This article looks at: What is a Sprite Editor? It also looks at the panels available in Sprite Editor, some of the code like copying enuAnimations to clipboard, and it also looks at how to create a sprite and build an animation.
Updated: 2020/10/19
update : 2021/05/04 - just included Pictus - clunky but handy graphics editor
update : 2021/07/26 - debugged an issue with the Limb-Rotation function
Introduction
Sprite Editor 2017 is an improvement on the SpriteEditor I wrote and published here ten years ago. I've been away and haven't had time to start working in 3D yet, so this is what I've been up to since getting back to my computer. If you haven't heard of a sprite editor before, don't be alarmed, not a lot of people have. I'm sure that every serious gaming Co. has its own proprietary version that are probably pretty awesome but they're not sharing. Something about proprietary assets, corporate espionage and board room back stabbings. It gets ugly... This Sprite Editor, however, is pretty awesome. I only put six weeks into it but I've been doing nothing else and it's been a lot of fun along the way.
What is a Sprite Editor?
Sprites are any moving characters or playing pieces in your game. All the animated parts of your game need to be drawn. But drawing all those frames of animation one frame at a time can get tedious and produce lacklustre results so here's where the Sprite Editor comes in. It allows you to use a collection of images of the different body parts of your characters, e.g., arms, legs, head, torso, etc. and glue them together so that they articulate, kinda like the paper doll your little cousin tore up when she got her iPhone. You cut out the paper doll, stick pins through the joints and pose her in whatever way you want. Except the Sprite Editor does this with images, or Bitmaps. You draw, cut out, copy the images you want to use for your sprite and tell the sprite editor how to stick them together and in no time you have yourself a sprite. Call her Marty, Bill or ... I don't know... Nastia Liukin.
Then when you have a sprite assembled, you easily pose the limbs in whatever position you want for a starting frame of an animation, you add another frame pose the limbs for the end frame of the next sequence of your animation and tell the Sprite Editor to generate all the frames in between. Presto-magico and your sprite is in motion. Stand Nastia up, say hello, add a frame. Raise her leg, point her toes, move the ponytail to the side and you're ready to tell the Editor how many frames in between. A moment and you're done. Go to the last frame and tell it to add a few more frames between the last and the first and let her go. There she is doing the splits and pointing her toes.

It's great. Add a bouquet of flowers, have her wave to the crowd... it's like you were there.

Background
There are a myriad reasons why you'd want to use a Sprite Editor but the best one I can give you is because it's a lot of fun. Makes animation soooo much easier any child could do it. So dig in and see what your imagination can do with a Sprite Editor.
What is a Sprite Editor?
Before we get into any actual coding, let's first get started on how to build a new sprite. Once you've downloaded the Visual Studio C# 2017 Software Development app available for free online through Microsoft and you've got the Sprite Editor decompressed and loaded, you'll notice there are a bunch of boxes with different colors on them. Color differentiating these panels helps to find things and not get confused between them.
First let's look at what I'm calling the moveable panels. They look like this:

You can see two of the main panels in the picture above. These two HingeContact editing panels are color-coordinated because they really do the same thing, but we'll get to that in a bit. As the name implies, these panels are moveable. You can grab them like they were forms and place them anywhere on the SpriteEditor Integrated Development Environment (IDE). The panels can be rotated to expand/collapse in any of four directions by holding down your right mouse button on the tab-controls, circled in red above, then using the mouse wheel to flip them around a quarter turn until you get the direction you want. You can expand and collapse them by clicking on the tab controls and if you want to change their height or width, you hold the left or right mouse button down and scroll the wheel. The default configuration is pretty good and I've given it some thought so you might want to consider using it as it is before you move things around to your own taste but if you get carried away playing with the moveable panels and wish you hadn't, you can reset the default configuration by using the Reset Default Settings in the Panels menu option.

Here's a screen capture of the default panels configuration.

