. So, publishing anything in Web Apps, first download the publish profile to click “Get Publish Profile” button from the Overview page. It is XML file and looks similar to the following image. It has two publish profile, first one is for Web Deploy and the second one for FTP.
In the FTP section, you can find publish URL, username, a password for FTP, which will use when we will log in with FTP client.

So, open FTP client or some other tools if you have installed for FTP deployment. However, for this demonstration, we are using the FTP client free version. You can download and installed if you don’t have installed. Now open, FTP client and it will ask few things before entering into your Web Apps folder.
You have to provide the hostname, username, and password, which can find easily from publishing profile XML file as shown with above image. After filling all the correct details with the FTP client, just click to Connect button.

It will first validate your credentials and hostname and if all will be good then you will enter to Web Apps folder. Following image shows that we are in Web App folder.

So, now going to change the home page design and upload a new page. First, go to Site folder and under that you will find the wwwroot folder. Downloaded the file under this with a .html extension and modify the template and upload again using FTP.

After uploading modified page, when running the page again. You will find the new page something like above [You can change any design which you like].
Conclusion
So, today we have learned what Azure Web App and how to create it. Along with we have learned that how to access Azure Web App folder using FTP client and upload and download file from that.
I hope this post will help you. Please put your feedback using comment which helps me to improve myself for next post. If you have any doubts please ask your doubts or query in the comment section and If you like this post, please share it with your friends. Thanks
