Introduction
Math is really a cool subject that I'd studied at school. It's like a magic with numbers. But for some people, it's so boring. So I'd like to use Arduino to make them have another opinion with Math. I'm going to make a small game with some simple components. There are a series of numbers that have value from 0 to 9. All numbers will be shown on a display. The player must add those numbers quickly. After showing the numbers, the player will press and submit the answer by using buttons. There are two buttons. The former is used to input the answer. The latter is aimed to submit the answer. When pressing the first button, the number to answer will be increased by 1. The player must press the former to have correct numbers as the answer and submit those numbers orderly. If the answer is correct/incorrect, a green/red led will be lighted. The quantity of number and the duration for each number to display can be adjusted in the code.
For example: the display will show a series of 10 random numbers and 1 second is the time for each number to show: 5, 6, 1, 3, 7, 8, 9, 1, 2, 4. If the player presses 46, the green led will be lighted. If not, the red led will be lighted as the key answer for this series is 46 (5 + 6 + 1 + 3 + 7 + 8 + 9 + 1 + 2 + 4 = 46). The player has to press the first button to get number 4 and press submit button, and then the player has to press that button to get number 6 and press submit button. He will win.
Material
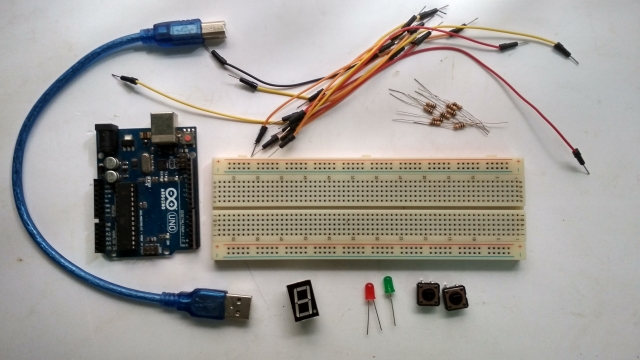
We need some easy-to-find and cheap components like these:
- + 1 Arduino Uno board
- + 2 leds (green and red)
- + 2 buttons (one for pressing the answer and one for submitting)
- + 1 7-segment display
- + 1K ohm resistors
- + Wires
- + (10uF capacitors to debounce button if you wish)

7-Segment Display
Before we start, I'd like to make some beginners have a clear mind about this display. The 7-segment display has 2 different kinds, but they're not too distinct.

Let's see the following illustrations. At first, you can find them similar to each other. In fact, they each have a different way to use.

7-segment display/led has 2 types:
+ Common Anode
All of us have known that LEDs have 2 poles, cathode and anode. In this 7-segment LED, all anodes are connected to the positive terminal, Vcc. To make the LEDs in the 7-segment Leds light, you only need to apply the cathode to the pins of it. It makes the circuit closed, then the led will be lighted. For instance, you would like to make the segment G light, you should put the Vcc into 5V power, put the G pin (in the pinout) into the negative and don't forget a resistor for the Vcc pin.

+ Common Cathode
Contrast with the former, all cathodes are connected to the negative terminal, GND. You need 8 resistors if you want to light all the leds in the 7-segment display while you just need 1 resistor for the Common Anode type.
To make it clear, I've prepared a short code to test if your display is Common Cathode or Common Anode. Here is an extract from the test code.
#define sA 7
#define sB 6
#define sC 11
#define sD 12
#define sE 13
#define sF 8
#define sG 9
#define DP 10
int number = 0;
void setup() {
for (int i = 4; i <= 13; i++)
{
pinMode(i, OUTPUT);
}
Serial.begin(9600);
}
void loop() {
number = (number + 1) % 10;
displayNum(number);
if (number % 2 == 0)
{
digitalWrite(DP, 1);
}
else
{
digitalWrite(DP, 0);
}
delay(1000);
}
void displayNum(int num)
{
clearAll();
switch (num)
{
case 0:
digitalWrite(sA, 1);
digitalWrite(sB, 1);
digitalWrite(sC, 1);
digitalWrite(sD, 1);
digitalWrite(sE, 1);
digitalWrite(sF, 1);
break;
case 1:
digitalWrite(sB, 1);
digitalWrite(sC, 1);
break;
case 2:
digitalWrite(sA, 1);
digitalWrite(sB, 1);
digitalWrite(sG, 1);
digitalWrite(sE, 1);
digitalWrite(sD, 1);
break;
You can download the full source code here. It shows numbers from 0 to 9. My display is Commone Cathode so if this code doesn't work for yours, please change line code that turn on the led to turn off and vice versa. And the below picture is the schematic for the code.