There's a bunch of panels, and these are just the ones you see as a matter of course. Clockwise from the bottom left of your Sprite Editor IDE, you have:
Draw Sequence Panel
(green) it's expanded upwards from the bottom but is hidden here behind the Frame Editor, and Options panels. To see it, you need to bring it to the front of the others by clicking on its green header. The Draw Sequence is very important because it determines in what order your sprite's limbs will be drawn in. Those that are drawn first will be covered by those that are drawn later if they take up the same space on that animation frame's output bitmap. This may sound like a bummer but it's actually really good because it allows you to control the depth perception of each limb in each frame of each animation. The original Sprite Editor that I wrote and published ten years ago, still available on www.CodeProject.com, had only one DrawSequence for an entire animation so if you had Nastia swinging her arms round and round, you got into trouble because one arm was always drawn after the other which meant that if it was supposed to be in the background given the content of the frame, then you'd have a disjointed little gymnast indeed.
Frame Editor Panel
(orange) a frame is a single image that is contained in an ordered sequence of images called an animation. Each animation has a unique name and each frame in an animation is identified by the number in which it appears in the sequence (animation), the first frame being frame 0. The Frame Editor has various controls that help you edit the frame you are currently working on. Starting from the top and going down: you have the four 'Tracker' checked box options. When you've already got an animation put together, but it's not quite right, you often have to make small changes to a series of frames in a row. To facilitate doing this, it's sometimes helpful to allow the rest of the sprite to continue doing what it's been doing while you concentrate on pointing your toes. So the LimbTracker carries, in a sense, the current values of the limbs you have selected. You think Nastia's legs need to be a little straighter in the next few frames, no problem, you click on the LimbTracker and a checked list box will appear the next time you move your mouse cursor over the LimbTracker checked box while it's checked. Select the limbs you want to track and then step through the animation by pressing the step button on the context menu, or the step button located on the Animation Frame above, to track the values from one frame to the next. That way, whatever incremental changes you make to your sprite's foot or hair will be carried over to the next frame and not jump around and make it difficult to make a smooth animation. The other tracking options are similar: Mirrors, carries the mirror setting from one frame to the next, Draw Sequence copies the Draw Sequence over as you step from frame to frame. The cryptic sounding Relative To option concerns the limb about which the sprite is positioned on the screen. This last option is important because sometimes you want Nastia to raise one leg in the air and lean back or something so she plants her foot down (by that I mean you select her Right Foot as the DrawRelativeTo limb) and then whatever the rest of her body does, her toes are stationary on the screen. More on this later.
Right below the tracking options is the Mouse Limb Control. Toggling this on allows you to use the mouse controls to select and position the limbs of your sprite wherever you like in the frame you're currently editing. The only point of critical note here is that there is another option near the bottom of the same Frame-Editor panel called Draw Relative to (Editor Toggle On/Off) and when you try to use the mouse to edit your sprite you have to keep in mind that when that is toggled On (as it appears on the image above) the sprite will still be drawn relative to the limb selected. So if you pin Nastia's foot to the ground and then try to move her ankle, then the world turns on its head and she might regret letting you have anything to do with her. So toggle that off before you use the mouse-controls to edit your sprite and all is well with the world. Beneath the MouseLimbControl option is a combobox with a list of all your sprite's limbs to choose from. When you select a limb, either by clicking its name in this combo box, selecting it in the DrawSequence list or using the mouse controls on the painted image, the selected limb is the limb you're dealing with for virtually everything else: Angle, magnitude, hinge contact points. Although there are several ways to select a limb, here's where the limb selected is named.
I'll try to keep this brief and simple, but there's a lot. So... moving on. We have the Radians and Magnitude textboxes with those numbers in them right beneath the limb combo box. These values reflect the angle the currently selected limb makes with its master(sort of). When you bind two limbs together using a hinge - which we'll get to soon enough - that hinge can then be swung around as if it were holding up a door. The rotation of that hinge is the value Radians in the textbox just mentioned. You can change it here or, more practically, use the mouse controls... its all the same. There are 32 images per quarter rotation of all the limbs. That's 128 angles per full rotation, so there's a moderate amount of precision there. The NumImagePerQuadrant variable is set to 32 for now and I've made no convenient way for the developer to change it except to go into the classSprite and change the constant there. You're welcome to it, I suppose 90 per quarter turn is a nice round number that makes reading the images indices simple but remember that these images need to be drawn by the Editor during development and design of the sprite and then loaded at run time. Having too many images can slow things down.
Keep it simple... keep it simple...
Believe me, once you get started, a kid can use this. So, moving on.
The FrameCounter below can be scrolled using the mouse wheel or clicked to cycle around the animation frame by frame without 'stepping' and tracking information from one frame to the next, which is convenient. Next to this on the same level are the two buttons Add and Sub. The Add button is necessary when building your animation, but the Sub, Copy and Insert buttons the vestiges of the early part of this project. Although they work reliably, they are not as convenient as the AnimationFrameEditor (dark gray panel above) which shows a storyboard version of your sprite's animation that allows you to pick multiple frames to delete, copy, cut, insert and do what you want with ... much much better. Although the Add button is the goto button to just, you know, add a frame to your animation. But for editing, what you already have, ... more on the AnimationFrameEditor later.
So the home stretch... for the FrameEditor, anyway. We've already talked about the DrawRelativeTo (Editor Toggle On/Off) thing ... so yada, yada there... and finally, we have the mysterious DrawRelativeTo combobox which goes nameless and is known for its stoic personality way down there at the bottom not saying much. Very important selection, that one is. By selecting different limbs in an animation to 'pin', sort of speak, to the background, you can set your sprite a walkin'... Yes, that's right. I said it... a walkin'. If you're looking at Nastia now, select either of the WalkUp or WalkDown animations, toggle ON the DrawRelativeTo (Editor Toggle ON) and click the run button. When she puts her right foot down in front of her, the animation pins it to the background until the left foot is in front and then the left foot is pinned to the background and off the screen she walks... I tell you, these sprites were made for walkin' and that's just what they'll do... these.. I'm not in my best singing voice right now so you'll be thankful this is an article and not a VLOG. Load up some of the bugs (sprites like Ant, Spider and LadyBug) and have them crawl around. What's neat about the bugs is you can steer them using the Draw Angle textbox and mouse wheel while they crawl around... lots of fun.
Options Panel
(black) From the top... these options are controls that help you control other controls. for example, e.g. or ex gratia, for you who have studied Virgil : Radians Step Size and Magnitude Step both determine by how much all the other textboxes on the panels everywhere will be changed when you use the mouse wheel over them. The Focus Controller is the compass-like thing drawn on the screen and I'll explain more about that later, but the textbox here determines how far the sprite will move when you click on the compass (Focus Controller) arrows. Timer Delay is self evident for the chronological types who need to quantize and metronome their way through life. The Draw Angle I'll explain below but will comment on a little here, is the angle the sprite's MasterLimb is set to before the rest of the sprite is drawn. This means that the frame you're drawing can be drawn in whatever angle you want, setting the draw angle to anything other than 0 means that when it comes time to put it to the screen, you'll wonder why it's crooked unless you set it to the same angle. Setting to zero while you're designing is probably the best way to go. You have a space ship you want to see in a top-view animation space-fighter game, you can design your sprite facing forward and then rotate it all you want come game-time using the sprite's draw-angle variable. UseRAMCache is an option I've placed here to tell you that you have that option but there's no point in telling the sprite to just draw the old frames and animations you designed an hour ago while you're working and making changes because it's just going to go on drawing the same images it cached an hour ago and you'll be pulling your hair out wondering why the stupid thing won't work. But not to fear, it won't go by unnoticed because when you run your animation, the words RAM CACHE will be printed boldly on the screen. ShowFocus toggles whether or not the compass FocusControl is drawn on the screen, but it's so convenient to have I don't see why you'd want to untoggle this option. ShowToolTips is next and that explains itself, although ironically, I've forgotten (deliberately???) to add a tool tip for the tooltip option... hmmm.. not sure where I was going with that. ShowFrame draws a red box around your sprite which might help you as you design your animations, depending on what you're doing. Show LimbName, LimbCenters & LimbPositions all display information on the screen along with your sprite. The most important one is probably ShowLimbCenters because you need to click the center of a limb's image in order to select that limb with the mouse on the screen, otherwise you're scrolling down lists and comboboxes and whatsits and you don't want that.
Animation Control
(Purple) Here, we have the animation controls, not to be confused with the AnimationFrameControls which are not to be confused with the FrameEditor (you can see why the color coding was so important). Simple stuff here. Go and stop under the guise of run & step. When you run the animation, a timer steps through each frame. Step, just steps and does the one two... usually just one. it's kinda shy. The combobox lists all the animations you've made for your sprite. You can run the current animation and change the animation selected in this combobox at anytime and watch your sprite go. It's fun.
Animation Frame Editor
(Gray) This is a powerful tool. Really handy. You can see in the screen capture above that the AnimationFrameEditor displays a storyboard of your animation near the top and below it is the clipboard, stuff you've cut out or copied and are holding ready to use. The items in the clipboard can be inserted anywhere either individually or as a group(all) using the insert button located above the story board. The other buttons near the top include copy, cut, delete, insert & clear. You can try them out and see what they do but I doubt you'll find any surprises. It's pretty cut and clear. The storyboard can be scrolled by clicking on those two tiny little arrows just peaking out over the top of those pictures beneath the header. Or you can majestically scroll using the mouse wheel, it's all the same. Wee little clickies or boldly wheeling that handy mouse thing. You can scroll with the mouse over the arrows or straight on the storyboard. Easy peasy. And when you find that big old story-board is in the way, just click on the control tab (the arrow at the end of your moving panel's header) to collapse the panel until you need it. Did I mention that? You can collapse the panels... probably, I'll just say it again "you can collapse the panels". You didn't hear me but the voice in my head reading that sounded like Kermit the frog... at least I think you didn't hear me... you didn't hear me, did you?
Moving on ... existential moment has passed. or is it past? Moving on.
Hinge Contacts: Graphical
(Blue) Hinges bind the world together. You make a better hinge and you'll rule the world.
To hold your sprite together, you need hinges. Call them what you want, but they're hinges. wee-squeaky hinges. They're not as scary as you might think. You screw the hinge to one limb at a point called the contact point. You screw the other half of the same hinge to another limb at a point also called a contact point. One limb is master and the other is slave. That's just the way it is. Your sprite has one MasterLimb which is the one limb that binds them all (Tolkien got that part wrong, actually). It was supposed to be a hinge but he was obsessed with rings, for some reason. So, your sprite has one MasterLimb but every limb (except for the one and only sprite MasterLimb which has no master. It's the unmoved mover, sort of speak. Theology always eluded me but hinges I get. Your sprite is built around the first limb it started with and that is the MasterLimb. The first limb you added to the naked MasterLimb was the first SlaveLimb and it is tied bound to its master (which in this case happens to be the sprite's one and only MasterLimb) by a hinge. The point on the MasterLimb where the hinge is screwed in (to use the literal analogy) is called the limb's (usually referring to the slave limb) Hinge MasterContact. The point where the hinge is screwed into the limb (slave limb, again) is that limb's Hinge SlaveContact. Internally, each limb (each except for the Unmoved Mover - MasterLimb) has a hinge which determines its position relative to its master, and may or may not have one or several slave limbs hanging on to it. So every hinge can be easily identified by the limb that's hanging onto it rather than by the limb it is hanging on to. There is only one of the first and none or possibly many of the second, soo... it's just simpler.
To use the Graphical Hinge interface is simple. Just mouse click on the image where you want the limb to make contact with the hinge and you're done. The results are displayed on the screen as you go, just look at your sprite and see if that's what you want, if it isn't, move it a little until you're done. You'll probably want to make changes when you start turning the angle of that limb, so play around with it and move on when you're happy. Still not happy? Want to place the hinge off the screen, can't get it precise enough. No problem. I give you the mouse-wheel. Controls you have never known. Here, the mousewheel allows you to zoom in/out and place the hinge wherever you like. The hinge contact numerical values explained below are measured relative to the center of your limb's image and when you set it with the mouse, the line between the center of the image and the mouse cursor will be red while you're editing it and it will stay red and wait for your final decision until you cilck the image again, then it will turn green. And you're good!
Hinge Contacts: Numerical
(The other blue panel) The next moveable panel in our circular perambulation is the Hinge Contacts: Numerical. This is literally the same thing as the one we just looked at except a lot more boring. These values are called radian coordinates. They're like the vectors your grade ten teacher taught you in physics class that time you got a note scribbled by your grandma to get out of class. Don't you wish you had stayed a little longer now? Look what you're going to miss. Radian coordinates are not complicated, they're just arrows that have a direction and a length. Point the way using numbers between zero and 2Pi and you're good to go. You don't really need to know this complicated stuff to use the Sprite Editor but it's there if you need it. Personally, I never use the numerical editor. The graphical interface is plenty good enough.
Focus Controller
(The compass lookin' thing) The Focus controller has a few options you'll want to know about. The arrows let you move the Sprite around on the screen. Remember you can set the distance the sprite moves using the Focus Control textbox in the options panel mentioned earlier. The square inside the compass on the left resizes the sprite's draw-size to half its current value. This doesn't actually affect your sprite in anyway, it only looks smaller like a receding gymnast walking away into the distance oblivious to your existence appears smaller but, she ain't. Still the same. The other square on the right sets the zoom or DrawSizeFactor to 1.0. Good 'ole one-point-oh. True and reliable. This is when you see how things really are. This is the actual size of your sprite, you can take out a ruler and measure. It's best to edit your sprite using an oversized version of the final sprite you intend to use and then resize it using the resize option I'll talk about later, in the menu options (as of 2020/05/19 resize feature is located on the Costume Panel as described below) than to piddle around with a wee little sprite and then get distorted over-bloated images when you increase the size. When resizing, rule-of-thumb, always make them smaller Start with a bigger one than you need, they're easier to work with even if it takes longer to rotate the limbs while you're adding new images. More precision, better detail. You can resize them later.
The center circle on the Focus-Controller can do three things, a real poly-math. Tri-math. anyway. In any case, you can left click to center (~center~ is a relative term meaning center around the DrawRelativeToLimb) the sprite on the screen if she's wandered away somewhere and you can't find her. Better than hacking her GPS. If you right click the center of the Focus Controller, you can reposition that compass-looking thing wherever you like and it'll just sit pretty, happy to be there for you. The polymath part comes in when it lets you zoom in/out your sprite with the mouse wheel.
You'd think we're done, eh... no. sorry. more options called menus. We love options.
Menus
File - The file menu has the usual New, Load, Save, & SaveAs. Exit is here also, when you're ready to quit but you can just as easily dispose of the whole thing by clicking the X at the top right of the SpriteEditor Window. The unexpected surprise here is Resize. Very useful when you're ready to include your sprite in an actual project outside the editor. You can, of course, draw an overly large sprite whatever size you want in your application but with a hundred sprites bogging down your memory and stretching your user's patience while they load, you might want to consider resizing them to something smaller and more manageable.

