Note: This was pulled from my Tech Blog but the images weren't pulled over so I'm updating the article and saving it. For some reason, the article doesn't seem to be set at Tech Blog any more.
Why Learn Pure JavaScript?
Learning pure JavaScript (JavaScript only with no other libraries like jQuery) is important because the more familiar you are with JavaScript, the easier it will be for you to use the other JavaScript-based libraries. It will also help you understand why those other libraries were created (in most cases to make JavaScript easier to use).
Also, once you see how difficult some things are in JavaScript, you will have a better appreciation for the way that jQuery and TypeScript make certain things easier to do.
Seeing a Result Makes Learning Easier
The first thing that is important to your learning is knowing how to see a result. Browser developers have made things a lot easier these days by including Development Tools right in the browsers themselves.
If you press F12 (in most browsers - definitely works in FireFox, Chrome, Edge), then you will see a new window area pop open.
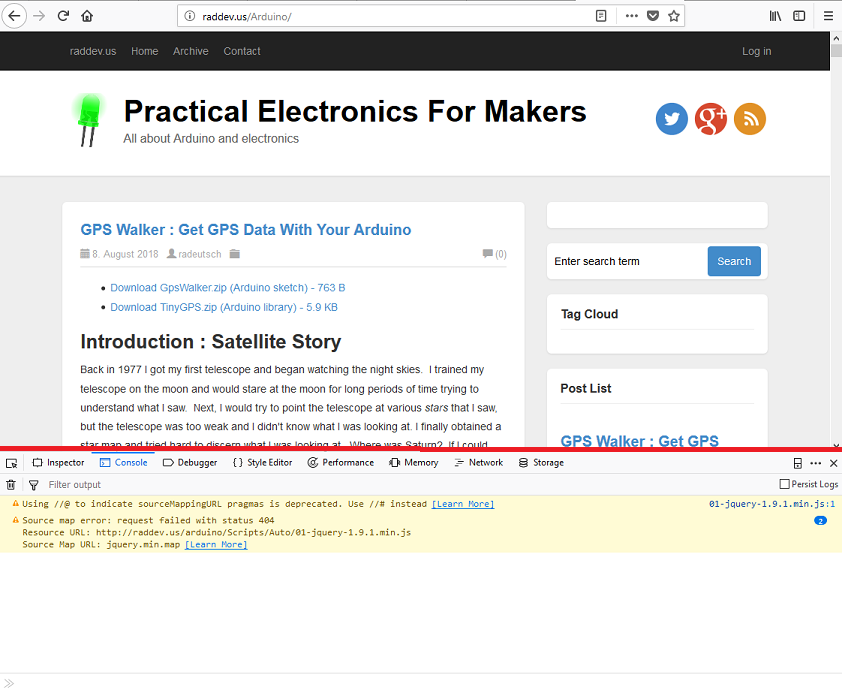
I’ve pressed F12 in FireFox on my Arduino blog so you can see what this will look like.

Everything below the red line I added is the Browser Console. There are also a number of tabs in that lower section. The first one is [imposter] and the second one which is currently selected is [Console]. The third one is [Debugger] and you can see the rest of them.
Pressing F12 opens the sub-window up with the [Console] tab already selected, which is indicated by the faint blue line and the blue text (“Console”).
In FireFox, you can enter JavaScript statements at the very bottom where it shows that grey >>. You just click to the right of it and type the JavaScript you want to run, hit <ENTER> and your code will run.
Go ahead and type: 2+2<ENTER>
When you do, FireFox will allow the JavaScript interpreter to run to evaluate the code and then it will print the result in the Console. Also notice that when you press your <ENTER> key, the Console window clears out the text you’ve typed from the >> line. That’s just a convenience so you can type another command.

Other Browsers Differ A Bit
If you are using Microsoft Edge, the Console window looks a bit different, but you’ll be able to find your way around.

Errors Show Up Too
If you had typed something that the JavaScript interpreter could not understand, it would give you an error.
I typed some nonsense:
sda =ewwlj<ENTER>
The JavaScript interpreter didn’t know what to do with that so it attempted to give me an idea of what it didn’t understand.

The Console Will Remember All the Code You Type
You can type numerous lines of JavaScript code and the Console will remember it as if you are typing in a larger program.
For example, I’ll type in the following commands:
>> var x = 2 + 2<ENTER>
>> console.log("This value of x is " + x)<ENTER>

Each time after I typed a line and pressed <ENTER>, then the JavaScript interpreter responds with ← undefined. This isn’t a problem. It just indicates that the browser is slightly confused about what is happening. It thinks that you are running a function that has no return value. You don’t have to worry about that for now.
Strange Characters and Text
Sometimes, a character on the screen is something different than what the JavaScript interpreter thinks it is. This is true for double-quote characters. They are represented in different editors in by various characters. It’s a long story but the point is that if you copy my code instead of typing the double-quote characters, then you may see a different and erroneous result. If you see something odd happen, then that may be the problem.
Finally, as you can see, when you type the second line that references the variable x (var x), the interpreter remembers the value of x and is able to print it out.
If you hadn’t already defined x, then the interpreter would’ve given you an error.
For example, type the letter q and press <ENTER>.

