Introduction
This is a step by step guide to how to code your own event emitter in Node.js.
If you are new to Node.js, there are many tutorials here on Medium and elsewhere. You can check out my article All About Core Node.JS, for example.
But without further ado, let's get to the topic under discussion: “Event Emitters”. Event Emitters play a very important role in the Node.js ecosystem.
The EventEmitter is a module that facilitates communication/interaction between objects in Node. EventEmitter is at the core of Node asynchronous event-driven architecture. Many of Node’s built-in modules inherit from EventEmitter including prominent frameworks like Express.js.
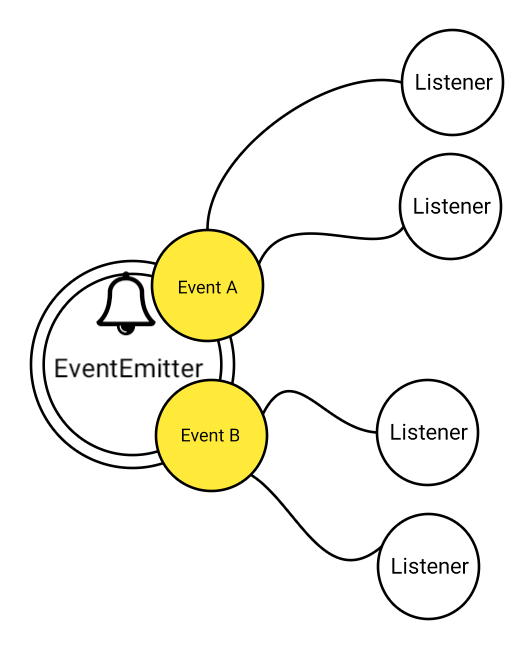
The concept is quite simple: emitter objects emit named events that cause previously registered listeners to be called. So, an emitter object basically has two main features:
- Emitting name events
- Registering and unregistering listener functions
It’s kind of like a pub/sub or observer design pattern (though not exactly).
What We Will Be Building in This Tutorial
EventEmitter classon / addEventListener methodoff / removeEventListener methodonce methodemit methodrawListeners methodlistenerCount method
The above basic features are sufficient to implement a full system using the eventing model.
Before we get into the coding, let’s take a look at how we will be using the EventEmitter class. Please note that our code will mimic the exact API of the Node.js ‘events’ module.
In fact, if you replace our EventEmitter with Node.js’s built-in ‘events’ module, you will get the same result.
Example 1 — Create an Event Emitter Instance and Register a Couple of Callbacks
const myEmitter = new EventEmitter();
function c1() {
console.log('an event occurred!');
}
function c2() {
console.log('yet another event occurred!');
}
myEmitter.on('eventOne', c1);
myEmitter.on('eventOne', c2);
When the event ‘eventOne’ is emitted, both the above callbacks should be invoked.
myEmitter.emit('eventOne');
The output in the console will be as follows:
an event occurred!
yet another event occurred!
Example 2 — Registering for the Event to Be Fired Only One Time Using Once
myEmitter.once('eventOnce', () => console.log('eventOnce once fired'));
Emitting the event ‘eventOnce’:
myEmitter.emit('eventOne');
The following output should appear in the console:
eventOnce once fired
Emitting events registered with once again will have no impact.
myEmitter.emit('eventOne');
Since the event was only emitted once, the above statement will have no impact.
Example 3 — Registering for the Event With Callback Parameters
myEmitter.on('status', (code, msg)=> console.log(`Got ${code} and ${msg}`));
Emitting the event with parameters:
myEmitter.emit('status', 200, 'ok');
The output in the console will be as below:
Got 200 and ok
NOTE: You can emit events multiple times (except the ones registered with the once method).
Example 4 — Unregistering Events
myEmitter.off('eventOne', c1);
Now if you emit the event as follows, nothing will happen and it will be a noop:
myEmitter.emit('eventOne');
Example 5 — Getting Listener Count
console.log(myEmitter.listenerCount('eventOne'));
NOTE: If the event has been unregistered using off or removeListener method, then the count will be 0.
