Introduction
Today will be the final part of our multiplier power-up series! Our goal today will be adding the finishing touches to this power-up, like what we have already done with the magnet power-up. Today, we’re going to:
- Add a new sound effect for our power-up
- Add a new particle effect for our power-up
The hard part today won’t be so much of the implementation (debatable), but how we would go about obtaining the assets that we can use.
Either way, let’s get started on today’s tasks!
Step 1: Adding A New Multiplier Sound Effect
Step 1.1: Getting the New Sound Effect
The first thing we need to do is we need to find background music to play for our power-up.
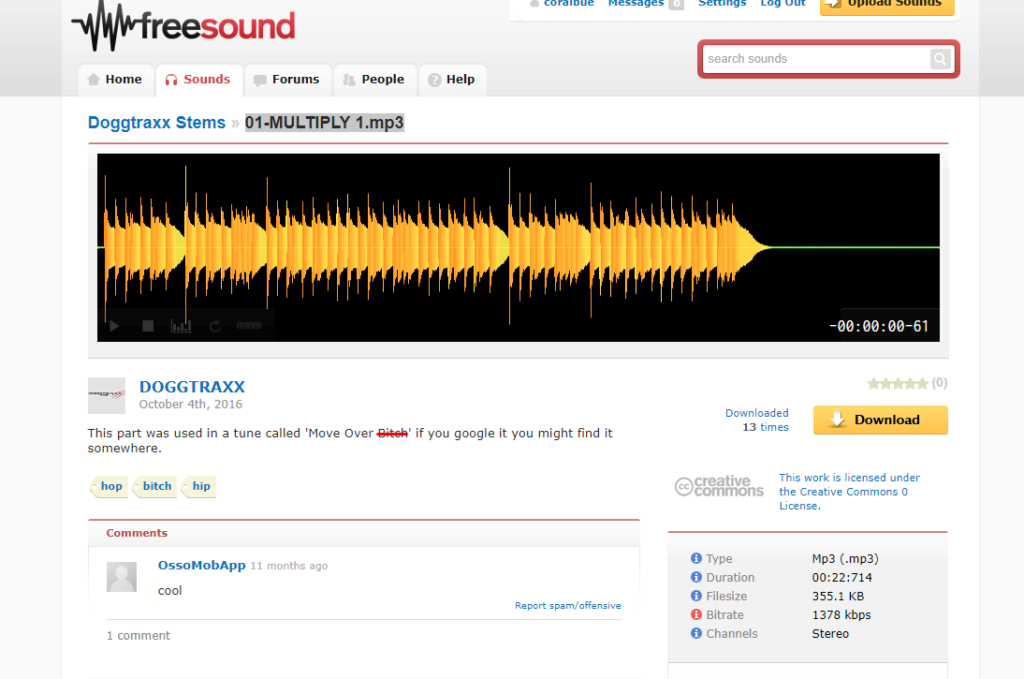
As usual, we’re going to go to our favorite place to get free sounds, freesounds.org.
For the sound, I wasn’t looking for anything specific this time, I just want a catchy tune that plays in the background. Funny enough, I looked up “multiplier” and I found an interesting sound effect that could be used. It’s called 01-MULTIPLY 1.

It’s catchy, the only problem is that there’s silence at the end. To fix this, we need to edit it again.
And then, we modify it with mp3cut.net.

And there we go, now we have a usable audio clip that we can use for our power-up!
I called the music file Multiply.mp3 and you can find it on my GitHub: CubeFlyer in the Music folder.
Step 1.2: Play the Audio When We Collide Against the Multiplier Power-Up
Now that we have the mp3 file, we need to play it. Just like the magnet power-up, we need to play it from our player and not the power-up itself. This is because the power-up will disappear shortly after you touch it.
Just like the magnet power-up, we need to add the power-up background effect into our PlaneCollider script. Here’s what it looks like:
using UnityEngine;
public class PlaneCollider : MonoBehaviour
{
public GameObject PlaneObject;
public GameObject Explosion;
public AudioClip MagnetSFX;
public GameObject MagnetParticleEffect;
public AudioClip MultiplierSFX;
private SoundManager _soundManager;
private GameObject _currentParticleEffect;
…
private void ScoreColllision(Collider other)
{
Debug.Log("score collision hit");
PlayerManager.Instance.AddPowerUp(PlayerManager.PowerUpType.Score);
ScoreMultiplier score = other.GetComponent<ScoreMultiplier>();
_soundManager.PlayBackgroundClip(MultiplierSFX);
score.Collect();
}
…
}
Looking at the Fields
public AudioClip MultiplierSFX – this is a variable that we use to define our multiplier background music
Walking Through the Code
We only have a one-line change here:
- When our plane collides against the multiplier power-up, we’ll eventually call
ScoreCollision(). Adding on to our already existing code, we should also start playing our new MultiplierSFX.
Setting Up the Script
Drag mp3 from the Music folder into the MultiplierSFX slot from our PlaneCollider script which is located on the Player game object