The image above shows the complete (July 9, 2020 - Edit: some menus have changed. Including the option to insert/delete frames in all the sprites animations in the Panel-Speed menu to increase/decrease the speed of all animations)collection of SpriteEditor 2017's menu options. Some of them are pretty basic and self-explanatory. We've already seen the file options, the Limb options are similar. New and Delete, just read the package its all there is. Rename is interesting because each limb needs to have a unique name which is used internally to identify it, so it's important to give your sprite's limbs names that will reflect what they are and be easily identifiable both for you and for the computer's inner workings. No need to worry if you make a mistake, because the Sprite Editor's IDE interface will catch you up and make sure you don't give two limbs the same name and the textbox you type the names of limbs, sprites and animations into won't let you use characters it doesn't like. Very finicky about that. If you have trouble, the tool-tip will probably help you out along the way. So ... limbs, we were saying. The last three options are interesting. Reattaching a limb, or even deleting a limb was trouble in the original SpriteEditor. Crashing, and much gnashing of teeth was involved. Very unpleasant. Many braves died in those wars. Nasty stuff. But this SpriteEditor 2017 is much more stable and can handle the limb deletion and here, dare I mention, reattaching. You can disconnect a limb, along with all its slave limbs and reattach it to a new Master. As I write this, I just tried a little test I hadn't imagined before and discovered I could deattach Nastia's right arm and reattach it to her right hand. Looks funny, but didn't crash. Give me a minute, I'll disallow that. ... ok. Sorry to keep you waiting. Good thing this is an article, eh. Quick and painless. Can't do that now. The other two options here are important as well, Image Controller is a cool graphical interface that lets you edit the multiple images you can have for any one limb. Remember the old Sprite Editor, "one limb one image and no soup for you." Not this one.