Now the interpreter tells you that q is not defined and that there is a ReferenceError. That means the JavaScript interpreter does not know about something you are referring to.
Odd Error Language of JavaScript Interpreter
Already, you are beginning to experience the odd language that the JavaScript interpreter uses to warn you about things. You also notice that sometimes the interpreter tells you something is ← undefined and you can ignore it. Then, other times, it tells you there was a ReferenceError and something is not defined and you need to pay attention.
These messages are created by the developers who created the browser. That means these messages will often vary from one browser to the next (Edge is different than FireFox, etc.). Usually, they are similar so you will be able to figure it out. Here’s the q error in Microsoft Edge.

The better you become at discerning what these cryptic little messages mean, the better JavaScript programmer you will be, because you’ll be able to figure out what is wrong with your own programs.
This Isn’t Really The Way We Write JavaScript Programs
Of course, typing code into the JavaScript console isn’t really the way we write JavaScript programs. There are at least two reasons we don’t do this:
- You cannot save your work -- Once you close the browser tab or refresh the web page, all that code will go away. It is only stored in memory and not to disk.
- You can’t easily share it so other users can run the code too. Since it isn’t saved to a file and the program only exists in memory, you don’t have a way to have other users run your code.
This is why we normally write our code using a text editor and save it to a file.
Which Text Editor Should You Use?
You should use the text editor that is easiest for you to use and the one you are most comfortable with. Here are some suggestions of text editors that you may decide to use and reasons why you may choose each one.
I’m only going to talk about editors which are 100% free so you will find some popular editors missing, but with the number of free professional text editors available, I just can’t think of actually spending money on a text editor. Later, after you’ve done a lot of JavaScript programming, you may find you want one of those editors. But, for now, we will only look at the free ones.
Notepad++
Pros: Easy to get, free and easy to use. You can get it at: https://notepad-plus-plus.org/.
Notepad++ also isn’t resource intensive meaning that it won’t eat up a lot of your memory or processor to run it. Other editors may be more intensive since they may add more capabilities that use more of your computer’s resources.
Notepad++ also has syntax coloring and the ability to list all the functions found in your JavaScript.
Syntax coloring means that Notepad++ will colorize the text that it knows are special things like variables, function names, etc. It is a simple and nice way to help you see your code more easily.
Cons: You can’t debug* your JavaScript
*We will talk about debugging JavaScript in depth later. For now, just know that debugging has been a challenge with JavaScript for a long time but Visual Studio can allow you to step into JavaScript and run it line by line. The browser development tools (console, etc.) also allow this in some instances.
Atom
Pros
- Easy to get and free. https://atom.io/
- Can be used on the Big Three platforms (Mac, Win, Linux). If you switch between OSs, you may want to use Atom.
- Fantastic syntax coloring. Editor themes which can make the screen much easier on your eyes.
- Multiple panes for multiple files: you can open up multiple files and view them all at once. This is very helpful since there are times when you will need to edit HTML and more than one JS file at a time.
- Built-in treeview of your project so you can see your project folders and files listed as if you are looking at them in file explorer.
- You can easily display and work on numerous files at one time using Atom. You’ll see that is a fairly big deal later when you see how JavaScript and HTML should (must) be broken up into its own source files.
Cons
Atom is built in HTML, CSS and JavaScript and runs on top of Node.js (JavaScript engine that allows JavaScript to run outside of a browser).
That means Atom is more resource intensive and you may feel your computer slowing down a bit.
A bit more to learn just to start typing JavaScript. The interface is more extensive since it provides more functionality and that makes it a bit more overwhelming to start using.

Visual Studio Code
This is a new smaller editor based upon Microsoft Visual Studio. I tried it out a bit and even though it is free, I don’t like it very much. If you’re going to go with a bigger editor, I suggest you use Atom. Visual Studio Code doesn’t really provide much benefit above Atom and it does some annoying things like adding a \.vscode folder to your HTML / JavaScript projects.
Which Editor Will I Be Using In This Book?
I will often just use Notepad++ because it is fast and easy to start editing a JS file. However, if I am building a project that is any larger than a simple one-file JavaScript, you will see me move to the Atom editor.
Now that you have your text editor and you’re ready to go, we are ready to write our first basic JavaScript along with HTML. We’ll start that work in the next chapter.
CodeProject
