Introduction
I found a simple solution while working with ASP.NET Gridview in Web Forms using Bootstrap 4. We are going to try to build our ASP.NET website with other available download software, and write less codes by using Bootstrap. The second article is at ASP.NET Gridview Editable in Web Forms using Bootstrap.
Background
There is an article here but this article will have more options for ASP.NET Gridview while using Bootstrap. Therefore, I would like to share this with others.
Software Requirement Before Using the Code
1. Create New ASP.NET Empty Web Site Project
- Use the Microsoft Visual Studio to create a new ASP.NET Empty Web Site called
MyGridview. - In Visual Studio, add a new folder called bootstrap to the
MyGridview solution. - In Visual Studio, add 2 new Web Forms:
Default and Default2 to the MyGridview solution.
2. Bootstrap Files to Empty ASP.NET Web Site Project
- Download bootstrap’s Compiled CSS and JS files from http://getbootstrap.com.
- Un-zip the downloaded bootstrap file bootstrap-4.0.0-dist.zip.
- Copy the folders css and js and paste them to the folder bootstrap of
MyGridview solution.
3. Template Files Using Bootstrap to Empty ASP.NET Web Site Project
- Download Bootstrap 4 admin dashboard template from GitHub puikinsh/sufee-admin-dashboard. (Click a button Clone or Download, then click a button Download ZIP).
- Un-zip the downloaded sufee-admin-dashboard-master.zip.
- Copy all folders and files from folder sufee-admin-dashboard-master, and paste them to the folder bootstrap of
MyGridview solution.
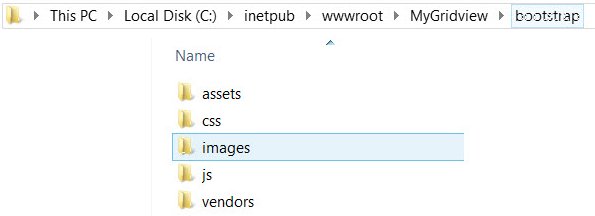
After finishing the three steps above, MyGridview solution will look like this:

Using the Code
The Default.aspx will display the Gridview using the code below:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="bootstrap/vendors/datatables.net-bs4/css/dataTables.bootstrap4.min.css"
rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<div class="jumbotron text-center">
<h1>My first ASP.NET Gridview using Bootstrap 4</h1>
<asp:Button ID="btnConfirm"
runat="server" Text="Go To Second Gridview"
PostBackUrl="~/Default2.aspx" />
</div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="true"
OnPreRender="GridView_PreRender"
CssClass="table table-striped">
</asp:GridView>
</div>
</form>
<script src="bootstrap/js/jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="bootstrap/vendors/datatables.net/js/jquery.dataTables.min.js"></script>
<script src="bootstrap/vendors/datatables.net-bs4/js/dataTables.bootstrap4.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$('#<%= GridView1.ClientID %>').dataTable({
"aLengthMenu": [[10, 50, 75, -1], [10, 50, 75, "All"]],
"iDisplayLength": 10,
"order": [[2, "asc"]],
stateSave: true,
stateSaveCallback: function (settings, data) {
localStorage.setItem
('DataTables_' + settings.sInstance, JSON.stringify(data));
},
stateLoadCallback: function (settings) {
return JSON.parse
(localStorage.getItem('DataTables_' + settings.sInstance));
}
});
});
</script>
</body>
</html>
The Gridview is using the script at the bottom for the Bootstrap and Datatable CSS and JS.
Note: There is a GridView_PreRender required.
The Default.aspx.cs uses the code below:
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("Sl");
dt.Columns.Add("data");
dt.Columns.Add("heading1");
dt.Columns.Add("heading2");
for (int i = 0; i < 100; i++)
{
dt.Rows.Add(new object[] { i, 123 * i, 4567 * i, 2 * i, });
}
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void GridView_PreRender(object sender, EventArgs e)
{
GridView gv = (GridView)sender;
if ((gv.ShowHeader == true && gv.Rows.Count > 0)
|| (gv.ShowHeaderWhenEmpty == true))
{
gv.HeaderRow.TableSection = TableRowSection.TableHeader;
}
if (gv.ShowFooter == true && gv.Rows.Count > 0)
{
gv.FooterRow.TableSection = TableRowSection.TableFooter;
}
}
}
The Bootstrap can export data from the gridview, therefore the Default2.aspx will use the code below:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="bootstrap/vendors/datatables.net-bs4/css/dataTables.bootstrap4.min.css"
rel="stylesheet" />
<link href="bootstrap/vendors/datatables.net-buttons-bs4/css/buttons.bootstrap4.css"
rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<div class="h-25"></div>
<div class="jumbotron text-center">
<h1>My second ASP.NET Gridview using Bootstrap 4</h1>
<asp:Button ID="btnConfirm" runat="server"
Text="Go To First Gridview" PostBackUrl="~/Default.aspx" />
</div>
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="true"
OnPreRender="GridView_PreRender"
CssClass="table table-striped">
</asp:GridView>
</div>
</form>
<script src="bootstrap/js/jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="bootstrap/vendors/datatables.net/js/jquery.dataTables.min.js"></script>
<script src="bootstrap/vendors/datatables.net-bs4/js/dataTables.bootstrap4.min.js">
</script>
<script src="bootstrap/vendors/datatables.net-buttons/js/dataTables.buttons.min.js">
</script>
<script src="bootstrap/vendors/datatables.net-buttons-bs4/js/buttons.bootstrap4.min.js">
</script>
<script src="bootstrap/vendors/jszip/dist/jszip.min.js"></script>
<script src="bootstrap/vendors/pdfmake/build/pdfmake.min.js"></script>
<script src="bootstrap/vendors/pdfmake/build/vfs_fonts.js"></script>
<script src="bootstrap/vendors/datatables.net-buttons/js/buttons.html5.min.js"></script>
<script src="bootstrap/vendors/datatables.net-buttons/js/buttons.print.min.js"></script>
<script src="bootstrap/vendors/datatables.net-buttons/js/buttons.colVis.min.js"></script>
<script src="bootstrap/assets/js/init-scripts/data-table/datatables-init.js"></script>
<script>
var handleDataTableButtons = function () {
"use strict";
0 !== $('#<%= GridView2.ClientID %>').length &&
$('#<%= GridView2.ClientID %>').DataTable({
dom: "Bfrtip",
buttons: [{
extend: "copy",
className: "btn-sm"
}, {
extend: "csv",
className: "btn-sm"
}, {
extend: "excel",
className: "btn-sm"
}, {
extend: "pdf",
className: "btn-sm"
}, {
extend: "print",
className: "btn-sm"
}],
responsive: !0
})
},
TableManageButtons = function () {
"use strict";
return {
init: function () {
handleDataTableButtons()
}
}
}();
</script>
<script type="text/javascript">
$(document).ready(function () {
$('#<%= GridView2.ClientID %>').dataTable();
});
TableManageButtons.init();
</script>
</body>
</html>
The Default2.aspx.cs is not different from the first, but will be displayed for reference.
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("Sl");
dt.Columns.Add("data");
dt.Columns.Add("heading1");
dt.Columns.Add("heading2");
for (int i = 0; i < 100; i++)
{
dt.Rows.Add(new object[] { i, 123 * i, 4567 * i, 2 * i, });
}
GridView2.DataSource = dt;
GridView2.DataBind();
}
protected void GridView_PreRender(object sender, EventArgs e)
{
GridView gv = (GridView)sender;
if ((gv.ShowHeader == true && gv.Rows.Count > 0)
|| (gv.ShowHeaderWhenEmpty == true))
{
gv.HeaderRow.TableSection = TableRowSection.TableHeader;
}
if (gv.ShowFooter == true && gv.Rows.Count > 0)
{
gv.FooterRow.TableSection = TableRowSection.TableFooter;
}
}
}
The default.aspx using Bootstrap 4 will be displayed as shown below:

The default2.aspx using Bootstrap 4 will be displayed as shown below:

Points of Interest
You can browse the sub folder http://localhost/MyGridview/bootstrap/index.html to see what the Sufee can do. You can invest time to learn how to use the bootstrap CSS and JS files for your future project. Happy programming!
History
This is my first article, and I hope you like to save time by using bootstrap in ASP.NET.