The LimbImageController seen above shows you the images available for any frame of any animation. You can swap hand images from one frame to the next and have your sprite do a slew of things. Give her a bouquet, a medal, just don't bother handing her a poutine. She won't like that. Each limb image needs to have a unique name for the same reason the animations and limbs need unique names, so that the computer can figure out which one you're talking about. The interface here is simple and straight forward. You can't delete the limb's last and only image but other than that, you're free to go to town. The only major caveat is that they all share the same hinge contacts Slave and otherwise. So that's an issue. You can get around this limitation by remembering that the hinge contact radian coordinates (vector pointer thing with a direction and a length) is measured from the center of the limb's image regardless of the size of that image. So you have one image that is short and fat, the other that is tall and skinny. You can manage the hinge contacts by making them all the same size by adding empty space on either side of the tall skinny one and above/below the short fat one so that they're all the same. It depends on the hinge positions. If you rotate your source images to start with, it facilitates things a lot. There's a program I've included in the list of OpenSource code at the top of this article called ForceColor which does all my limb image pre-editing (with some help from MS-paint), it's not pretty and has no user-friendly anything, a hodge-podge pell-mell hack it as I go graphic editing tool you might scramble with. Sorry, I'll consider making it a little more user friendly or write more about it later... but that's all I have to say about that.
The last Limb option is the Copy enuLimbs to Clipboard option which is used for integrating your sprite into an app or game. It makes a list of the sprite's limbs and formats it into a string that is usable as an enumerated type in C#. Here's what you get when you click that menu option, then paste it into your code with the Microsoft Ctrl-V option.
enum enuGymnast_Limbs
{
Gymnast_MasterLimb,
Base,
TorsoCrane,
TorsoAxis,
TorsoBottom,
LegLeft,
ShinLeft,
FootLeft,
LegRight,
ShinRight,
FootRight,
TorsoTop,
ArmLeft,
ForearmLeft,
HandLeft,
ArmRight,
ForearmRight,
HandRight,
HandRight_Tool,
Head,
EyeLeft,
EyeLidLeft,
EyeRight,
EyeLidRight,
Nose,
LipLower,
Tongue,
Hair,
Ponytail,
_numGymnastLimbs
};
This enumerated type can be inserted into your project and used for collision detection by asking the sprite for information pertaining to a specific limb. Like in that action Kung-fu game you're planning on writing, you animate Bruce Lee, and when he gets into a fight you need to test whether or not his fist makes contact with Kareem Abdul Jabeer's knee (he's that short) or not, you get Bruce Lee's fist location from the Bruce Lee sprite and Kareem Abdul Jabar's knee location from the Kareem Abdul Jabar sprite then compare the two and decide whether Bruce has a chance to fight Chuck Norris at the end.
We're still on the menus.. .menus. menus.
Animations
Again, New, Delete & Change Name are unsurprising and provide no real mysteries to ponder. The Frames menu option here does nothing more than provide fast keys for the previously mentioned run & step buttons found on the Animation Panel. The meat of this project belongs to the Auto-Insert Intermediary Frames function. This thing's great. There are some things you need to worry about though. Since it can't read your mind and the computer by itself doesn't really have a clue what you're doing with these bits, bytes and bitmaps you have to realize that it will take the shortest path to where you tell it to go. Start-frame & End-frame are all very nice but if you over rotate and expect the sprite to go the long way around, it'll assume you meant the short-cut. It's lazy that way. It's the angular difference between one limb's start position and your intended long way around end-position exceed half a rotation, the Sprite Editor will give results you don't like. So keep these trips short and you'll avoid these problems. Which aren't really problems but opportunities to amuse yourself with the AnimationFrameEditor panel anyway. Quick and easy, click, click,click the frames you don't like. Delete and let's not talk about it. Save images to HD sounds simple and it actually really is. Here's a screen capture of Windows Explorer after this operation:

So, that's pretty basic. Looks just like Nastia too, doesn't it. She's always doing that. It's a little weird. This feature can come in handy if you need it. And finally, we come to Copy enuAnimations to Clipboard. This is similar to the Limbs option that generates an enumerated type of the sprite's limbs and stores it on the clipboard so I won't demonstrate it again here. Unless you want me to... I suppose it's no trouble. Well, alright.
enum enuGymnast_Animations {
ArmsUpDown,
ArmSwinging,
ArmSwinging2,
CartWheel_Left,
CartWheel_Right,
DontTouchMe_BL,
DontTouchMe_BR,
DontTouchMe_TL,
DontTouchMe_TR,
FistPump_Left,
FixHair,
FlexBiceps_Both,
FlexBiceps_Left,
FlexBiceps_Right,
Flip_BackRight,
Flowers,
FootWave_Left,
HeelKick_Left,
HeelKick_Right,
JumpingJacks,
JumpingSplits,
LeapLeft,
LeapRight,
Splits,
Squat,
StairStep_Left,
StretchLeg_Left,
StretchLeg_Right,
StretchTorso,
WalkDown,
WalkUp,
Waving_LeftHand,
Waving_RightHand,
Whoosh_Dance,
_numAnimations };
See, no trouble at all. These are good because you can manage your sprite's actions and animations using the names of these animations. The enumerated type binds an integral variable to the name, so you can read it in English and then convert it to (int) before using it as an index to get the animation you're looking for. by asking for it by name. Keeps things organized.
We're almost done with the controls...
Panels Menu
The Panels menu is checked, as you may have noted. This means that the panels you have checked are visible. You can uncheck them so that besides collapsing one of your moveable panels, you can take it off the screen altogether. We've already talked about the Reset Default Settings earlier in this article but what you may have noticed here is the previously unmentioned panel called Data Tester. The Sprite Editor has gone through years of vigorous testing and robustifying (it's a word, as Chief Word-Coinographer of this project, I should know) to ensure quality control and smooth interaction with the user. No, actually it hasn't. but during the development process, I encountered many problems... many problems. It was a lot of work trying to figure out why the thing was crashing and what was going wrong. But thankfully, my new helper buddy guy named classDebug kept a look out for me. What it does is it tests the state of the sprite's data. Making sure limbs and hinges agree as to what limbs they are and what hinges are connected to what limbs, and how many frames are in each animation and who left the banana guacamole in the freezer. No, honestly! really... the freezer. So, by always testing all the data, it alerted me as soon as something went wrong and I was easily able to resolve all the issues once I knew when they were happening. A life-saver. Something I plan to invest a day or two building for all future projects that give the mind a whack when you're not organized. Strongly recommend you do the same... very useful.
So that's if for controls.
I'll walk you through the ForceColor unfriendly code I've included with this project so you might get a chance to explore its possibilities. Because the first part of building a sprite is chopping up the pictures you need to make its limbs. Without the proper tools, it can be a tedious affair. The original Sprite Editor insisted you align the limbs just so, and I've gotten into the habit of rotating all my source images using my ForceColor tool. It's handy and versatile, so even though I put no effort in making it user-friendly I still think you can make some use of it.

Now, we can chop it up. The legs are three segmented. Most bugs have a head, body and thorax but this one seems to have only a head and a body. with 2 segmented antennae... that's 3x6 for the legs, 1 body, 1 head & 2x2 for the antennae. The easiest way I've found to do this is to chop a generous image of each leg and save it under three different names, e.g., L11, L12 & L13 for the three segments of the front left leg. Then use MS Paint to cut these legs around the 'hinges' making sure you have just a little bit more of each leg so that they over lap. When we've done this, we go back to ForceColor and have another look.
After about twenty minutes of chop-chop in MS-Paint, here's what I've got..

Now we go to ForceColor again to flood fill the legs away by sampling both the Fill and Border colors to red. Sampling here is more reliable but the Color-Dialog colors are the same as MS-Paint so that works too. Have a look below.

The rotate image function is handy but does not perfectly rotate an image, even though its pretty good it does create distortions in the output image. You can see this if you rotate the same image repeatedly. The center of the image will become blurred after only a few rotations. The Sprite will rotate this image 32 times and each rotation will have gone through two rotation operations and therefore two distortions of the original before you assemble them into your sprites on the screen. This may not be optimal but rotating the images before you incorporate them into your sprite makes it easier to work with. So, what I do is go over all the images and clean them up before we're done. The first step, is to use the ForceColor app's Edge-Only flood fill option we've ignored so far. This flood fill option leaves unchanged all the pixels of your image except the ones that immediately border the Boundary color. So we set the Fill color to near-black (DO NOT PICK BLACK (RGB 0,0,0) because it will be made transparent and you will not see this color in your sprites!!!) for a nice outline, load the images one at a time. Make sure our Boundary color matches the Image's uniform background color, set the Edge-Only option and seed away. Save, load & repeat.

Ok, at this point, my directory looks like this:

It's good to go over them one last time with MS-Paint to make sure that they look right but more importantly you have to take note: the transparent color that you set for the limb images is detected by the SpriteEditor when it looks at the pixel (0,0). That means that if any color other than the background is painted at the top-most left-most pixel,(0,0), that pixel's color will be treated as the background transparent color. The simplest thing to do is to NEVER COLOR THE LIMB IMAGE'S (0,0) PIXEL.
Creating a Sprite
Now that we have our sprite images, we can launch the SpriteEditor2017 and get serious about putting one together. It's actually quite easy. There's a few steps you need to follow. First, you start by putting the limb about which you want all other limbs to branch from. Generally speaking, it's good to start with a central limb such as our WhiteBug's body because all other limbs branch off from it anyway. If you don't like this rule, realize... it's not a rule. Play around, do what you like. You can always change it using the SpriteEditor's Reattach Limb function later.
- Select the master limb for the new limb you want to add (you won't have a choice when you're adding your first limb, it'll have to be the Sprite's
MasterLimb since that is the only limb listed in the Limb selection combobox found in the Orange colored FrameEditor panel) - Go to the Limb menu option and click 'New'.
- A blue header panel will appear asking you to name your new limb. We could call him Harry, but I'll go with a name that better describes this limb to make my life easier later. 'Body' is the name for my new limb. -> press ENTER when you're done.
- Next, a Windows Explorer type file selection window will appear expecting you to find and select the image of your new limb. Find it on your hard drive, select it and click 'ok'.
- You did that. It stalled for a few seconds and the screen returned to the same dull, 'what are we doing' SpriteEditor screen? Don't worry. Chances are you did it right. You can't see your limb because the SpriteEditor does not automatically include it in the
DrawSequence list I mentioned earlier. Otherwise, adding a limb after having designed and animated your sprite a few times would put a new unwanted limb in animations you've spent hours to make. So here's what you do. Click on the Green panel Header at the bottom left of your screen where the words DrawSequence are written. It should appear in front of the FrameEditor and Options panels it was hiding behind.

At this point, if you're an entomologist, you could probably just wing it and piece together this bug the best way you know how. The rest of us have to rely on a picture to tell us what this thing is supposed to look like when it is assembled. So, what you can do is take your original picture and paint it onto a white background about the same size and shape of your SpriteEditor IDE save it to file and then load it as your SpriteEditor's background. Your WhiteBug will appear on the screen to help you assemble your sprite so that it looks like it's supposed to.

