Introduction
Welcome back to day 98! Today, we are going to continue the work to create the item store. On the previous day, we created a shop button in our Game Over Canvas so that we could purchase power-up upgrades.
Currently, that button does nothing as we have yet to create our item store scene. Today, our goal is to:
- Create a new scene that we'll use to purchase upgrades
- Create the UI for our item store
Let’s get started.
Step 1: Create the Item Shop Scene
Step 1.1: Make the Scene
There are multiple ways to do this, in theory, we don’t have to make a new scene to show the item store. We could, in fact, make it part of the same scene and just make it another canvas that will appear.
However, we’ve rarely worked with Scenes, so I’m taking this opportunity to play around with it.
- In my project, the current scene is called
scene, let’s rename it to be main. Make a new folder called Scenes and put it in there. - Next up, let’s duplicate the
main scene by pressing Ctrl + D and call it. I’m going to duplicate it because there are quite a bit of things that we want to keep.
Now in our shop scene, get rid of everything except:
GvrEditorEmulator – This is the emulator that we use to emulate a Google Cardboard.Player – What we really need is the Game Over Camera and the GvrRticlePointer - the rest is not needed. Get rid of everything inside Player except for Game Over CameraComplex Standard 1 – This is our starting path that the player follows, we’re going to keep it as an environmental scenery,Event System – This game object hosts the Event System script that will allow the code to detect events like onMouseEnter, onMouseDown, etc.GvrEventSystem – Similar to Event System, this is Google’s implementation of the Event System that allows the event system to detect Cardboard related inputs, like our gaze as a pointer event (onPointerEnter, onPointerExit, etc.)
Everything else is not needed and will be re-added as necessary, but these will be the core components that we need for now.
Make sure to save our scene now, if you haven’t.
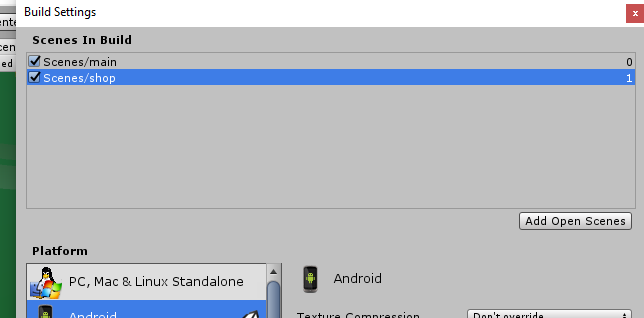
Step 1.2: Add our Scene to the Build Settings
Before we create the UI for the game, let’s add our scenes to our build settings. With this change, we can visit our shop scene from our main scene.
- Go to File > Build Settings in both
main and shop and click Add Open Scene. - Make sure that
main is 0 and shop is 1, re-arrange them if necessary.
We should have something like this:

Why is it important that we add our scenes in this order? You might recall on the previous day in the GameOverCanvasController, we had these snippets of code:
public void ClickRestartButton()
{
SceneManager.LoadScene(0);
}
public void ClickShopButton()
{
SceneManager.LoadScene(1);
}
When we click the restart button, the SceneManager loads Scene 0, which in this case is our main scene and when we click the shop button, we load Scene 1, which is now the shop scene.
Now if we were to play our game and click on the Shop Button, we will be brought to the shop scene.
Step 2: Creating the UI for the Item Shop
Step 2.1: Create the Item Shop Canvas
Back in the shop scene, it’s time to make our new canvas for our Item Shop. To save some work, let’s take our existing Game Over Canvas and duplicate it.
- Drag our Game Over Canvas from the Prefabs folder and then rename it Item Store Canvas.
- Remove the Game Over Canvas Controller script in the
game object, we’ll make a new one. - Rename Game Over Panel to Item Store Panel.
- Remove all of child game objects in Item Store Panel.
To note, some special properties that we have:
- In the
Canvas component in our Item Shop Canvas, the Render Mode is World Space, otherwise, it won’t appear in VR. - In the Item Shop Panel, add the Gvr Pointer Graphic Raycaster script to the
game object. This will ensure that we can interact with our UI element
Our current structure looks something like this:

Before we go and create the UI, here’s what we want to make:

We have 11 UI components:
- 3 Text for our power-up
- 3 icons of our power-up (they’re our power-up
game objects) - 3 Buttons to purchase the power-up
- A Text showing our coins
- A Button taking us back to the game
Here’s what they look like in our hierarchy:

At this point, I want to say we should be comfortable with creating UIs, so I’ll just speed through this part.
Note: The position used might vary though depending on where your camera is set, so I’m going to omit that part and leave it to your own adjustment at certain points.
- Change Item Store Canvas to have a
Width of 150, - Create 3 new
Text UI game object and child it to Item Store Panel, these will be the Titles we have in our game object. I changed the Font Size to be 18 and the Scale value to be (0.5, 0.5, 0.5). Width to be 120 and Height to be . From there, adjust the Pos X and Pos Y so they look like the picture above. - For the 3 icons, we used our power-up prefab located in the
Prefab. Drag them into the scene, make them a child of Item Store Panel and move their position around so that we can see them properly. One thing to mention, the particle effect for the Rocket doesn’t appear if it’s too far away so I had to move it a bit closer compared to the other game objects. - Create 3
Button UI game objects and child it to Item Store Panel, these will be our Buy buttons that we will use to purchase our upgrades. Change the Scale to be (0.2, 0.2, 1), the Width to be 160 and the Height to be 30. - Create a
Button UI game object and child it to Item Store Panel, this will be our Start Game Button, the Scale is (0.5, 0.5, 0.5), width is 160, and height is - Create a
Text UI game object and child it to Item Store Panel, call it Coin Text, this will be used to display the number of coins we have.
And that’s it, we’ll now have a UI that’s like what I have made.
End of Day 98
With the creation of our new Item Store UI, it’s time to call it a day!
To recap what we did today, we:
- Created a new scene for our Item
Store - Created the UI for our Item
Store scene.
I’m stopping at this point because to continue integrating the UI with code, we’re going to have to create some data models that define how strong a power-up becomes, how much they cost, and what level we have them at and that can be a whole other topic by itself.
The next article will be pretty big, so look forward to it!
Day 97| 100 Days of VR | Day 99
Home
CodeProject
The post Day 98 of 100 Days of VR: Endless Flyer – Creating the Item Shop Scene and UI appeared first on Coding Chronicles.