Interrupt
In this project, I'm using interrupt for two buttons to make the program neat.
Interrupts are automatic call functions when the system generates an event. These events are set by the microcontroller manufacturer using hardware and are configured in the software by fixed names. Because the interrupt is independent and self-generated when configured, the main program will be simpler. A typical example of interrupts is the millis() function. This function automatically runs with the program and returns an incremental number over time although we do not install it. The millis() function setting is used to interrupt and is automatically configured within the Arduino program code.
Interrupts make the program neat and faster. For example, when checking whether a button is pressed, you usually need to check the button state with the digitalRead() function in the loop() program. With the use of interrupts, simply connect the button to the correct pin that supports interrupts, then the interrupt setting will be generated when the switch state is changed from LOW to HIGH or vice versa. Add a function name to invoke when the interrupt is generated. That is, the variable in the interrupt program will tell us the state of the button.
The number of interrupt pins depends on each microcontroller. With Arduino Uno, you only have 2 interrupt pins, Mega 2560 has 6 interrupt pins and Leonardo has 5 interrupt pins. Find out more here.

Simple Schematic
Complete this simple circuit to start programming it. You may need debounce buttons.


Program the Arduino using Arduino IDE
I don't mention about the display function again as you can find it in the previous section.
Figure the Interrupt Pins
When the player press the button, the function inputNum() and submit() will be called. I use RISING as we just call those functions once when it's pressed. When pressing input button, it'll call inputNum() function, plus a variable by 1. I'll explain more about what happens when submitting the answer in the next code.
void setup() {
pinMode(INPUT_BUTTON, INPUT_PULLUP);
attachInterrupt(digitalPinToInterrupt(INPUT_BUTTON), inputNum, RISING);
pinMode(SUBMIT_BUTTON, INPUT_PULLUP);
attachInterrupt(digitalPinToInterrupt(SUBMIT_BUTTON), submit, RISING);
Serial.begin(9600);
}
void inputNum()
{
if (gameStatus == 2)
{
currentNum = (currentNum + 1) % 10; }
}
void submit()
{
if (gameStatus == 2)
{
String temp = String(currentNum);
answer += temp;
if (answer.length() - 1 == sResult.length())
{
if (answer == sResult)
{
digitalWrite(GREEN_LED, 1);
delay(1000);
digitalWrite(GREEN_LED, 0);
}
else
{
digitalWrite(RED_LED, 1);
delay(1000);
digitalWrite(RED_LED, 0);
}
answer = "";
result = 0;
gameStatus = 1;
currentNum = 0;
}
}
}
Show Random Numbers
You can change the amount of number and the time for each number to display easily with two variables, quantity and delayTime. delayTime uses as milliseconds, 1000 milliseconds = 1 second. The result variable is used to plus all the random numbers and used as the key answer. The currentNum is the variable contains the number that the player inputs. If the input button is pressed, currentNum variable will be plus 1. I convert an integer to string to compare the result and the answer that the player submit. When the length of the answer equals the length of the key answer, it'll check if all the number inputted by the player is matched the result or not.
int quantity = 10;
int delayTime = 1000;
int gameStatus = 1; int result, currentNum = 0;
String answer = "", sResult;
void loop() {
switch (gameStatus)
{
case 1: result = 0;
for (int i = 1; i <= quantity; i++)
{
int a = random(0, 10); displayNum(a);
result += a;
delay(delayTime);
}
finishDisplaying();
gameStatus = 2;
sResult = String(result);
break;
case 2: displayNum(currentNum);
delay(200);
break;
}
}
You can download full source code here. Wire them and upload to understand more.
Enjoy the Project
Upload it to suitable board and see how it works.

We press the numbers orderly. For instance, your answer is 46. You have to press the left button to get number 4 and press the right button to submit number 4 and continue in the same way to submit number 6. Let's see the following illustration. It shows how to press to get the number you need.

Debounce Button
During the test, you may find it runs unexpectedly. You press the button once but the number increases by 2 or 3 instead of 1. It seems the button is pressed twice, but in fact, you just press it once. In this circumstance, you should learn more about debounce at here.
There are two ways to solve this problem. You can debounce buttons by adding a few code lines or using addition capacitors in the circuit.
Conclusion
Thank you for your reading. This is a fun Math game with Arduino. It helps you to improve your addition skill. How about increasing the quantity of the numbers and decreasing the duration for each number to display to test your speed. You can use this start to make your own game by adding some code lines. I think playing this game with your friends is more interesting and exciting. Let's make and play it for fun.
History
- 6th August, 2018: Initial version