If the image of your WhiteBug's body is facing the other way, it's not a problem. If you rotate the draw angle by Pi radians, it'll appear right on the IDE but you'll be facing backwards, unless you're from England and drive on the wrong side of the road. In that case, you'll be fine. What I mean is, it's good to have a standard. Always drive on the right-side-of-the-road or always drive on the left-side-of-the-road. If you make one sprite face one way another another way and you keep moving them around animating them later in the same app may become an unnecessary problem. Find something you like and stick to it. Keeps things simple.
So now we're ready to add some of the other limbs. Let's start with the head and then we'll do the antennae. Since the Antenae are attached to the head in a real Bug, we'll stick with convention and attach them to them head here as well. I say this because we could attach them to the body and do some fancy work with the hinges to make them look like they're attached to the head but I see no point in doing that. So the head it is.
- Select the Body limb on which to add your new 'head' limb.
- Click 'new' from the Limbs menu option
- Name your new limb 'head'
- Choose the appropriate image
- Adjust the
DrawSequence
Did all that? But the head now looks like your neighbour's kid Jimmy tore off a bugs head and mounted it on its back in a Dr. Moreau critter creation of his own? That's what was to be expected. So far, the Body limb just sits centered on top of its master limb the sprite MasterLimb (the unmoved Mover, if you recall) but when you're looking at the head painted on top of the body, you have to realize that it's centered right where you've placed it. So now it's time we had a look at these hinges you've heard so much about.
Go to the blue panels on the right side of the screen and expand those two while I do the same. (To expand them, just click on the small white colored arrows at the end of their Headers.)

The right side of your screen should look like this. So looking at the HingeContacts_Graphical panel on the right, you can see the currently selected limb is drawn to the right of its master limb. These images are drawn to fill the space available in their respective picture boxes, so don't worry about the size differences. We want to place the head where it belongs. You can do this with the numerical interface just below the graphical one but since the graphical interface is so convenient and the other is just not. Let's use the graphical interface. To do this, you go to either master or slave limb (relative to this hinge not to be confused with the Unmoved Mover grand master MasterLimb of sprite renown). Pick either image and click where you want the other to be attached to it by moving the mouse around until it looks about right, remembering that you're going to do the same thing to the other limb. And then, when you're happy enough, click that image again and it'll lock on there until you do it again. You can reset the limb hinges all you want as often as you like but they don't change mid-way through an animation. We'll get to that later. Play around with the mouse and these images until you have it positioned about right and then we can move on to the antennae.
Before we have a look at adding a new limb. Let's take a closer look at this one and the way the hinge works. If you've left the MouseLimbControl option checked and you've still got the head selected in the limb selection combobox (both found in the orange Frame Editor panel), then you can click on the screen, hold the left-mouse button down and turn the WhiteBug's head around. Place it wherever you like. When you're happy that your hinge is located properly, we can move on and start adding antennae.
- Select the first antenna's master limb (head) in the limb selection
combobox. - Go to the Limbs menu and click 'new'.
- Name the antenna (
Antenna_L1 or Antenna_R1 are good names for the left and right antennae). - Pick the image for it.
- Adjust the
DrawSequence to draw it onto the screen.
If you run into a situation where you've either picked the wrong image for that limb or needed to edit the limb's source image, you can select a new image for that limb. Just go to the Limbs menu and select ImageController from the list. A new panel should appear with a pink header. It may be hidden behind the HingeContacts_Grahpical panel on the right so either collapse that one or left click on the pink panel to bring it forward. It'll show a list (only one image in it at the moment) of appearances this limb can take at any time. Click on the one you want to change and Windows Explorer will again prompt your to make a new selection. Find the file you want and click ok.
Now that you've got the hang of it, go ahead and select the first segment of the antenna in the limb selection combobox. Then add the second segment of the same antenna. When you've done that and it looks about right, select the head, add the first segment of the other antenna. and then, selecting that first segment, add the second segment. At this point, your sprite should look something like this:

That's a fair start. Now we click the body and do the same with the limbs. One limb at a time. One segment at a time. When you've done that, you'll have a sprite ready to be animated. By now, you might have noticed that selecting and moving limbs with the mouse is not always easy. That may be(hopefully) only because you haven't checked the DrawLimbCenters checkbox in the orange FrameEditor panel on the left. Make sure that is checked and you'll see circles drawn on the limbs where you can grab hold of these limbs in order to place, edit or delete them.
When you've got your WhiteBug assembled, it'll look something like the image below. You'll notice the red box painted around it marks off the size of the classSprite's output bitmap image of this frame of the first yet to be built animation. This is because the Show Frame checkbox in the orange FrameEditor panel is checked. You can notice the results of checking the ShowLimbNames checkbox in this image as well.

You won't always need this information on the screen all the time but it's good to know where you can find these options if you ever get a hankering for some bug limb positioning'.
Now we get to animations.
Building an Animation
Be sure to back up your work. You'll notice the SpriteEditor2017 will give you some feedback on some of what you're doing by writing a brief message at the top of the form when it isn't telling you the name of the file you're currently editing.
So let's get started with animations. As mentioned earlier, animations are collections of images called frames drawn to the screen in a specific sequence to give your game characters or cartoon animations, the illusion of fluid motion. Bugs sound like they're complicated to animate but they're not so bad. Whatever the left foot is doing the right foot is doing the opposite. Then extend that rule to include the fact that whatever one foot is doing, its immediate neighbour on the same side of the body, is also doing the opposite.
SpriteEditor2017 has a great tool in AutoInsertIntermediaryFrames. And it's easy to use. Here's what you do.
- What you would normally do is: go to the Animations menu option and select 'New'. But since we've just started this sprite, there's already an animation named New Animation that you're already editing whether you knew it or not. All the work you've done so far was done editing the first frame of this sprite's New Animation. Bet you didn't know that. So you can either rename this one or create a new one and delete this one later. I'm renaming mine Crawl.
- Now go to the orange
FrameEditor panel and find the Add button. Click on it and you'll notice the frame counter values will go from (0/0) to (1/1). The first value is the current frame index. The second value is the value of the highest index in the list. Just remember that the lowest index is zero and that there will always be at least one frame in the animation and its index will have to be zero. So (0/0) actually means "you're looking at this animation's frame index 0 and of all the frame indices 0 is the highest one". Ticky?
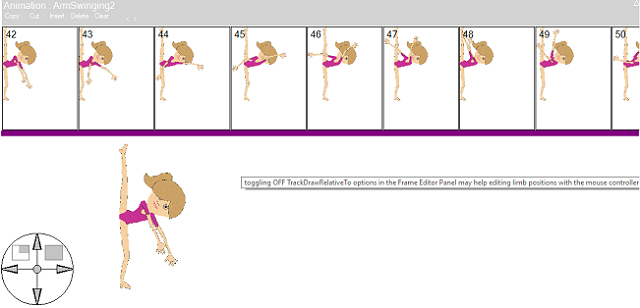
And you're ready to edit your animation of two frames. Using the mouse to select and move the limbs around while MouseWheeling back and forth between the two. You can Step, or click on the arrows whatever gets the blood flowing and the imagination into a creative zen state. Since I'm making a crawl animation and expect this critter to crawl across my screen in a few minutes, I'm going to position the limbs in the first frame, then do the same thing to the next frame until they're about mirror images of each other and follow the rules I've listed above for animating critters of the six to eight or more leg variety. This is what I've got:

Because I want to use the DrawRelativeTo limb selections for each frame, I plan ahead and position the tracking limbs equidistant away from the center. I should mention that these values are relative to the sprite's MasterLimb where Y is negative in the upwards direction. On these images, recalling that the Body is centered smack over the MasterLimb, its 'grab-circle' locates the MasterLimb and all the limb position values are relative to that middle section of the Body limb. The reason why I position these limbs equal distances away from the center in the Y direction is because as it walks forward the limbs will grab the screen and anchor themselves while the rest of the body is drawn around them and (because the sprite is facing left and moving along the X axis) having different Y values for the feet locations at DrawRelativeTo limb transition points would cause the sprite to diverge away from the straight line he's supposed to be walking on. If the right limb grabs the screen five pixels higher than the left limb does, then that means every animation cycle the sprite will move five pixels to the up on the screen while maintaining a straight heading. By ensuring the start and end positions of the DrawRelativeTo limbs are reflections of each other, the White Bug walks straight and can pass a sobriety test at the same time.
Ok, so here we are... almost there. The big finale. What we want to do now is add the intermediary frames between these two. I'm thinkin' four frames for a total of eight new frames in all. So we go to frame index zero. We know we're there when the FrameCounter displays (0/1). At this point, we click on the Animations menu and select the Auto-Insert Intermediary Frames menu option. A panel appears asking you two simple questions. How many frames? and Are you sure?
The answer is : "4" and "you bet your sweet proboscis, I do!"

So here we are. Change the number from 1 to 4 or whatever you like and click 'Go'. The Auto-Insert Intermediary Frames panel will disappear and four new frames will be added between what were frames 0 and 1. You can cycle through them to have a look but you'll notice a jump after frame index 5 when it ends the animation and goes back to the start. So, position the frame counter at 5 (or step back one frame from 0 if you added a different number of frames than I did) and go to the last frame in the animation. When you're there, go to the Animations menu and choose the Auto-Insert Intermediary Frames again. The same panel will appear with the same two pictures now in reverse order than they were a minute ago. The number of frames should still be there and, assuming you want your animation to be symmetrical, just click 'go' again and you'll add the frames that transition from the end to the beginning. Completing your animation.
Press the run button. Nice, eh!
But wait ... those antennae are just a little too stiff. Doesn't look natural to have six legs all in motion and two antennae that don't move at all.... that's just not right.
Here's what we'll do. Open the AnimationFrameEditor on top. That's the one with the story board. I'm going to start over, seeing as it's so easy. I added four frames twice, so with the first two that means there are ten frames. 1,2,3,4 & 6,7,8,9 are the new ones. Click on those and press Delete. Scared? I dare you... you can do it... come on.

So, here's what that looks like after you've clicked on the images you don't want. The two remaining white images are the first two you started with. Keep those. Press Delete and start again. It's easy. Only this time, move the antennae a little bit so that they don't look so stiff.
After moving the head a little bit so it turns towards its leading foot like it's looking where it's putting its foot down and jiggling around with the antennae, I've got something half decent. Add the four intermediary frames after the 0th frame and after the last frame in the subsequent list of frames and I've got a full animation again. Run it... pretty snazzy.
Ok, now it needs to crawl. No. problem. If I want it to grab the screen and move around, I have to tell the SpriteEditor2017 which limbs to pin to the screen and when. Leading foot of the frame index 0 is the DrawRelativeTo limb. Go to the bottom of the orange FrameEditor panel and you'll find the DrawRelativeTo combobox. Its the last one at the bottom. Select the leading foot. For me, it's L33. Set your leading foot as the DrawRelativeTo limb. Then you'll want to Track DrawRelativeTo and step 4 times (advancing the animation frame counter each step and tracking the DrawRelativeTo limb information forward as you go) before changing the DrawRelativeTo limb to the next leading foot, which for me will be R33. Remember that the limbs L33 and R33 are the ones that were measured earlier to have start and end positions that were equidistant from the center along the Y axis.
Once that's done, set the DrawRelativeTo Editor Toggle On and the critter is crawling away without so much as a 'by your leave', if you please. Bugs... that's just how they roll. No manners at all.
Update: 2020-05-19
- Limb CopyFrame
- Limb_SetAnimation
- Increase/decrease total frames using Animations->Speed menu option
- Move sprite with center mouse button
- Zoom in/out with ctrl-mousewheel
- Select/unselect All & reverse order buttons for
AnimationFrameEditor panel
Limb CopyFrame
The Limb Copy Frame panel is a powerful new tool that I just made yesterday. Not sure why it took me so long to just sit down and get it done, but here it is. Sometimes, you have characters in your animation that have features like hair-blowing in the wind, or a billowing cape. Something that needs to move all the time to be consistent but is a real bother to animate while you're busy trying to get her to walk or jump or kick or something. So, with this new feature, you can create a 'billowing hair' animation and then just copy the limb values from that animation to any or all other animations at once. Here's what the panel looks like:

So if you want to make the Punk Chick's hair billow in all her animations, you load up the Limb Copy Frames panel using the right-mouse button's context menu. Then you select the source animation "billowing hair", choose the destination animations, select all the 'hair' limbs and context-menu 'select all' over the right-most column to include each frame in the source animation. Press ok and Rhonda, our punk friend from down the street, has billowing hair. Pretty cool.
The way this is implemented is pretty simple. For each limb of each animation the source data is copied over the destination data (angle and magnitude of slave hinge vector for each limb) to reproduce what the original animation does in the each destination animation. But the problem is that these animations don't necessarily (almost never) have the same number of frames. So all the pointers from the source frames are copied into a temporary list until they exceed the number in the destination animation. Then one frame is randomly removed until their numbers are equal and the data from the remaining frames is copied over the data of the destination animation's limbs. Works great for billowing hair or waving flag but you might have problems if you try to use it for something more precise like 'skip-a-doo-dah' ...
Given the randomness of this function, you have the option of keeping all the limb information from each frame identical to the source (by selecting one identical list of 'random' source frames for all limbs in a given animation) or letting them vary from limb to limb (each limb has its own random set of frames) by checking the Keep Frame Integrity checkbox circled above.
Limbs SetAnimation
This is another new feature which I've been procrastinating to get to. With this tool, you can now create smooth animations of limbs which you hadn't previously done in an existing series of frames. Let's say, for example, you have a bipedal sprite which you've taken the time to animate walking across the screen but now you wish you had also taken the time to animate the hands or head a little different while still keeping what you did with the legs. Up until now, you had to, frame-by-frame, position each limb just where you wanted it and tracked the changes as you went. This often, for me at least, produced lack-lustre results as frame-by-frame stop-motion style of animation is sometimes a difficult way of achieving smooth results. So with this new feature, you keep your current existing animation. You position the limbs of your sprite where you want them to be a few frames ahead and then select the start frame and the end frame (the one you just edited) along with the specific limbs you want to produce a smooth animation for. Once you've made these selections, press the 'ok' and the animation will move those limbs you selected in smooth uniform steps from the start frame positions to the end-frame positions just as if you had used the 'Auto-Insert Intermediary Frames' except those frames already exist and you only change the angle/magnitude values of the limbs you've selected for the frames you've stated on the one animation you're working with.
Have a look at this YouTube video that demonstrates some of the new features.
Total Number of Frames: Speed
I've been working on an Animation Editor. Have a look at my latest production Adventures in Covid-19. Pretty cool, right? I don't know about that guy with the tattoo gun but Bugz & Mick Rock'it! I put that video together using a free Video Editor suite called VSDC. They do have color-blending features and I tried to color-blend my animations from a uniformly colored background onto a video recording but it looked horrible so I decided to make my own Animation Editor. The process involves using the VSDC editor to slow the video rate to 25% normal speed. Incorporating that video into my Animation Editor which samples the screen 10 times per second and captures images of the video it then stores into a binary file stream. I then draw my sprites dancing and prancing, kicking fighting and... smoking onto those video screen shots that were sampled earlier. The problem here was that my animations run at full speed while the video is at quarter speed. So I had to slow these animations down. Doing this was slow, tedious and prone to error so I wrote a function called Speed which inserts however many frames you want (Auto-Insert Intermediary Frames) between every existing frame of all your sprite's animations at once. That worked fine so I had it delete frames when you enter a negative value and now its a feature in the Sprite Editor app. Took me ten minutes to write, don't care if the interface is not pretty. It works.
I'll write more on the Animation Editor soon... that'll be its own article when it's ready.
Costumes
There is a new panel located near the bottom left of the default formatted Sprite Editor 2017.

This is still a work in progress currently idling in the back of my mind. Forgive me for the delay, as this will be a great new feature. Instead of having to ensure that all your various limb images fit exactly the same on your sprite with the same hinge connections they're tied to their neighbouring limbs with, the Costumes will allow you to create entire alternate sets of limb images stored in a costume. Each costume's hinges will be set to fit that costume and the sprite will only have a single collection of animations for all the costumes. A tall lanky Elf or a short stout Dwarf are just two costumes of the same sprite. wait for it... it's coming.
For now though, this notion is a little buggy. it works... sort of. Try it if you like but I warn you it is not currently stable. That will happen some day, I promise.
As it is though, if you ever need to resize your sprite, you won't find that feature in the File menu anymore but rather on this neat green colored panel.
Update 2020/07/09
while working on another project (Animation Editor) that relies heavily on the SpriteClass, I've discovered a few issues which were not evident before and decided to fix a bunch of them.
- panelAnimationSpeed - is now a real panel and not just a formDialog() - same utility better looks
- moving both the FocusControl and the Sprite on the IDE's screen is done with the same Middle Button - as it used to be the middle button for the FocusControl & Left button for the sprite. Also, the mouse must be within the Sprite's Frame in order for you to move it. Trivial, but the inconsistency was prone to user error (me error, anyway) which got annoying.
- the
classSprite now has a boolean called Editor which is false by default but is set to true in the SpriteEditor. With this boolean set to false (when not actively editing a new or existing sprite) the classSprite will test and see if the classFrame of an animation has be 'initialized' before doing all the trigonometry required to calculate the positions of each limb in that particular animation frame. If the frame has been initialized before and the limb positions for the standard classSprite.DrawSizeFactor = 1 and that instance of the classFrame's DrawAngle is the same this time around as it was when that frame was initialized then instead of doing all the trig it already did before, it uses the standard (DrawSizeFactor = 1) limb positions for that frame and multiplies them by the current DrawSizeFactor to position the limbs and draw the frame. The classSprite only does the slow and time-consuming Trigonometry the first time the sprite is drawn and then only again if that same frame is requested again at an angle different from the time it was last drawn. This should speed things up quite a bit without using too much memory. - I noticed a few days ago that my format.txt file had somehow been corrupted and the SpriteEditor 2017 was refusing to load, to my great chagrin. It took a bit of wheedling to trick my way back in but the pause gave me time to reflect that this can never f!#*&ng happen again. So, I fixed the panels's menu option ResetDefaultSettings (which I had neglected in my urgency to trek along in the progress of my Animation Editor). So, now the content of the current working and valid format.txt can be re-written into the Window's ClipBoard and pasted into the ResetDefaultSettings function (the context menu option to do this is still active in this iteration of the SpriteEditor 2017 project but is of no use to anyone who isn't coding it and can be commented out in the cMnu_Build() function near the bottom. I'm just remembering now that I haven't done that ... maybe next time). The ResetDefaultSettings doesn't try to load the SpriteEditor2017 with the data it has as it did before but merely rewrites the format.txt file with the hard-coded version it has in its pocket and then tries again. its an improvement.
- there is a new kind of limb that you can create called a "Text Limb". Text limbs are just word images with default animations. Some of these animations look pretty useless in the SpriteEditor2017 because they only have a single frame. Its a still photo of the word printed in whatever color/font you selected attached to a crane/crane-axis limb combo. These animations are intended to be used in the AnimationEditor project I'm working on which allows the user to generate word images on the fly and move them around on a series of captured video images. You can still generate Text Limbs in the Sprite Editor and use them in your own projects, of course, but adding a text-limb to an existing sprite like Betty Boop or Bugz Bunny is next to useless.
Next
In the next article, I'll explain some of the coding that was involved in making this and the other apps I've included above.
History
- 27th May, 2020: edited
- 9th July, 2020 : improved efficiency and user-interface
- 10th July, 2020 : (had forgotten to mention the Text-Limbs)
- 12th August, 2020 : fixed Delete-Limb & Add-Limb-Image features which were buggy
- 19th October, 2020 : fixed Limb_SetAnimation - uploaded Centrosaurus apertus Sprite