Step 1.2: Fixing the SoundManager to Play on a Loop
There was one problem that I discovered when I played with longer power-up duration that I never noticed and it’s that the power-up sound effect disappears after we finish playing the music.
The reason for that is because we never set the AudioSource to play the music on loop. This becomes very obvious when our duration is 45 seconds.
To fix this, we need to set loop to be true for our SoundManager script. Here’s what it looks like now:
using UnityEngine;
public class SoundManager : MonoBehaviour {
private AudioSource _sfxSource;
private AudioSource _bgmSource;
void Awake()
{
_sfxSource = gameObject.AddComponent<AudioSource>();
_bgmSource = gameObject.AddComponent<AudioSource>();
}
public void PlayBackgroundClip(AudioClip audioClip)
{
_bgmSource.clip = audioClip;
_bgmSource.loop = true;
_bgmSource.Play();
}
public void StopBackgroundClip()
{
if (_bgmSource.isPlaying)
{
_bgmSource.Stop();
}
}
public void PlaySFXClip(AudioClip audioClip)
{
_sfxSource.PlayOneShot(audioClip);
}
}
Walking Through the Code
All we did was change our _bgmSource to play on a loop. The important thing to note here is that we only want to set this for our background music audio source and not our sound effects as that’s a one-time effect.
With this, we have added the multiplier power-up’s background music into the game and it’ll play every single time we collide against the power-up!
Step 2: Adding a Particle Effect
Step 2.1: Creating the Particle Effect to Use
I thought about what I want to use to indicate that our multiplier power-up is on and the answer I came up with is that I want stars to show up around our score and coin dashboard on our plane.
It’ll look something like this once we’re done:

I give big credits to this youtube video: Unity 5 Tutorial: Particle Systems #04 – Sparkles
I learned more about how we can use the new particle system from adding new materials to it (courtesy of the material that was provided by the xOctoManx) and playing around with how the particle gets generated.
Here’s what I did:
- I grabbed the texture that was provided from the YouTube video and I just saved it to the root directory
- I made a new Material folder for the material we’re going to use for our particle system (if it doesn’t exist already) and created a new Material called
Sparkle - Change the shader type to be Particles > Additive (Soft). You can watch the video for a more detailed explanation, but essentially, because the image we are using has a black background instead of a transparent one, if we use the image by itself, the black background will also appear. This shader option makes the dark color go away.
- Drag and drop the sparkle image we have into the Particle Texture.
This will be our result:

And if you’re interested, you can read more about the standard particle shaders unity provides.
Step 2.2: Setting Up the Particle System
Now that we have the material for our particle system, we need to create our particle system.
In the game hierarchy, create a new Particle System and call it Sparkle.
Make these configurations to the Particle system:
- Change
Duration to be 3 - Change
Start Speed to be Random Between Two Constants and change the value to be from 2 to 1 - In
Shape, change the Shape to be Rectangle - Change
Randomize Direction to be 1 - Change
Randomize Position to be 10 - In
Renderer, change the Material to be Sparkle
When we’re done, the setting should look like this:



Finally, we need to change the transform values of our particle system so that we can make a prefab of it that will appear in the correct location:
- Set
Sparkle as the child of Player > PlaneContainer - Change the
Position value to be (0, 1.65, 0.27) - Change the
Rotation value to be (201, 0, 0) - Change the
Scale to be (0.05, 0, 0.05), it’s very important that we make sure that the Y is 0, this will prevent the position value to appear in different places.
With this, we have everything we need for this game object, let’s make a prefab out of it.
Drag the Sparkle game object to our prefab folder.
Step 2.3: Display the Particle Effect in Code
Now that we have our Sparkle prefab, it’s finally time to write some code to get it to appear.
At this point, we should already be plenty familiar with PlaneCollider script and what we’re going to use it for, but we’re going to add in our new particle to the script and play it when we collide against the multiplier power-up.
I’m going to omit a large part of the script, but here’s what it looks like:
using UnityEngine;
public class PlaneCollider : MonoBehaviour
{
public GameObject PlaneObject;
public GameObject Explosion;
public AudioClip MagnetSFX;
public GameObject MagnetParticleEffect;
public AudioClip MultiplierSFX;
public GameObject MultiplierParticleEffect;
private SoundManager _soundManager;
private GameObject _currentParticleEffect;
…
private void ScoreColllision(Collider other)
{
Debug.Log("score collision hit");
PlayerManager.Instance.AddPowerUp(PlayerManager.PowerUpType.Score);
ScoreMultiplier score = other.GetComponent<ScoreMultiplier>();
score.Collect();
_soundManager.PlayBackgroundClip(MultiplierSFX);
StopParticleEffect();
_currentParticleEffect = Instantiate(MultiplierParticleEffect, PlaneObject.transform);
}
…
}
Looking at the Field
public GameObject MultiplierParticleEffect – MultiplierParticleEffect is going to be the Sparkle particle system that we just created.
Walking Through the Code
We call ScoreCollision whenever we collide against our multiplier power-up. Earlier, we played our background music, but now we’re also adding the particle effect.
And that’s it! As you recall, in our PlayerManager whenever all of our power-ups go away, the script will call StopParticleEffect() and put an end to any existing power-ups we might already have, because we only want the most recent one.
Setting Up the Script
Now that we have our script up in our game environment.
Drag and drop our Sparkle prefab into the Multiplier Particle Effect slot in our PlaneCollider script:

And make sure to remove the already existing Sparkle that we added inside the PlaneContainer script.
End of Day 92
With that, we have finished by implementing our multiplier power-up effect! We should have something like this now:
To recap what we accomplished today, we:
- Added the multiplier power-up sound effect
- Added the associated particle effect with our score
With that, we have implemented our 2nd of 3 power-ups. Hopefully, we’re starting to see a repetition of how we’re implementing our power-ups.
We’re going to do one more power-up and then we’re going to move on to other features for our Cube Flyer game!