Example 6 — Getting Raw Listeners
console.log(myEmitter.rawListeners('eventOne'));
Example 7 — Async Example Demo
class WithTime extends EventEmitter {
execute(asyncFunc, ...args) {
this.emit('begin');
console.time('execute');
this.on('data', (data)=> console.log('got data ', data));
asyncFunc(...args, (err, data) => {
if (err) {
return this.emit('error', err);
}
this.emit('data', data);
console.timeEnd('execute');
this.emit('end');
});
}
}
Using the withTime event emitter:
const withTime = new WithTime();
withTime.on('begin', () => console.log('About to execute'));
withTime.on('end', () => console.log('Done with execute'));
const readFile = (url, cb) => {
fetch(url)
.then((resp) => resp.json())
.then(function(data) {
cb(null, data);
});
}
withTime.execute(readFile, 'https://jsonplaceholder.typicode.com/posts/1');
Check the output in the console. The list of posts will be displayed along with other logs.
The Observer Pattern for Our Event Emitter

Visual Diagram 1 (Methods in our EventEmitter)

Since we now understand the usage API, let’s get to coding the module.
The Complete Boilerplate Code for the EventEmitter Class
We will be filling in the details incrementally in the next couple sections.
class EventEmitter {
listeners = {};
addListener(eventName, fn) {}
on(eventName, fn) {}
removeListener(eventName, fn) {}
off(eventName, fn) {}
once(eventName, fn) {}
emit(eventName, ...args) { }
listenerCount(eventName) {}
rawListeners(eventName) {}
}
We begin by creating the template for the EventEmitter class along with a hash to store the listeners. The listeners will be stored as a key-value pair. The value could be an array (since for the same event, we allow multiple listeners to be registered).
1. The addListener() Method
Let us now implement the addListener method. It takes in an event name and a callback function to be executed.
addListener(event, fn) {
this.listeners[event] = this.listeners[event] || [];
this.listeners[event].push(fn);
return this;
}
A Little Explanation
The addListener event checks if the event is already registered. If yes, returns the array, otherwise empty array.
this.listeners[event]
For example…
Let’s understand this with a usage example. Let’s create a new eventEmitter and register a ‘test-event’. This is the first time the ‘test-event’ is being registered.
const eventEmitter = new EventEmitter();
eventEmitter.addListener('test-event',
()=> { console.log ("test one") }
);
Inside addListener() method:
this.listeners[event] => this.listeners['test-event']
=> undefined || []
=> []
The result will be:
this.listeners['test-event'] = [];
and then the ‘fn’ will be pushed to this array as shown below:
this.listeners['test-event'].push(fn);
I hope this makes the ‘addListener’ method very clear to decipher and understand.
A note: Multiple callbacks can be registered against that same event.

2. The on Method
This is just an alias to the ‘addListener’ method. We will be using the ‘on’ method more than the ‘addListener’ method for the sake of convenience.
on(event, fn) {
return this.addListener(event, fn);
}
3. The removeListener(event, fn) Method
The removeListener method takes an eventName and the callback as the parameters. It removes said listener from the event array.
NOTE: If the event has multiple listeners, then other listeners will not be impacted.
First, let’s take a look at the full code for removeListener.
removeListener (event, fn) {
let lis = this.listeners[event];
if (!lis) return this;
for(let i = lis.length; i > 0; i--) {
if (lis[i] === fn) {
lis.splice(i,1);
break;
}
}
return this;
}
Here’s the removeListener method explained step-by-step:
- Grab the array of listeners by ‘
event’ - If none found, return ‘
this’ for chaining. - If found, loop through all listeners. If the current listener matches with the ‘
fn’ parameter use the splice method of the array to remove it. Break from the loop. - Return ‘
this’ to continue chaining.
4. The off(event, fn) Method
This is just an alias to the ‘removeListener’ method. We will be using the ‘on’ method more than the ‘addListener’ method for the sake of convenience.
off(event, fn) {
return this.removeListener(event, fn);
}
5. The once(eventName, fn) Method
Adds a one-time listener function for the event named eventName. The next time eventName is triggered, this listener is removed and then invoked.
Use for setup/init kind of events.
Let’s take a peek at the code:
once(eventName, fn) {
this.listeners[event] = this.listeners[eventName] || [];
const onceWrapper = () => {
fn();
this.off(eventName, onceWrapper);
}
this.listeners[eventName].push(onceWrapper);
return this;
}
Here’s the once method explained step-by-step:
- Get the event array object. Empty array if the first time.
- Create a wrapper function called
onceWrapper which will invoke the fn when the event is emitted and also removes the listener. - Add the wrapped function to the array.
- Return ‘
this’ for chaining.
6. The emit (eventName, ..args) Method
Synchronously calls each of the listeners registered for the event named eventName, in the order they were registered, passing the supplied arguments to each.
Returns true if the event had listeners, false otherwise.
emit(eventName, ...args) {
let fns = this.listeners[eventName];
if (!fns) return false;
fns.forEach((f) => {
f(...args);
});
return true;
}

Here’s the emit method explained step-by-step:
- Get the functions for the said
eventName parameter - If no listeners, return
false - For all function listeners, invoke the function with the arguments
- Return
true when done
7. The listenerCount (eventName) Method
Returns the number of listeners listening to the event named eventName.
Here’s the source code:
listenerCount(eventName) {
let fns = this.listeners[eventName] || [];
return fns.length;
}
Here’s the listenerCount method explained step-by-step:
- Get the functions/listeners under consideration or an empty array if none.
- Return the length.
8. The rawListeners(eventName) Method
Returns a copy of the array of listeners for the event named eventName, including any wrappers (such as those created by .once()). The once wrappers in this implementation will not be available if the event has been emitted once.
rawListeners(event) {
return this.listeners[event];
}
The full source code for reference:
class EventEmitter {
listeners = {}
addListener(eventName, fn) {
this.listeners[eventName] = this.listeners[eventName] || [];
this.listeners[eventName].push(fn);
return this;
}
on(eventName, fn) {
return this.addListener(eventName, fn);
}
once(eventName, fn) {
this.listeners[eventName] = this.listeners[eventName] || [];
const onceWrapper = () => {
fn();
this.off(eventName, onceWrapper);
}
this.listeners[eventName].push(onceWrapper);
return this;
}
off(eventName, fn) {
return this.removeListener(eventName, fn);
}
removeListener (eventName, fn) {
let lis = this.listeners[eventName];
if (!lis) return this;
for(let i = lis.length; i > 0; i--) {
if (lis[i] === fn) {
lis.splice(i,1);
break;
}
}
return this;
}
emit(eventName, ...args) {
let fns = this.listeners[eventName];
if (!fns) return false;
fns.forEach((f) => {
f(...args);
});
return true;
}
listenerCount(eventName) {
let fns = this.listeners[eventName] || [];
return fns.length;
}
rawListeners(eventName) {
return this.listeners[eventName];
}
}
The complete code is available at:
As an exercise, feel free to implement other events’ APIs from the documentation https://nodejs.org/api/events.html.
If you liked this article and want to see more similar articles, give a like.
Originally published on freecodecamp.org
NOTE: The code is optimized for readability and not for performance. Maybe as an exercise, you can optimize the code and share it in the comment section. I haven’t tested fully for edge cases and some validations may be off as this was a quick writeup.
This article is part of the upcoming video course “Node.JS Master Class — Build Your Own ExpressJS-Like MVC Framework from scratch”.
The title of the course is not yet finalized.
My Visual notes on twitter https://twitter.com/rajeshpillai
